jQuery 获取和设置 CSS 类
jQuery有多种CSS操作方法,下面列出了这些方法。
- addClass()。给选定的元素添加一个或多个类。
- removeClass()。从选定的元素中移除一个或多个类
- toggleClass()。在添加或删除选定元素的类之间进行切换
- css()。设置或返回样式属性
-
jQuery addClass() 方法。addClass是用来给每个选定的元素添加更多的属性。它也可以用来改变所选元素的属性。
语法:
$(content).addClass(target)
示例:
<!DOCTYPE html>
<html>
<head>
<title>
jQuery addClass() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use addClass method -->
<script>
(document).ready(function() {
("button").click(function() {
("h1, h2, p").addClass("green");
("div").addClass("abs");
});
});
</script>
<style>
.abs {
font-weight: bold;
font-size: xx-large;
}
.green {
color:green;
}
</style>
</head>
<body>
<h1>GFG</h1>
<h2>GeeksForGeeks</h2>
<p>This is gfg.</p>
<div>This is some different text.</div><br>
<button>Add classes to elements</button>
</body>
</html>
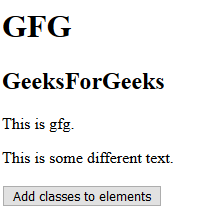
输出:
*在点击按钮之前。

*在点击按钮后。

* jQuery removeClass() 方法。这个方法是用来从不同的元素中删除一个特定的类属性。
语法:
$(content).removeClass(target)
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use removeClass method -->
<script>
(document).ready(function() {
("button").click(function() {
$("h1, h2, p").removeClass("green");
});
});
</script>
<style>
.important {
font-weight: bold;
font-size: xx-large;
}
.green {
color:green;
}
</style>
</head>
<body>
<h1 class="green">Heading 1</h1>
<h2 class="green">GFG</h2>
<p class="green">welcome to GeeksForGeeks.</p>
<p>This is other paragraph.</p>
<button>Remove class from elements</button>
</body>
</html>
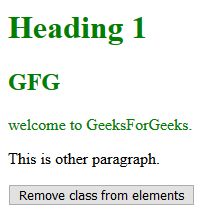
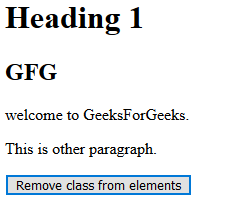
输出:
*在点击按钮之前。

*在点击按钮后。

* jQuery toggleClass() 方法。这个方法可以在添加或删除所选元素的类之间进行切换。
语法:
$(content).toggleClass(target)
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use toggleClass() method -->
<script>
(document).ready(function() {
("button").click(function() {
$("h1, h2, p").toggleClass("green");
});
});
</script>
<style>
.green {
color:lightgreen;
}
</style>
</head>
<body>
<h1>Heading</h1>
<h2>gfg</h2>
<p>welcome to gfg</p>
<p>This is other paragraph.</p>
<button>Toggle class</button>
</body>
</html>
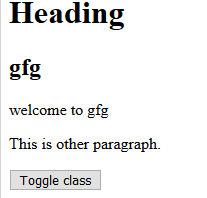
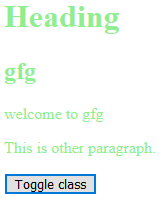
输出:
*在点击按钮之前。

*在点击按钮后。

* jQuery css() 方法。这个方法设置或返回一个或多个选定元素的样式属性。
语法:
$(content).css(target)
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use css() method -->
<script>
(document).ready(function() {
("button").click(function() {
alert("Background color = "
+ $("p").css("background-color"));
});
});
</script>
</head>
<body>
<h2>This is a heading</h2>
<p style="background-color:green;">This is a gfg.</p>
<p style="background-color:lightgreen">This is a gfg.</p>
<p style="background-color:blue">This is a gfg.</p>
<button>background-color of p</button>
</body>
</html>
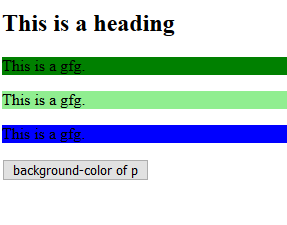
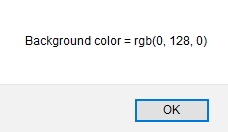
输出:
*在点击按钮之前。

*在点击按钮后。

 极客教程
极客教程