JQuery 获取一个元素的第n层父级
给定DOM中的一个元素,任务是使用JQuery找到该元素的第n级父元素。下面将讨论一些方法。
jQuery on()方法
这个方法为选定的元素和子元素添加一个或多个事件处理程序。
语法:
$(selector).on(event, childSel, data, fun, map)
参数:
- event。这个参数是必需的。它指定了一个或多个事件或命名空间,以添加到选定的元素。
如果有多个事件值,用空格分隔。事件必须是一个有效的。 -
childSel。这个参数是可选的。它指定了事件处理程序应该只附加到定义的子元素。
- data。这个参数是可选的。它指定了要传递给函数的额外数据。
- fun。这个参数是必需的。它指定了事件发生时要运行的函数。
- map。它指定了一个事件地图({event:func(), event:func(), …}),有一个或多个事件添加到选定的元素,以及事件发生时运行的函数。
jQuery parents()方法
这是一个jQuery的内置方法,用于寻找与所选元素相关的所有父元素。这个方法遍历了所选元素的所有层次,并返回所有元素。
语法:
$(selector).parents()
返回值:
它返回所选元素的所有父元素。
jQuery eq()方法
该方法返回一个具有传递索引号的匹配元素。
该指数从0开始。
语法:
$(selector).eq(index)
参数:
- index。这个参数是必需的。它指定了元素的索引。接受正数或负数。
例1:本例使用parents()和eq()方法找到class=’child’元素的第0级父元素,它是一个<div>要素。
<!DOCTYPE HTML>
<html>
<head>
<title>
JQuery | Get the n-th level parent of an element.
</title>
</head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<body style="text-align:center;" id="body">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"
style="font-size: 17px; font-weight: bold;">
</p>
<div class="parent">
<div class="child">
child
</div>
</div>
<br>
<button>
click here
</button>
<p id="GFG_DOWN"
style="color: green;
font-size: 24px;
font-weight: bold;">
</p>
<script>
('#GFG_UP').text('Click on the button to see result');
('button').on('click', function() {
('.child').parents().eq(0).css({
"color": "green",
"border": "2px solid green"
});
('#GFG_DOWN').text(
"Border drawn around the first parent "+
"of element with class = 'child'");
});
</script>
</body>
</html>
输出:
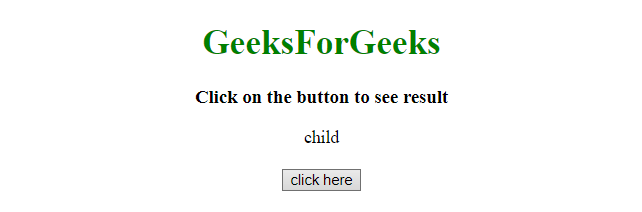
- 在点击按钮之前。

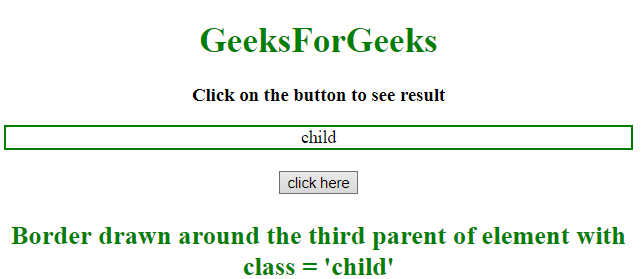
- 点击该按钮后。

例子2:这个例子使用parents()和eq()方法找到class='child'元素的第二层父级,该元素是一个<body>元素。
<!DOCTYPE HTML>
<html>
<head>
<title>
JQuery| Get the n-th level parent of an element.
</title>
</head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<body style="text-align:center;" id="body">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"
style="font-size: 17px; font-weight: bold;">
</p>
<div class="parent">
<div class="child">
child
</div>
</div>
<br>
<button>
click here
</button>
<p id="GFG_DOWN"
style="color: green;
font-size: 24px;
font-weight: bold;">
</p>
<script>
('#GFG_UP').text('Click on the button to see result');
('button').on('click', function() {
('.child').parents().eq(2).css({
"border": "2px solid green"
});
('#GFG_DOWN').text(
"Border drawn around the third parent "+
"of element with class = 'child'");
});
</script>
</body>
</html>
输出:
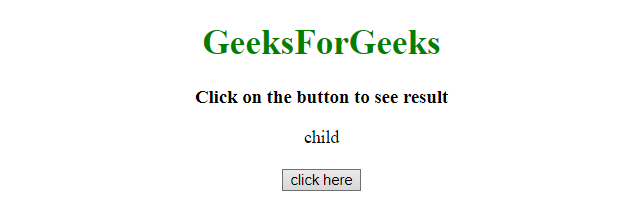
- 在点击按钮之前。

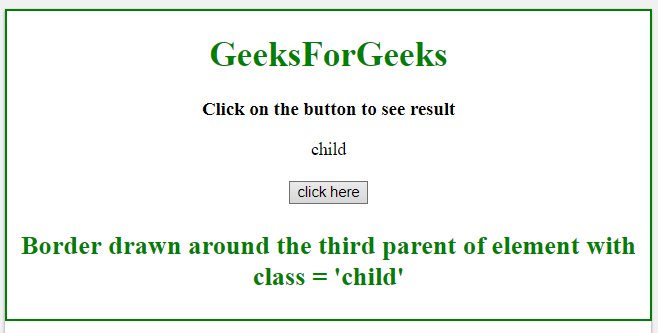
- 点击该按钮后。

 极客教程
极客教程