jQuery fadeTo()方法
fadeTo()方法是jQuery中的一个内置方法,用于改变所选元素的不透明度。
语法:
$(selector).fadeTo(speed, opacity, easing, call_function)
这里的选择器是指选定的元素。
参数:它接受四个参数,具体如下-
- speed:它指定了褪色效果的速度。
- opacity。它指定要淡化,这个值应该在0.0和1.0之间。
- easing。它规定了动画中不同点的速度。
- call_function。它是一个可选的参数,在执行fadeTo方法后执行一个函数。
返回值:它不返回任何值。
例子1:在下面的代码中,没有传递可选的函数参数。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<style>
body {
width: 40%;
height: 100px;
border: 2px solid green;
padding: 20px;
}
</style>
</head>
<body>
<!-- Click on this paragraph and
this paragraph will fade out -->
<p>
This paragraph will fade out !
</p>
<!-- After clicking on this paragraph this
paragraph will not fade out -->
<p>
This paragraph will not fade !
</p>
<!-- jQuery code to show working
of this method -->
<script>
("p:first").click(function () {
(this).fadeTo("slow", 0.33);
});
</script>
</body>
</html>
输出:

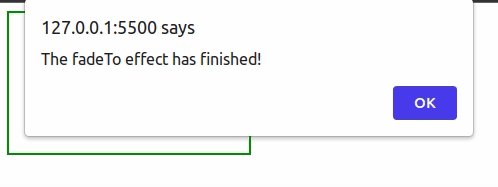
例子2:在下面的代码中,传递了一个可选的函数参数。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
(document).ready(function () {
("button").click(function () {
$("p").fadeTo(2000, 0.2, function () {
alert("The fadeTo effect has finished!");
});
});
});
</script>
<style>
body {
width: 40%;
height: 100px;
border: 2px solid green;
padding: 20px;
}
</style>
</head>
<body>
<!-- This paragraph will fade out -->
<p>This is a paragraph.</p>
<!-- Click on this button and
paragraph will fade out -->
<button>Click me</button>
</body>
</html>
输出:

 极客教程
极客教程