如何使用jQuery选择表格的最后一行
给定一个HTML表格,任务是在jQuery的帮助下选择该表格的最后一行。有两种方法,下面将通过适当的例子来讨论。
方法1:首先,通过其ID选择表。使用find()方法,找到该表的所有行。使用last()方法来获得表的最后一行。最后一个元素的背景颜色已经被改变,可以看到效果。
- 示例:
<!DOCTYPE html>
<html>
<head>
<title>
How to select the last row of
a table using jQuery?
</title>
<script src =
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<style>
h1 {
color: green;
}
</style>
</head>
<body >
<center>
<h1 >
GeeksforGeeks
</h1>
<b>
Click on the button to select last
item of table
</b>
<table>
<tr>
<th>Sl.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>01</td>
<td>HTML</td>
<td>Markup Language</td>
</tr>
<tr>
<td>02</td>
<td>CSS</td>
<td>Cascading Style</td>
</tr>
<tr>
<td>03</td>
<td>JavaScript</td>
<td>Scripting Language</td>
</tr>
<tr>
<td>04</td>
<td>Bootstrap</td>
<td>Framework</td>
</tr>
</table>
<br>
<button onclick = "Geeks()">
Click here
</center>
<script>
function Geeks() {
$('table tr:last')
.css("background-color", "yellow");
}
</script>
</center>
</body>
</html>
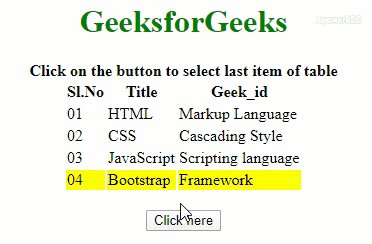
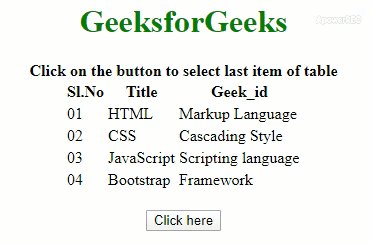
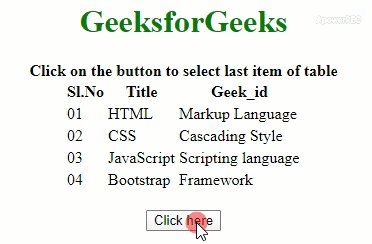
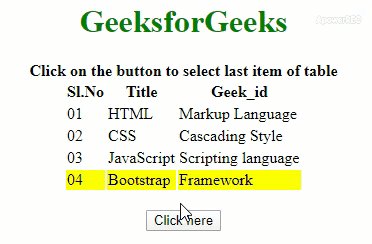
- 输出:

方法2:使用$(‘table tr:last’)jQuery选择器来找到表格的最后一个元素。查询中的’table’是寻找表元素,然后’tr’是寻找表元素中的所有行,’:last’是寻找表的最后一行。
- 示例:
<!DOCTYPE html>
<html>
<head>
<title>
How to select the last row of
a table using jQuery?
</title>
<script src =
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<style>
h1 {
color: green;
}
</style>
</head>
<body >
<center>
<h1 >
GeeksforGeeks
</h1>
<b>
Click on the button to select last
item of table
</b>
<table>
<tr>
<th>Sl.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>01</td>
<td>HTML</td>
<td>Markup Language</td>
</tr>
<tr>
<td>02</td>
<td>CSS</td>
<td>Cascading Style</td>
</tr>
<tr>
<td>03</td>
<td>JavaScript</td>
<td>Scripting Language</td>
</tr>
<tr>
<td>04</td>
<td>Bootstrap</td>
<td>Framework</td>
</tr>
</table>
<br>
<button onclick = "Geeks()">
Click here
</center>
<script>
function Geeks() {
$('table tr:last')
.css("background-color", "yellow");
}
</script>
</center>
</body>
</html>
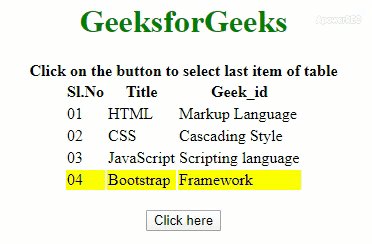
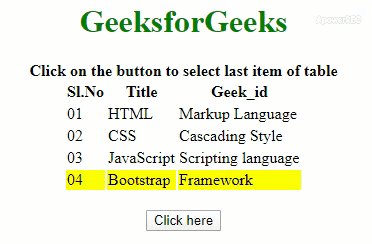
- 输出:

jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
你可以通过学习这个jQuery教程和jQuery实例,从基础开始学习jQuery。
 极客教程
极客教程