如何用jQuery设置元素的背景色
在这篇文章中,我们将使用jQuery为一个元素设置背景色。为了添加背景色,我们使用css()方法。JQuery中的css()方法是用来改变所选元素的样式属性。JQuery中的css()可以以不同的方式使用。css()方法可以用来检查所选元素的属性的当前值。
语法:
$(selector).css(property)
返回值:它将返回所选元素的属性值。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>
How to set background color
for an elements using jQuery?
</title>
<!-- Import jQuery cdn library -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("button").click(function () {
$("p").add("span").add("input")
.css("background", "green");
});
});
</script>
</head>
<body style="text-align: center;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to set background color
for an elements using jQuery?
</h3>
<p>GeeksforGeeks computer science portal</p>
<br>
<span>GeeksforGeeks</span>
<br><br>
<input type="text">
<br><br>
<button>Click Here!</button>
</body>
</html>
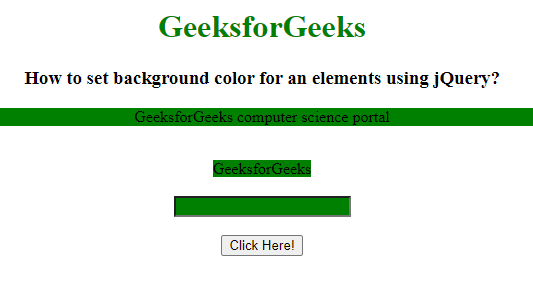
输出:
点击按钮前:
点击按钮后:
 极客教程
极客教程