如何在jQuery中通过属性选择元素
jQuery是一个轻量级的JavaScript库。在普通的JavaScript语言中,getElementById方法被用来选择一个元素。然而,jQuery为同样的目的提供了一个更轻的替代方法。jQuery选择器 “允许用户操作HTML元素和其中的数据(DOM操作)。
语法
$("[attribute=value]")
这里,属性和值是强制性的。
一些最常用的jQuery选择器
| 语法 | Example | 选择 |
|---|---|---|
* |
$(“*”) |
网页上的所有元素 |
#id |
$(“#geeks” |
Elements with id=”geeks” |
.class |
$(“.geeks”) |
所有带有class=”geeks “的元素 |
:first |
$(“p:first”) |
网页的第一个’p’元素 |
:header |
$(“:header”) |
所有标题元素,如h1、h2、h3、h4等 |
:empty |
$(“:empty”) |
所有空元素 |
:input |
$(“:input”) |
所有的输入元素,如文本、密码等 |
:text |
$(“:text”) |
类型为 “text “的输入元素 |
:last-child |
$(“p:last-child”) |
这些’p’元素是其父母的最后一个孩子 |
:animated |
$(“:animated”) |
网页上的所有动画元素 |
#id选择器:#id选择器为要选择的元素指定一个id。它不应该以数字开头,而且id属性在一个文档中必须是唯一的,这意味着它只能被使用一次。
语法:
$("#example")
只有当用户想找到一个唯一的元素时,才必须使用id选择器。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
How to select elements from
attribute in jQuery ?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script>
(document).ready(function() {
("button").click(function() {
$("#para").hide();
});
});
</script>
</head>
<body>
<h2>GeeksforGeeks</h2>
<p>This is a constant paragraph.</p>
<p id="para">
This paragraph will get hidden once
the button is clicked.
</p>
<button>Click me
</body>
</html>
输出:
- 在点击按钮之前。

- 点击按钮后。

.class选择器:.class选择器指定要选择的元素的类别。它不应该以数字开头。它为几个HTML元素提供样式。
$(".example")
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script>
(document).ready(function() {
("button").click(function() {
$(".test").hide();
});
});
</script>
</head>
<body>
<h2 class="heading">GeeksForGeeks</h2>
<p class="test">This is a paragraph.</p>
<p class="test">This is another paragraph.</p>
<button>Click me
</body>
</html>
输出:
- 在点击按钮之前。

- 点击按钮后。

:first Selector : 它是一个jQuery选择器,用于选择指定类型的第一个元素。
语法:
$(":first")
示例:
<!DOCTYPE html>
<html>
<head>
<title>jQuery :first selector</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
(document).ready(function() {
("p:first").css(
"background-color", "green");
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>jQuery</p>
<p>JavaScript</p>
<p>PHP</p>
</body>
</html>
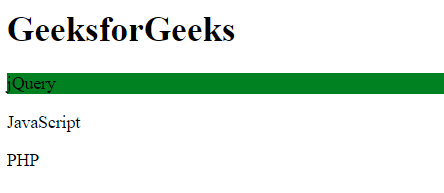
输出:

 极客教程
极客教程