jQuery submit()方法
jQuery submit()方法是用来提交事件或附加一个函数,当提交事件发生时运行。这个方法只能适用于表单元素。
语法:
$(selector).submit(parameters);
参数:方法是一个可选的参数。
返回值:该方法返回所选的元素以及所附的事件。
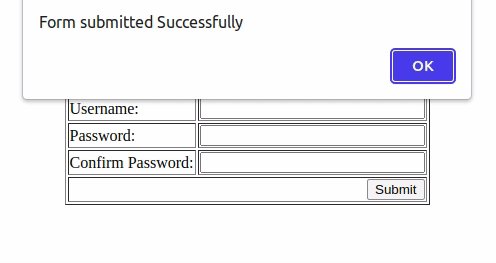
例子1:在这个例子中,我们将展示submit()方法的工作。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
// jQuery code to show the working of this method
(document).ready(function () {
("form").submit(function () {
alert("Form submitted Successfully");
});
});
</script>
<style>
.gfg {
font-size: 40px;
color: green;
font-weight: bold;
text-align: center;
}
.geeks {
font-size: 17px;
text-align: center;
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="gfg">GeeksforGeeks</div>
<div class="geeks">
A computer science portal for geeks
</div>
<form action="">
<table border=1 align="center">
<tr>
<!-- Enter Username -->
<td>Username:</td>
<td>
<input type=text
name=name size=25>
</td>
</tr>
<tr>
<!-- Enter Password. -->
<td>Password:</td>
<td>
<input type=password
name=password1 size=25>
</td>
</tr>
<tr>
<!-- To Confirm Password. -->
<td>Confirm Password:</td>
<td><input type=password name=password2 size=25></td>
</tr>
<tr>
<td colspan=2 align=right>
<input type=submit value="Submit">
</td>
</tr>
</table>
</form>
</body>
</html>
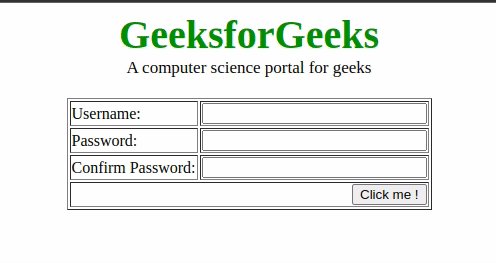
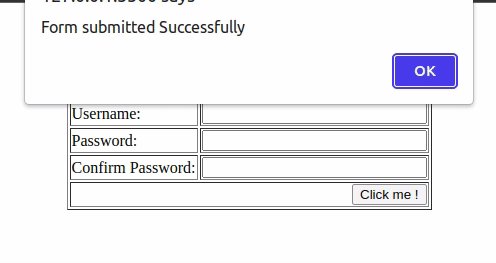
输出:

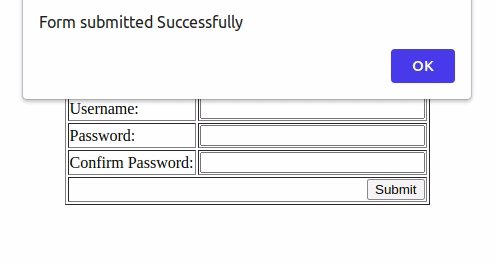
例子2:在这个例子中,我们将在点击函数的帮助下提交表单。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
// jQuery code to show the working of this method
(document).ready(function () {
("form").submit(function () {
alert("Form submitted Successfully");
});
("button").click(function () {
("form").submit();
});
});
</script>
<style>
.gfg {
font-size: 40px;
color: green;
font-weight: bold;
text-align: center;
}
.geeks {
font-size: 17px;
text-align: center;
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="gfg">GeeksforGeeks</div>
<div class="geeks">
A computer science portal for geeks
</div>
<form action="">
<table border=1 align="center">
<tr>
<!-- Enter Username -->
<td>Username:</td>
<td>
<input type=text
name=name size=25>
</td>
</tr>
<tr>
<!-- Enter Password. -->
<td>Password:</td>
<td>
<input type=password
name=password1 size=25>
</td>
</tr>
<tr>
<!-- To Confirm Password. -->
<td>Confirm Password:</td>
<td>
<input type=password
name=password2 size=25>
</td>
</tr>
<tr>
<td colspan=2 align=right>
<button>Click me !</button>
</tr>
</table>
</form>
</body>
</html>
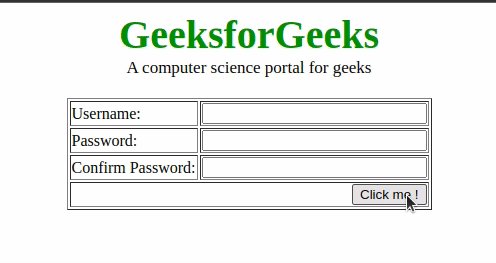
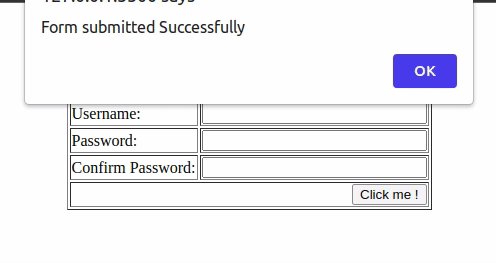
输出:

 极客教程
极客教程