如何使用jQuery来设置无值的属性
有很多方法可以用jQuery来设置没有值的属性。jQuery的prop()方法是用来获取或设置属性值的。要改变文档对象模型的属性,如checked, default checked, disabled, selectedIndex, default selected和selected状态,请使用jQuery .prop()方法。同时,我们也可以使用attr()方法来实现。下面,这两种方法都是在例子的帮助下描述的。
方法1:你可以使用jQuery的attr()方法,该方法是为一组匹配元素设置属性的函数,然后传递一个空字符串。这将等同于设置没有值的属性。
- 语法 :
.attr(attribute-name, value to be passed)
- 例1 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>
Setting attribute without value
</title>
<style>
div {
color: blue;
}
</style>
<script src=
"https://code.jquery.com/jquery-3.4.1.js">
</script>
</head>
<body>
<p>
Let us learn about
<b title="jQuery, attr() ">method</b>
for setting attributes.
</p>
To set the value of attribute, use :
<div></div>
<script>
var title = ("b").attr("title");
("div").text(title);
</script>
</body>
</html>
- 输出:

方法2:这是通过使用jQuery prop()方法完成的,该方法用于开发仅有名字的属性。
- 语法:
prop(para1, para2)
- 例1 :
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js">
</script>
<script>
(document).ready(function() {
('#btnDiv').click(function() {
var content = ('.active').attr('class');
("#showDivContent").text(content);
});
('#btnPara').click(function() {
var style =('p').prop('style');
var styleName = style.fontWeight
$("#showParastyle").text(styleName);
});
});
</script>
<style>
body {
width: 450px;
height: 300px;
margin: 10px;
float: left;
}
.active {
background-color: yellow;
margin: 5px 0 0 0;
}
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<b>
Setting attributes without value using jQuery
</b>
<br>
<br>
<button id="btnDiv">
Get div class name
</button>
<button id="btnPara">
Get paragraph style
</button>
<div id="showDivContent"
class="active">
This is div.
</div>
<p id="showParastyle"
style="font-size:16px;
font-weight:bold;">
This is paragraph.
</p>
<div class="active">
This is div.
</div>
</body>
</html>
- 输出 :

- 示例 2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>
Setting attributes without
values using jQuery
</title>
<style>
p {
margin: 20px 0 0;
}
b {
color: blue;
}
</style>
<script src=
"https://code.jquery.com/jquery-3.4.1.js">
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<label for="checkboxId">
Check me
</label>
<input id="checkboxId"
type="checkbox"
checked="checked">
<p></p>
<script>
("input") .change(function() {
varinput = (this);
("p").html(".attr( 'checked' ): <b>"
+ input.attr("checked") + "</b><br>"
+ ".prop( 'checked' ): <b>"
+input.prop("checked") + "</b><br>"
+ ".is( ':checked' ): <b>"
+ $input.is(":checked") + "</b>");
}).change();
</script>
</body>
</html>
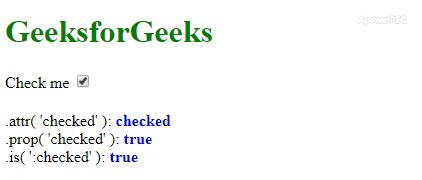
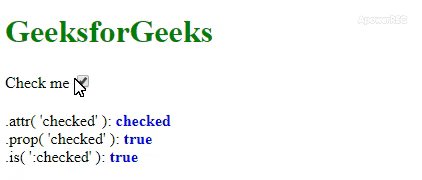
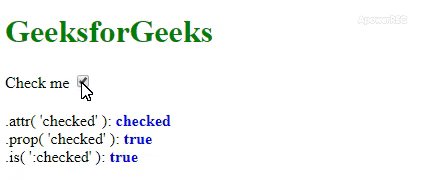
- 输出:

 极客教程
极客教程