如何使用jQuery EasyUI Mobile为文件设计树状结构
EasyUI是一个HTML5框架,用于使用基于jQuery、React、Angular和、Vue技术的用户界面组件。它有助于建立交互式网络和移动应用程序的功能,为开发人员节省大量的时间。它有助于为交互式网络和移动应用程序构建功能,为开发人员节省大量时间。
从官方网站下载所有需要的预编译文件,并将其保存在你的工作文件夹中。在代码实施过程中,请注意文件路径。
jQuery EasyUI的官方网站:
https://www.jeasyui.com/download/index.php
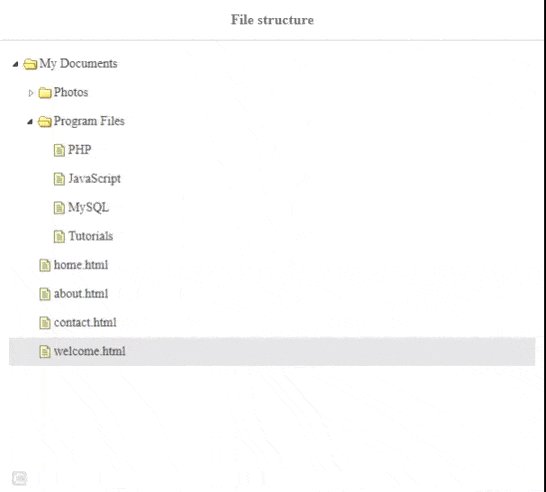
例子1:下面的例子展示了使用jQuery EasyUI框架在移动设备中的文件或目录的基本树状结构。在 “ul “标签中,使用的类是easyui-tree,为文件提供一个树状的感觉。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/mobile.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<!--jQuery library -->
<script type="text/javascript" src="jquery.min.js">
</script>
<!--jQuery libraries of EasyUI and EasyUI Mobile -->
<script type="text/javascript" src="jquery.easyui.min.js">
</script>
<script type="text/javascript" src="jquery.easyui.mobile.js">
</script>
</head>
<body>
<div class="easyui-navpanel" style="padding:10px">
<header>
<!--class styles are in mobile.css -->
<div class="m-toolbar">
<div class="m-title">File structure</div>
</div>
</header>
<ul class="easyui-tree" data-options="animate:true">
<li>
<span>My Documents</span>
<ul>
<li data-options="state:'closed'">
<span>Photos</span>
<ul>
<li>
<span>Official</span>
</li>
<li>
<span>Trips</span>
</li>
<li>
<span>FamilynFriends</span>
</li>
</ul>
<span>Files</span>
<ul>
<li><span>Personal</span></li>
<li><span>Official</span></li>
</ul>
</li>
<li>
<span>Program Files</span>
<ul>
<li>PHP</li>
<li>JavaScript</li>
<li>MySQL</li>
<li>Tutorials</li>
</ul>
</li>
<li>home.html</li>
<li>about.html</li>
<li>contact.html</li>
<li>welcome.html</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
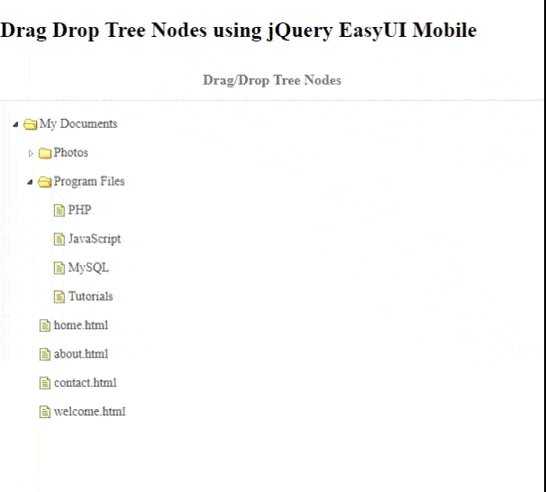
输出:

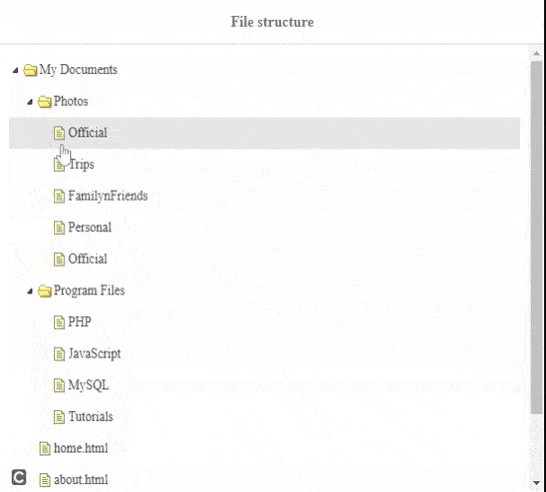
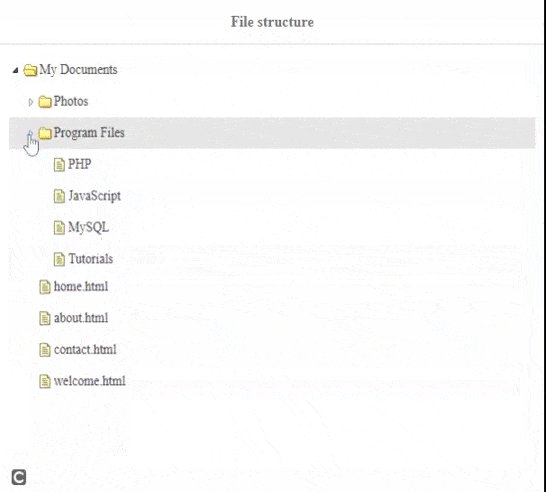
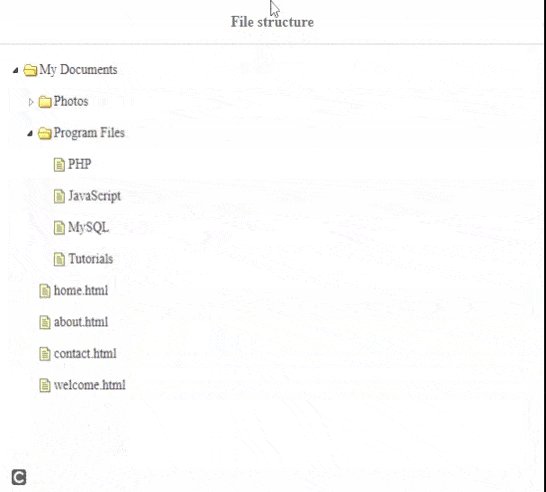
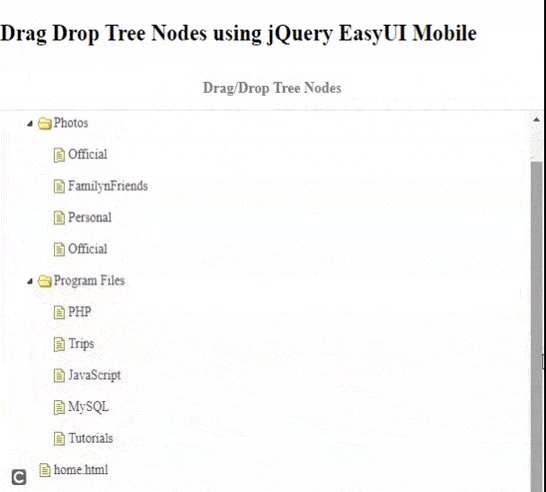
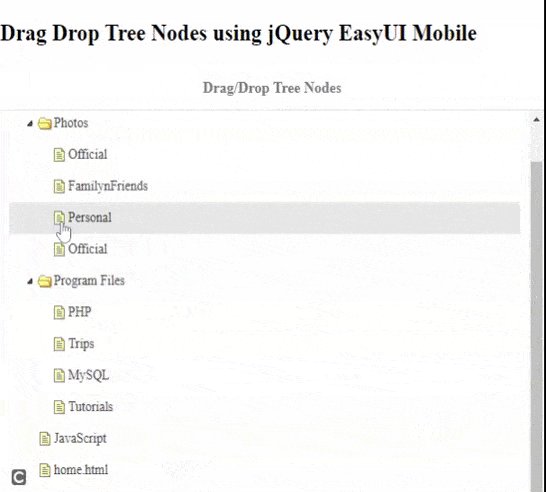
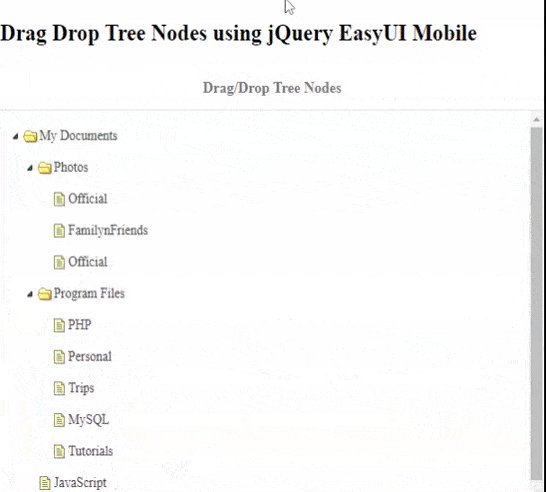
例子2:下面的例子演示了使用jQuery EasyUI框架在树中 “拖放 “文件节点的功能。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/mobile.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<script type="text/javascript" src="jquery.min.js">
</script>
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
<script type="text/javascript"
src="jquery.easyui.mobile.js">
</script>
</head>
<body>
<h2>
Drag Drop Tree Nodes using jQuery EasyUI Mobile
</h2>
<div class="easyui-navpanel" style="padding:10px">
<header>
<!--styles are in mobile.css -->
<div class="m-toolbar">
<div class="m-title">Drag/Drop Tree Nodes</div>
</div>
</header>
<!--DragnDrop is enable to "true" in data-options -->
<ul class="easyui-tree"
data-options="animate:true,dnd:true">
<li>
<span>My Documents</span>
<ul>
<li data-options="state:'closed'">
<span>Photos</span>
<ul>
<li>
<span>Official</span>
</li>
<li>
<span>Trips</span>
</li>
<li>
<span>FamilynFriends</span>
</li>
</ul>
<span>Files</span>
<ul>
<li><span>Personal</span></li>
<li><span>Official</span></li>
</ul>
</li>
<li>
<span>Program Files</span>
<ul>
<li>PHP</li>
<li>JavaScript</li>
<li>MySQL</li>
<li>Tutorials</li>
</ul>
</li>
<li>home.html</li>
<li>about.html</li>
<li>contact.html</li>
<li>welcome.html</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
输出:

 极客教程
极客教程