如何用jQuery选择一个有多个类的元素
有两个程序通过使用jQuery来选择一个具有多个类的元素。下面用适当的例子来描述这两个程序。
使用filter()方法:通过使用filter()方法,我们可以过滤掉所有不符合所选条件的元素,这些匹配的元素将被返回。
- 语法:
$(selector).filter(criteria, function(index))
- 示例:
<!DOCTYPE html>
<html>
<head>
<title>
jQuery | Select an element
with multiple classes
</title>
<style>
h1 {
color: green;
}
body {
text-align: center;
}
</style>
<script src=
"https://code.jquery.com/jquery-1.12.4.min.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>
Select an element with
multiple classes
</h3>
<div class="geeks">GeeksforGeeks</div>
<div class="geeks geeks1">jQuery</div>
<div class="geeks1">
Select an element with
multiple classes
</div>
<div class="geeks1 geeks">Using</div>
<div class="geeks geeks1 geeks2">
filter() method
</div>
<script>
(document).ready(function(){
(".geeks").filter(".geeks1").css(
"background-color", "yellow");
$(".geeks.geeks2").filter(".geeks1")
.css("background-color", "green");
});
</script>
</body>
</html>
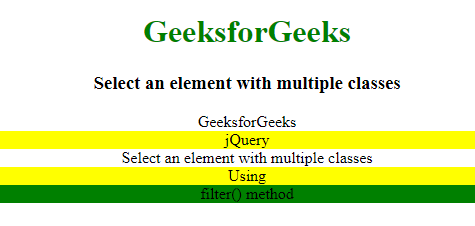
- 输出:

使用.class选择器:通过使用.class选择器指定一个要选择的元素的类别。它不应该以数字开头。它为几个HTML元素提供样式。
- 语法:
$(".class1.class2.class3...")
- 示例:
<!DOCTYPE html>
<html>
<head>
<title>
jQuery | Select an element
with multiple classes
</title>
<style>
h1 {
color: green;
}
body {
text-align: center;
}
</style>
<script src=
"https://code.jquery.com/jquery-1.12.4.min.js">
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>
Select an element with
multiple classes
</h3>
<div class="geeks">GeeksforGeeks</div>
<div class="geeks geeks1">jQuery</div>
<div class="geeks1">
Select an element with
multiple classes
</div>
<div class="geeks1 geeks">Using</div>
<div class="geeks geeks1 geeks2">
.class Selector Method
</div>
<script>
(document).ready(function(){
(".geeks1").css(
"background-color", "yellow");
(".geeks").css(
"background-color", "white");
(".geeks.geeks2").css(
"background-color", "green");
});
</script>
</body>
</html>
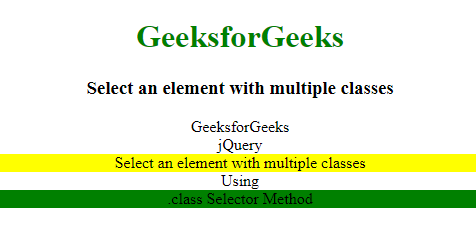
- 输出:

 极客教程
极客教程