如何使用jQuery将一个对象序列化为查询字符串
给定一个jQuery对象,任务是使用JQuery将对象元素序列化为查询字符串。
步骤 1:
- 声明一个对象并将其存储到变量中。
- 使用JSON.stringify()方法将对象转换为字符串并显示字符串内容。
- 使用param()方法将对象元素序列化为查询字符串并存储到一个变量中。
- 将序列化对象显示为查询字符串。
例子:这个例子使用param()方法来序列化对象。
<!DOCTYPE html>
<html>
<head>
<title>
JQuery | Serialize object to query string.
</title>
<style>
#GFG_UP {
font-size: 17px;
font-weight: bold;
}
#GFG_UP2 {
font-size: 20px;
font-weight: bold;
color: green;
}
#GFG_DOWN {
color: green;
font-size: 24px;
font-weight: bold;
}
button {
margin-top: 20px;
}
</style>
</head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<body style="text-align:center;" id="body">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP">
</p>
<p id="GFG_UP2">
</p>
<button>
click here
</button>
<p id="GFG_DOWN">
</p>
<script>
('#GFG_UP')
.text('Click the button to serialize the object to query string');
var data = {
param1: 'val_1',
param2: 'val_2',
param3: 'val_3'
};
('#GFG_UP2').text(JSON.stringify(data));
('button').on('click', function() {
var result =.param(data);
$('#GFG_DOWN').text(result);
});
</script>
</body>
</html>
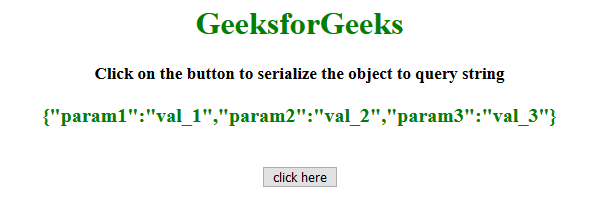
输出:
- 在点击按钮之前。

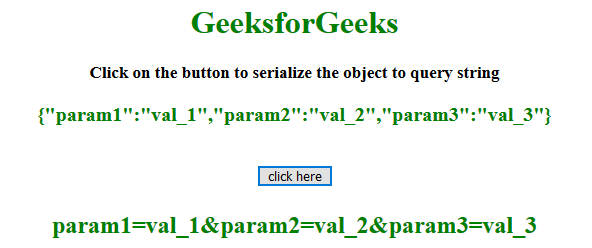
- 点击该按钮后。

步骤 2:
- 声明一个对象并将其存储到变量中。
- 使用JSON.stringify()方法将对象转换为字符串并显示字符串内容。
- 点击按钮,调用convert()函数,将序列化对象转换为查询字符串。
- convert()函数使用keys()和map()方法,将序列化对象转换为查询字符串。
例子:这个例子创建了一个函数,该函数将每个键、值对作为一个字符串追加,以获得查询字符串keys()和map()方法
<!DOCTYPE html>
<html>
<head>
<title>
JQuery | Serialize object to query string.
</title>
<style>
#GFG_UP {
font-size: 17px;
font-weight: bold;
}
#GFG_UP2 {
font-size: 20px;
font-weight: bold;
color: green;
}
#GFG_DOWN {
color: green;
font-size: 24px;
font-weight: bold;
}
button {
margin-top: 20px;
}
</style>
</head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<body style="text-align:center;" id="body">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP">
</p>
<p id="GFG_UP2">
</p>
<button>
click here
</button>
<p id="GFG_DOWN">
</p>
<script>
('#GFG_UP')
.text('Click the button to serialize the object to query string');
var data = {
param1: 'val_1',
param2: 'val_2',
param3: 'val_3'
};
('#GFG_UP2').text(JSON.stringify(data));
function convert(json) {
return '?' +
Object.keys(json).map(function(key) {
return encodeURIComponent(key) + '=' +
encodeURIComponent(json[key]);
}).join('&');
}
('button').on('click', function() {
var result = convert(data);
('#GFG_DOWN').text(result);
});
</script>
</body>
</html>
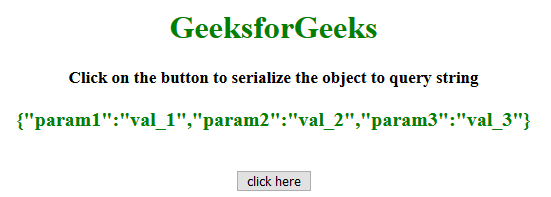
输出:
- 在点击按钮之前。

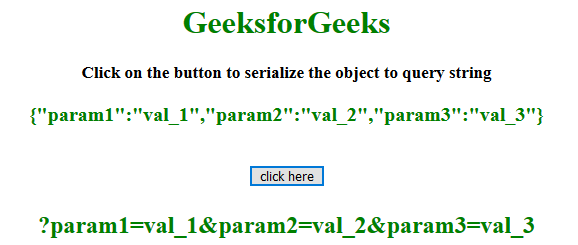
- 点击该按钮后。

 极客教程
极客教程