如何用jQuery发送动态键值对到PHP
本文的目的是在一个HTML文档中使用jQuery AJAX向PHP后端发送动态键值对。
在一个HTML文档中创建两个输入字段,即一个是键,另一个是值,还有一个按钮(用来发送键值对)。给这两个字段和按钮指定一个唯一的ID。在JavaScript文件中,为按钮添加一个事件监听器,即点击。在点击按钮的时候,使用jQuery Ajax向PHP文件发出请求。
HTML代码:以下代码用于结构。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<!-- CSS file -->
<link rel="stylesheet" href="style.css">
<!-- jQuery Ajax CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js">
</script>
<!-- JavaScript file -->
<script src="script.js"></script>
</head>
<body>
<div class="container">
<h1>Dynamic Key Value Pair</h1>
<!-- Input Field for key -->
<input type="text" name="key" id="key"
placeholder="Enter Key">
<br>
<!-- Input Field for value -->
<input type="text" name="value" id="value"
placeholder="Enter Value">
<br>
<!-- Button to send key value pair -->
<button type="button" id="btn">
Send Data
</button>
</div>
</body>
</html>
CSS代码:以下代码是上述HTML代码中使用的 “style.css “文件的内容。
.container {
border: 1px solid rgb(73, 72, 72);
border-radius: 10px;
margin: auto;
padding: 10px;
text-align: center;
}
h1 {
margin-top: 10px;
}
input[type="text"] {
padding: 10px;
border-radius: 5px;
margin: 10px;
font-family: "Times New Roman", Times, serif;
font-size: larger;
}
button {
border-radius: 5px;
padding: 10px;
color: #fff;
background-color: #167deb;
border-color: #0062cc;
font-weight: bolder;
cursor: pointer;
}
button:hover {
text-decoration: none;
background-color: #0069d9;
border-color: #0062cc;
}
JavaScript代码:以下代码是上述HTML代码中使用的 “script.js “文件的内容。
$(document).ready(() => {
// Adding 'click' event listener to button
$("#btn").click(() => {
// Fetching key's input field data
const key = $("#key").val();
// Fetching values input field data
const value = $("#value").val();
// Initializing array of objects to
// store key-value pairs
let data = {};
// assigning key-value pair to data object
data[key] = value;
// jQuery Ajax Post Request
$.post(
"action.php",
{
data,
},
(response) => {
// response from PHP back-end
alert(`Response from sever side is: ${response}`);
}
);
});
});
PHP代码:以下是上述HTML代码中使用的 “action.php “文件的代码。
<?php
// Checking, if post value is
// set by user or not
if (isset(_POST['data'])) {
// getting key-value pair object
// indata variable
data =_POST['data'];
// Sending Response
echo "Success";
}
?>
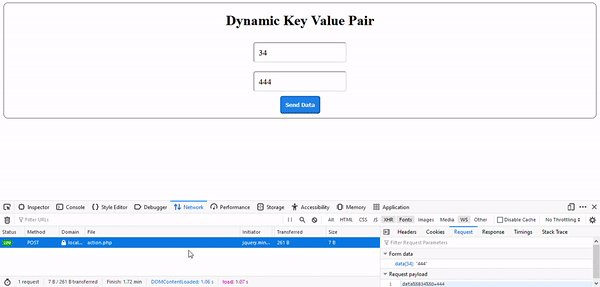
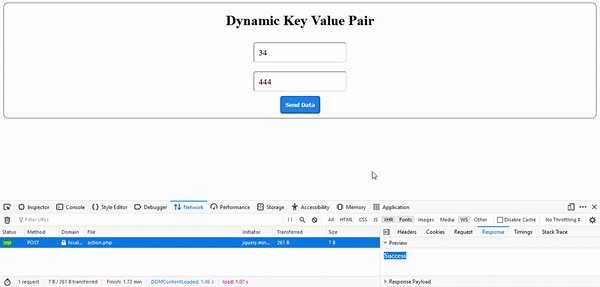
输出 :

动态键值对
 极客教程
极客教程