如何在jQuery中同时运行两个动画
jQuery中的.animate()方法是用来处理效果和动画的。有数字值的属性可以通过这个方法进行动画处理,如宽度,高度,边界宽度等。通常情况下,如果不同的动画在同一个html元素上被链起来,jQuery会将它们添加到一个队列中,并按顺序执行。在这篇文章中,我们将讨论如何使这些动画同时进行。animate()方法只有在页面上发生(被监听的)事件后才会触发。对于两个不同的HTML元素,在触发一个事件时,动画将同时发生。
根据jQuery官方文档,.animate()方法提供了两种原型。
.animate( properties, [ duration ], [ easing ], [ complete ])。属性是css属性的普通javascript对象,后面是一个整数、一个字符串和一个布尔值,用于其余部分。.animate( properties, options )。属性和选项都是普通的javascript对象。选项对象可以传递一个可选的’queue’属性,它可以让我们选择是否要将连锁的动画添加到队列中。在这个例子中,我们将使用第二个原型。
下面的代码演示了连锁动画的样子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script
src="https://code.jquery.com/jquery-3.4.1.min.js"
integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous">
</script>
<title>Document</title>
</head>
<body>
<div class="button">
<button id="bt1">Hey Geeks
</div>
<style>
button{
background-color: rgb(31, 156, 0);
border: none;
color: white;
font-size: 20px;
}
</style>
<script type="text/javascript">
(document).ready( ()=>{
// Event listener to recognise click
// Animations will occur sequentially
// and will be added to queue
('#bt1').on('click', () => {
$('#bt1').animate({fontSize : '40px'}, {duration : 1000})
.animate({width : '300px'}, {duration : 1000})
.animate({height : '300px' }, {duration : 1000});
});
});
</script>
</body>
</html>
在上面的例子中,我们在HTML按钮元素上链了三个动画。这些动画在点击时触发。下面这组代码也会发生同样的情况。
$(document).ready( ()=>{
// Event listener to listen for click
// Animations will be added to queue
// and occur sequentially
$('#bt1').on('click', () => {
$('#bt1').animate({fontSize : '30px'}, {duration : 1000})
$('#bt1').animate({width : '300px'}, {duration : 1000})
$('#bt1').animate({height : '300px' }, {duration : 1000});
});
});
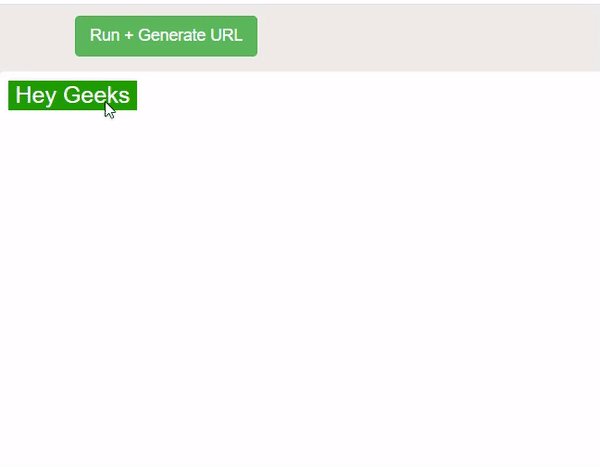
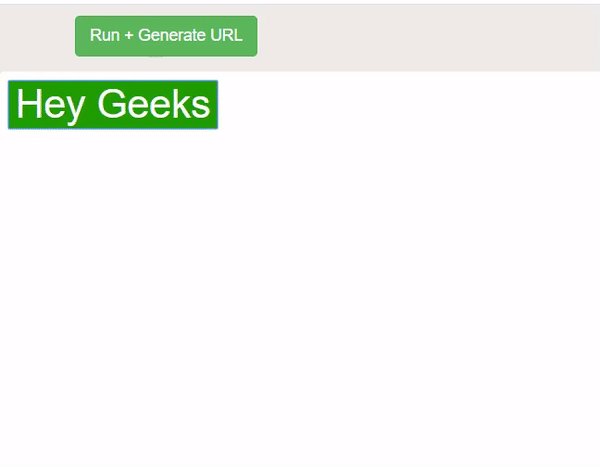
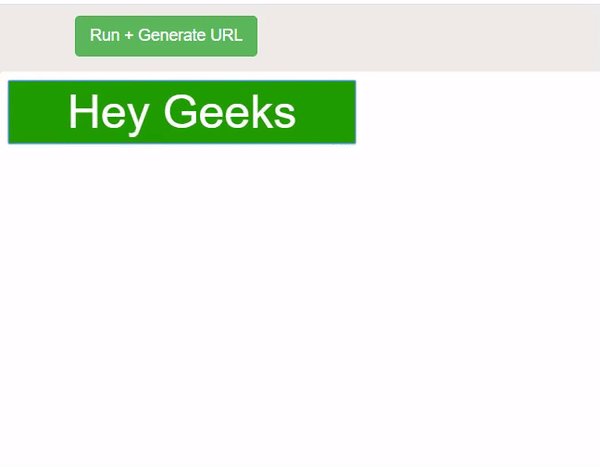
输出:

我们可以通过两种方式使动画同时触发。
方法1:在选项中使用 “QUEUE “属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<script src=
"https://code.jquery.com/jquery-3.4.1.min.js"
integrity=
"sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous">
</script>
<title>Document</title>
</head>
<body>
<div class="button">
<button id="bt1">Button1
</div>
<style>
button{
background-color: rgb(31, 156, 0);
border: none;
color: white;
font-size: 20px;
}
</style>
<script type="text/javascript">
(document).ready( ()=>{
/* Animations will not be added to queue
and hence occur simultaneously*/
('#bt1').on('click', () => {
$('#bt1').animate({fontSize : '60px'},
{duration : 1000, queue : false})
.animate({width : '300px'},
{duration : 1000, queue : false})
.animate({height : '300px' },
{duration : 1000, queue : false});
});
});
</script>
</body>
</html>
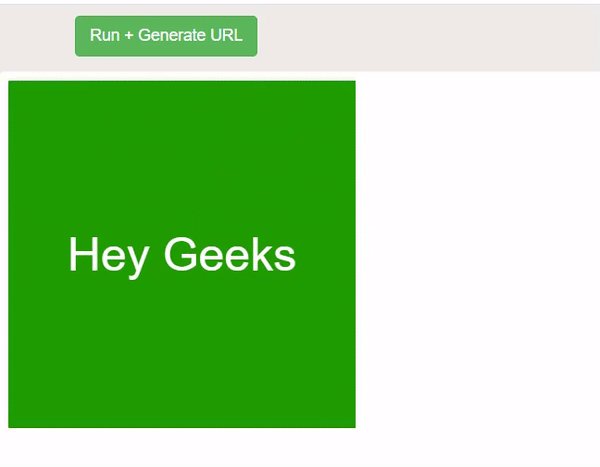
输出:

通过传递选项queue:false,我们确保动画不会被添加到队列中。jQuery中默认的动画队列叫做fx。当你希望某些动画同时发生和某些动画按顺序发生时,上述方法特别有用,代码的可读性更好。默认情况下,队列是真。
方法2:在一个单一的对象中传递所有的css属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<script src=
"https://code.jquery.com/jquery-3.4.1.min.js"
integrity=
"sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="
crossorigin="anonymous">
</script>
<title>Document</title>
</head>
<body>
<div class="button">
<button id="bt1">Button1
</div>
<style>
button{
background-color: rgb(31, 156, 0);
border: none;
color: white;
font-size: 20px;
}
</style>
<script type="text/javascript">
(document).ready( ()=>{
/* All the animations have been passed
as a single object and hence will
occur simultaneously*/
('#bt1').on('click', () => {
$('#bt1').animate({
fontSize : '60px',
width : '300px',
height : '300px'
},
{duration : 1000})
});
});
</script>
</body>
</html>
输出:

通过以上两种方法,在jQuery中实现两个或更多的动画的任务可以同时实现,而不是把它们放在队列中,按顺序执行。
 极客教程
极客教程