jQuery fadeToggle()方法
jQuery中的fadeToggle()方法可以在fadeIn()和fadeOut()方法之间切换。如果元素被淡入,fadeToggle()将淡出。如果元素被淡出,fadeToggle()将淡入。
语法:
$(selector).fadeToggle(speed, easing, callback)
参数:该方法接受上面提到的和下面描述的三个参数。
- speed:这是一个可选参数,用于指定渐变效果的速度。速度的默认值是400毫秒。速度的可能值是。
- milliseconds
- “slow”
- “fast”
- easing。它是一个可选的参数,用于指定元素在不同的动画点上的速度。缓和的默认值是 “摆动”。缓和的可能值是。
- “swing”
- “linear”
- callback。它是可选参数。该回调函数在fadeToggle()方法完成后执行。
下面的例子说明了jQuery中的fadeToggle()方法。
示例1:本示例以给定的速度显示fadeToggle()方法的效果。速度可以以毫秒为单位设置。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery fadeToggle() Method
</title>
<style>
#Outer {
border: 1px solid black;
padding-top: 40px;
height: 140px;
background: green;
display: none;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style="text-align:center;">
<div id="Outer">
<h1 style="color:white;">
GeeksForGeeks
</h1>
</div><br>
<button id="btn">
Fade Toggle
</button>
<!-- Script to use fadeToggle() Method -->
<script>
(document).ready(function () {
("#btn").click(function () {
$("#Outer").fadeToggle(1000);
});
});
</script>
</body>
</html>
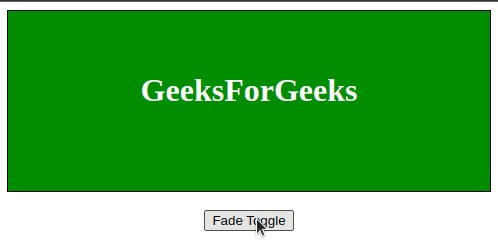
输出:

<!DOCTYPE html>
<html>
<head>
<title>
jQuery fadeToggle() Method
</title>
<style>
#Outer {
border: 1px solid black;
padding-top: 40px;
height: 140px;
background: green;
display: none;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body style="text-align:center;">
<div id="Outer">
<h1 style="color:white;">
GeeksForGeeks
</h1>
</div><br>
<button id="btn">
Fade Toggle
</button>
<script>
(document).ready(function () {
("#btn").click(function () {
$("#Outer").fadeToggle("swing");
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程