如何使用jQuery EasyUI Mobile为手机设计数据列表
EasyUI是一个HTML5框架,用于使用基于jQuery、React、Angular和Vue技术的用户界面组件。它有助于为交互式网络和移动应用程序构建功能,为开发者节省大量时间。
在这篇文章中,我们将学习如何为移动界面设计数据列表。数据列表是具有预先定义的输入选项的下拉列表。
EasyUI for jQuery的下载:
https://www.jeasyui.com/download/index.php
在实现你的移动应用代码时,请注意正确的文件路径。
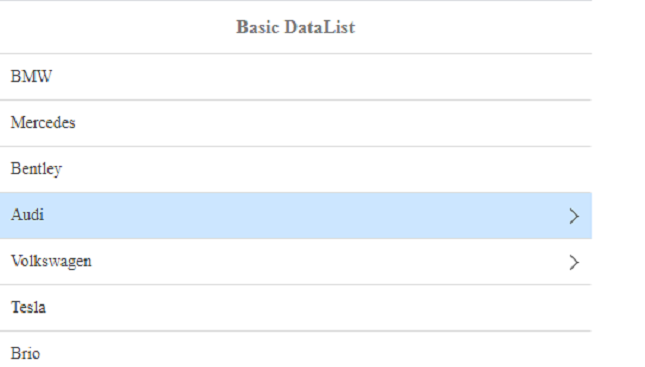
示例1:下面的代码演示了使用jQuery EasyUI的简单数据列表。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/mobile.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<!--jQuery library -->
<script type="text/javascript"
src="jquery.min.js">
</script>
<!--jQuery libraries of EasyUI and
EasyUI Mobile -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
<script type="text/javascript"
src="jquery.easyui.mobile.js">
</script>
</head>
<body>
<div class="easyui-navpanel">
<header>
<!--EasyUI m-toolbar class is used -->
<div class="m-toolbar">
<span class="m-title">
Basic DataList
</span>
</div>
</header>
<!--EasyUI easyui-datalist class is used -->
<ul class="easyui-datalist" data-options="
fit: true,
lines: true,
border: false
">
<li>BMW</li>
<li>Mercedes</li>
<li>Bentley</li>
<li><a href="javascript:void(0)"
class="datalist-link">
Audi
</a></li>
<li><a href="javascript:void(0)"
class="datalist-link">
Volkswagen
</a>
</li>
<li>Tesla</li>
<li>Brio</li>
</ul>
</div>
</body>
</html>
输出:

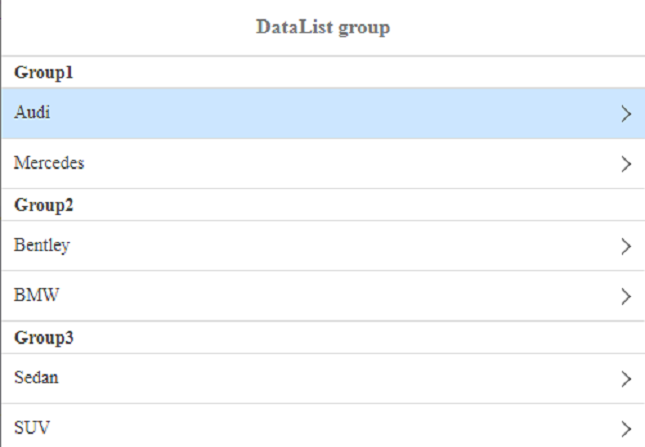
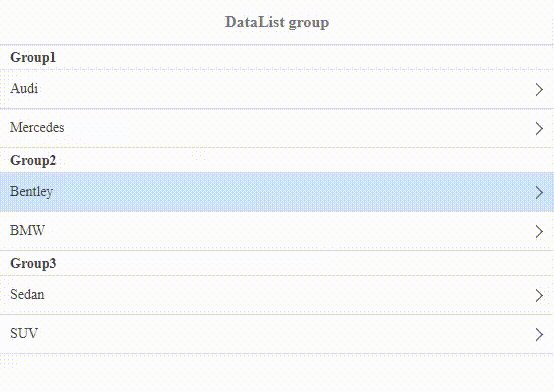
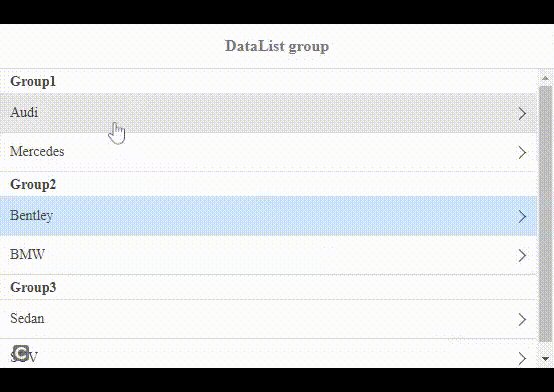
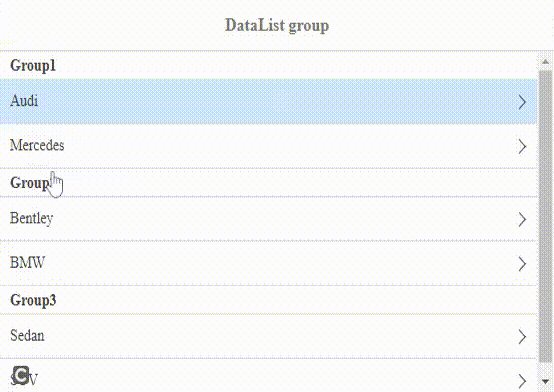
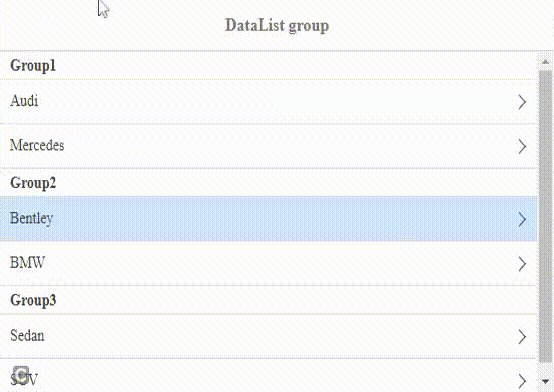
例子2:下面的代码演示了使用jQuery EasyUI的分组数据列表。在点击数据列表的每个项目时,它显示各自的项目内容和一个 “返回 “链接。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/mobile.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<!--jQuery library -->
<script type="text/javascript"
src="jquery.min.js">
</script>
<!--jQuery libraries of EasyUI -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
<!--jQuery library EasyUI Mobile -->
<script type="text/javascript"
src="jquery.easyui.mobile.js">
</script>
</head>
<body>
<div class="easyui-navpanel">
<header>
<div class="m-toolbar">
<span class="m-title">
DataList group
</span>
</div>
</header>
<div id="datalistID" data-options="
fit: true,
border: false,
lines: true">
</div>
</div>
<div id="divID" class="easyui-navpanel">
<header>
<!--EasyUI 'm-toolbar' class is used-->
<div class="m-toolbar">
<span id="divID-title" class="m-title">
Car Details
</span>
<!--EasyUI 'easyui-linkbutton' class
is used for link and
'm-back' class is used for backtrack -->
<div class="m-left">
<a href="javascript:void(0)"
class="easyui-linkbutton m-back"
plain="true" outline="true"
onclick=".mobile.back()">
Back
</a>
</div>
</div>
</header>
</div>
<script>
// The listitems can be grouped
var data = [
{ "group": "Group1", "item": "Audi" },
{ "group": "Group1", "item": "Mercedes" },
{ "group": "Group2", "item": "Bentley" },
{ "group": "Group2", "item": "BMW" },
{ "group": "Group3", "item": "Sedan" },
{ "group": "Group3", "item": "SUV" }
];
// jQuery function for datalist
(function () {
('#datalistID').datalist({
data: data,
textField: 'item',
groupField: 'group',
textFormatter: function (value) {
return
'<a href="javascript:void(0)" class="datalist-link">'
+ value + '</a>';
},
/* On click of one row,it takes to the
#divID-title with respective item */
onClickRow: function (index, row) {
('#divID-title').html(row.item);
$.mobile.go('#divID');
}
})
})
</script>
</body>
</html>
输出:


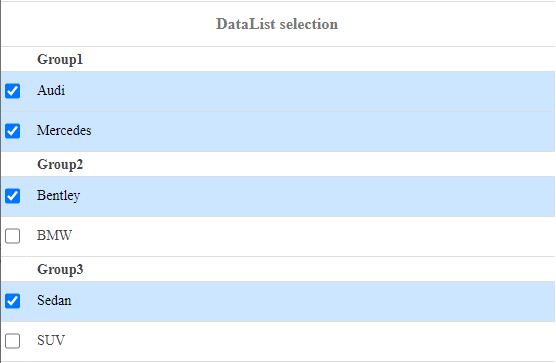
例子3:下面的例子演示了datalist的复选框。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/mobile.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<!--jQuery library -->
<script type="text/javascript"
src="jquery.min.js">
</script>
<!--jQuery libraries of EasyUI -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
<!--jQuery library EasyUI Mobile -->
<script type="text/javascript"
src="jquery.easyui.mobile.js">
</script>
</head>
<body>
<div class="easyui-navpanel">
<header>
<div class="m-toolbar">
<span class="m-title">
DataList selection
</span>
</div>
</header>
<div id="datalistID" data-options="
fit: true,
border: false,
lines: true,
checkbox: true,
singleSelect: false
">
</div>
</div>
<script>
// The listitems can be grouped
var data = [
{ "group": "Group1", "item": "Audi" },
{ "group": "Group1", "item": "Mercedes" },
{ "group": "Group2", "item": "Bentley" },
{ "group": "Group2", "item": "BMW" },
{ "group": "Group3", "item": "Sedan" },
{ "group": "Group3", "item": "SUV" }
];
// jQuery function for datalist
(function () {
('#datalistID').datalist({
data: data,
textField: 'item',
groupField: 'group'
})
})
</script>
</body>
</html>
输出:

 极客教程
极客教程