如何使用jQuery EasyUI设计组合栅格
EasyUI是一个HTML5框架,用于使用基于jQuery、React、Angular和Vue技术的用户界面组件。它有助于为交互式网络和移动应用程序构建功能,为开发者节省大量时间。
在这篇文章中,我们将学习如何设计组合栅格。Combogrids是可编辑输入框与下拉网格面板的结合。
EasyUI for jQuery的下载:
https://www.jeasyui.com/download/index.php
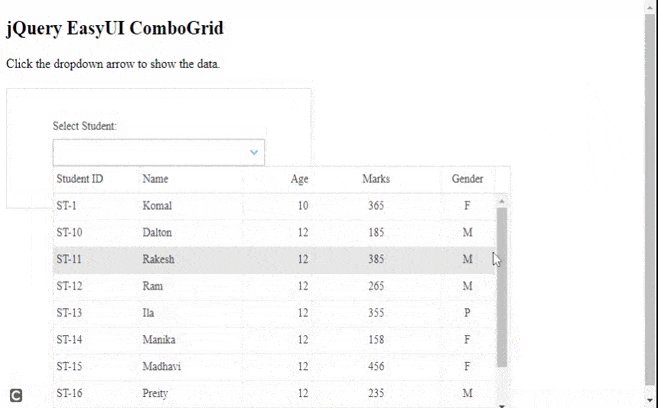
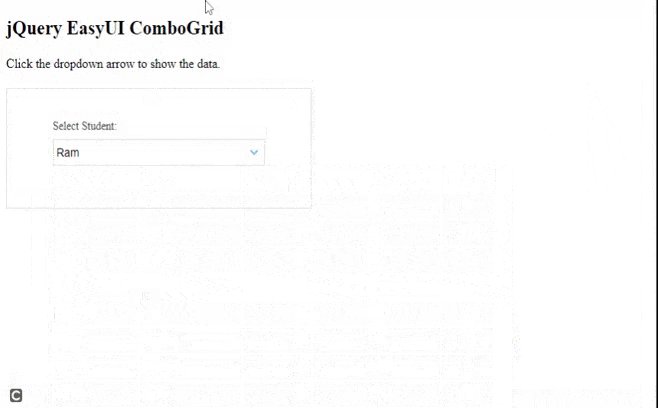
实例1:下面的代码演示了使用jQuery EasyUI插件的基本combogrid。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/mobile.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<!--jQuery library -->
<script type="text/javascript"
src="jquery.min.js">
</script>
<!--jQuery libraries of EasyUI -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
</head>
<body>
<h2>jQuery EasyUI ComboGrid</h2>
<p>Click the dropdown arrow to show the data.</p>
<div style="margin:20px 0"></div>
<div class="easyui-panel" style="width:100%;
max-width:400px; padding:30px 60px;">
<div style="margin-bottom:20px">
<select class="easyui-combogrid"
style="width:100%" data-options="
panelWidth: 600,
panelMinWidth: '50%',
idField: 'studentid',
textField: 'studentname',
url: 'datafile.json',
method: 'get',
value: 'ST-1',/*Initialize value*/
columns: [[{
field: 'studentid',
title: 'Student ID',
width: 100
},
{
field: 'studentname',
title: 'Name',
width: 120
},
{
field: 'age',
title: 'Age',
width: 80,
align: 'right'
},
{
field: 'marksscored',
title: 'Marks',
width: 150,
align: 'center'
},
{
field: 'gender',
title: 'Gender',
width: 60,
align: 'center'
}]],
fitColumns: true,
label: 'Select Student:',
labelPosition: 'top'
">
</select>
</div>
</div>
</body>
</html>
datafile.json 以下是所有例子中使用的 “datafile.json “文件的代码。
{"total":10,"rows":[
{"studentname":"Komal","age":10,"gender":"F",
"marksscored":365,"studentid":"ST-1"},
{"studentname":"Dalton","age":12,"gender":"M",
"marksscored":185,"studentid":"ST-10"},
{"studentname":"Rakesh","age":12,"gender":"M",
"marksscored":385,"studentid":"ST-11"},
{"studentname":"Ram","age":12,"gender":"M",
"marksscored":265,"studentid":"ST-12"},
{"selected":true,"studentname":"Ila","age":12,"gender":"P",
"marksscored":355,"studentid":"ST-13"},
{"studentname":"Manika","age":12,"gender":"F",
"marksscored":158,"studentid":"ST-14"},
{"studentname":"Madhavi","age":12,"gender":"F",
"marksscored":456,"studentid":"ST-15"},
{"studentname":"Preity","age":12,"gender":"M",
"marksscored":235,"studentid":"ST-16"},
{"studentname":"Parul","age":12,"gender":"F",
"marksscored":564,"studentid":"ST-17"},
{"studentname":"Amar","age":19,"gender":"F",
"marksscored":638,"studentid":"ST-18"}
]}
输出:
- Basic 输出:

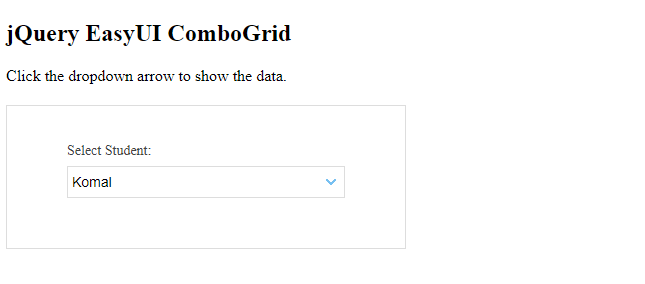
- 具有初始值的组合网格。

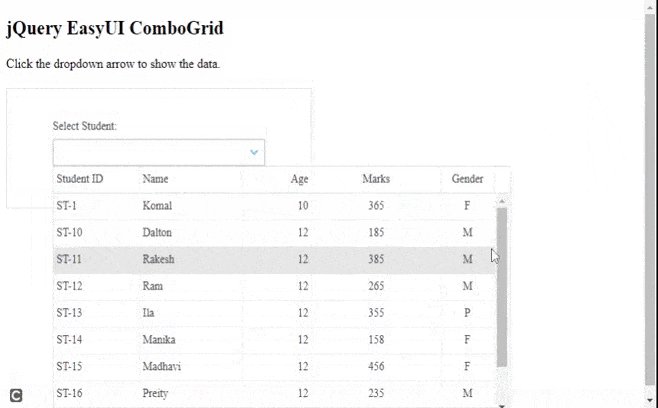
- Combogrid execution:

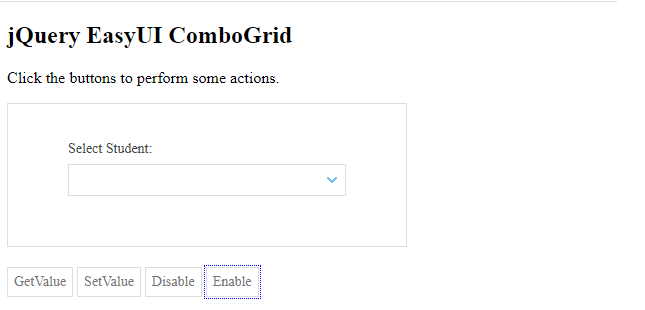
例子2:下面的例子演示了与combogrid有关的基本操作。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/mobile.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<!--jQuery library -->
<script type="text/javascript"
src="jquery.min.js">
</script>
<!--jQuery libraries of EasyUI -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
</head>
<body>
<h2>jQuery EasyUI ComboGrid</h2>
<p>Click the buttons to perform some actions.</p>
<div class="easyui-panel" style="width: 100%;
max-width: 400px; padding: 30px 60px;">
<div style="margin-bottom:20px">
<input id="combogridID"
class="easyui-combogrid"
style="width:100%" data-options="
panelWidth: 600,
idField: 'studentid',
textField: 'studentname',
url: 'datafile.json',
method: 'get',
columns: [[
{
field: 'studentid',
title: 'Student ID',
width: 100
},
{
field: 'studentname',
title: 'Name',
width: 120
},
{
field: 'age',
title: 'Age',
width: 80,
align: 'right'
},
{
field: 'marksscored',
title: 'Marks',
width: 150,
align: 'center'
},
{
field: 'gender',
title: 'Gender',
width: 60,
align: 'center'
}
]],
fitColumns: true,
label: 'Select Student:',
labelPosition: 'top'
">
</div>
</div>
<div style="margin:20px 0">
<div style="margin:20px 0">
<a href="javascript:void(0)"
class="easyui-linkbutton"
onclick="getValue()">
GetValue
</a>
<a href="javascript:void(0)"
class="easyui-linkbutton"
onclick="setValue()">
SetValue
</a>
<a href="javascript:void(0)"
class="easyui-linkbutton"
onclick="setCustomValue()">
Set Custom Value
</a>
<a href="javascript:void(0)"
class="easyui-linkbutton"
onclick="disable()">
Disable
</a>
<a href="javascript:void(0)"
class="easyui-linkbutton"
onclick="enable()">
Enable
</a>
</div>
<div id="getValueResult"></div>
</div>
<script type="text/javascript">
/* To set and get value */
function getValue() {
var val = ('#combogridID').combogrid('getValue');
('#getValueResult').html(val + " is set");
}
function setValue() {
('#combogridID').combogrid('setValue', 'ST-14');
}
function setCustomValue() {
('#combogridID').combogrid('setValue', {
studentid: 'ST-19',
studentname: 'Pari'
});
}
/* To disable the combogrid */
function disable() {
('#combogridID').combogrid('disable');
}
/* To enable the combogrid */
function enable() {
('#combogridID').combogrid('enable');
}
</script>
</body>
</html>
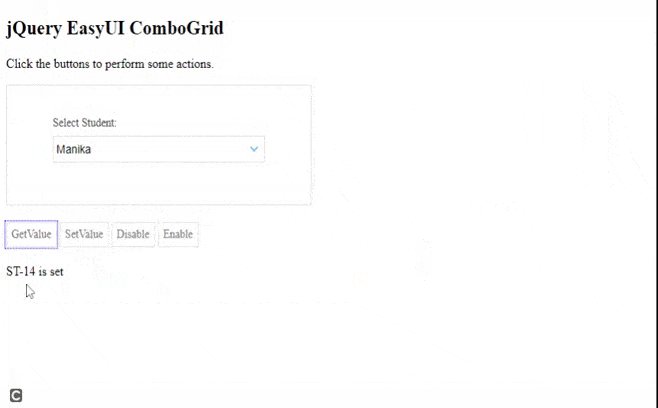
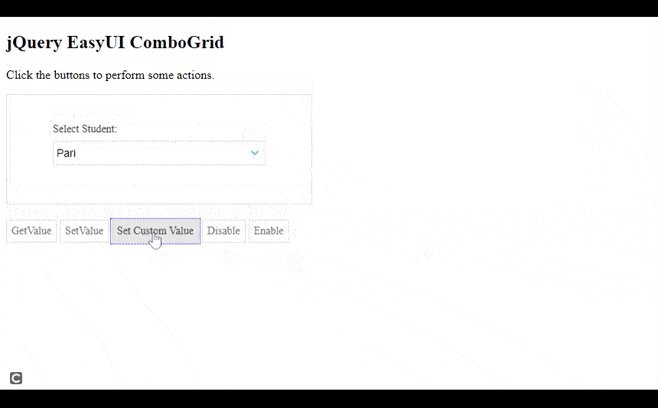
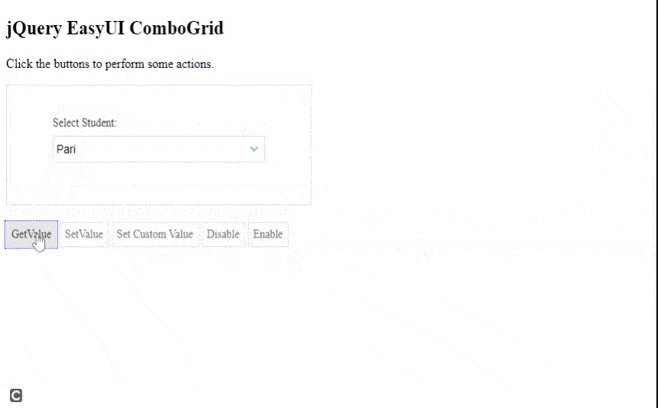
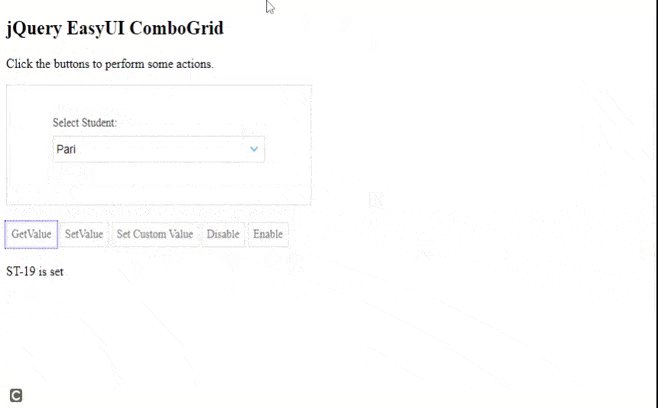
输出:
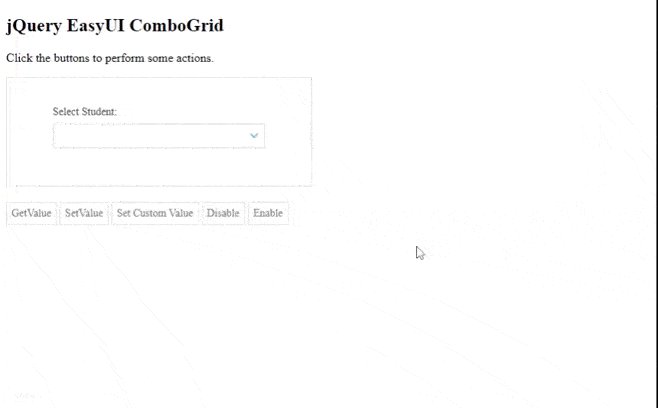
- Basic Screen:

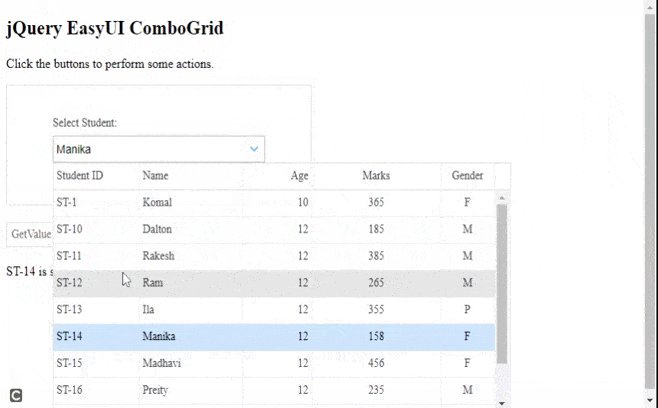
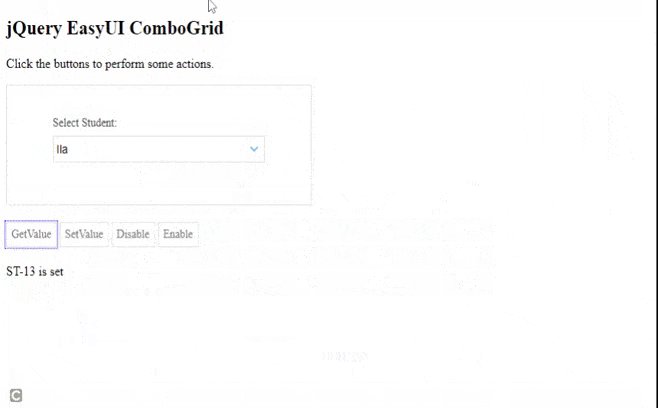
- Action demonstration:

- Custom setting:

 极客教程
极客教程