如何使用jQuery EasyUI设计网页上的复选框选择
EasyUI是一个HTML5框架,用于使用基于jQuery、React、Angular和Vue技术的用户界面组件。它有助于为交互式网络和移动应用程序构建功能,为开发者节省大量时间。
在这篇文章中,我们将学习使用jQuery EasyUI插件来设计单选和多选复选框。
EasyUI for jQuery的下载:
https://www.jeasyui.com/download/index.php
注意:在执行以下代码时请注意正确的文件路径。
示例1:下面的代码演示了为一个网页实现的数据网格的单选和复选。它还提供了UI组件中的复选框的多选和取消选择。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/mobile.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<!--jQuery library -->
<script type="text/javascript" src="jquery.min.js">
</script>
<!--jQuery libraries of EasyUI -->
<script type="text/javascript" src="jquery.easyui.min.js">
</script>
</head>
<body>
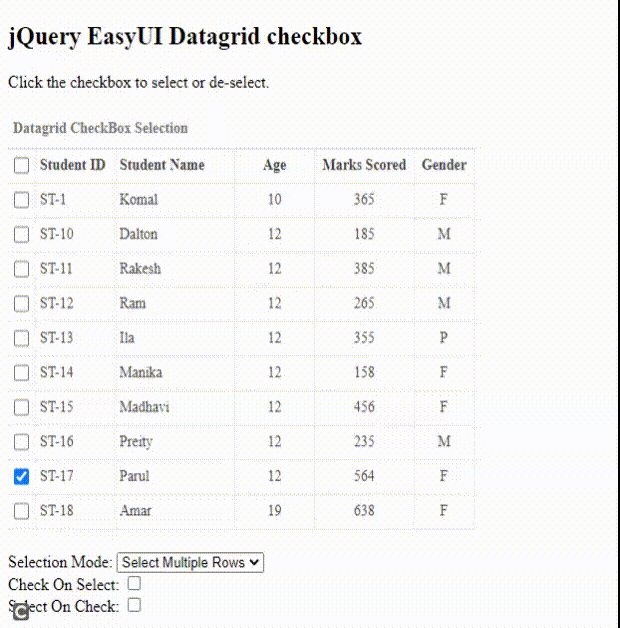
<h2>jQuery EasyUI Datagrid checkbox</h2>
<p>Click the checkbox to select or de-select.</p>
<table id="tableID" class="easyui-datagrid"
title="Datagrid CheckBox Selection"
style="width:470px;height:400px"
data-options="rownumbers:false,singleSelect:true,
url:'datafile.json',method:'get',border:false">
<thead>
<tr>
<th data-options="field:'ck',checkbox:true"></th>
<th data-options="field:'studentid',width:80">
<b>Student ID</b>
</th>
<th data-options="field:'studentname',width:120">
<b>Student Name</b>
</th>
<th data-options="field:'age',
width:80,align:'center'">
<b>Age</b>
</th>
<th data-options="field:'marksscored',
width:100,align:'center'">
<b>Marks Scored</b>
</th>
<th data-options="field:'gender',
width:60,align:'center'">
<b>Gender</b>
</th>
</tr>
</thead>
</table>
<div style="margin:10px 0;">
<span>Selection Mode: </span>
<select onchange="('#tableID')
.datagrid({singleSelect:(this.value==0)})">
<option value="0">Select Single Row</option>
<option value="1">Select Multiple Rows</option>
</select><br />
Check On Select: <input type="checkbox" checked
onchange="('#tableID').datagrid(
{checkOnSelect:(this).is(':checked')})">
<br />
Select On Check: <input type="checkbox" checked
onchange="('#tableID').datagrid(
{selectOnCheck:$(this).is(':checked')})">
<br />
</div>
</body>
</html>
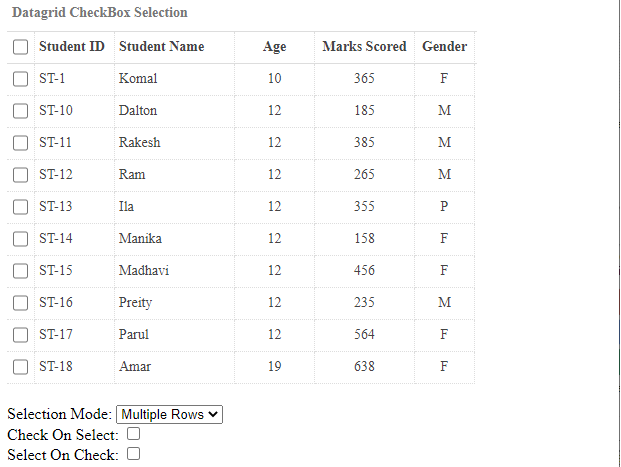
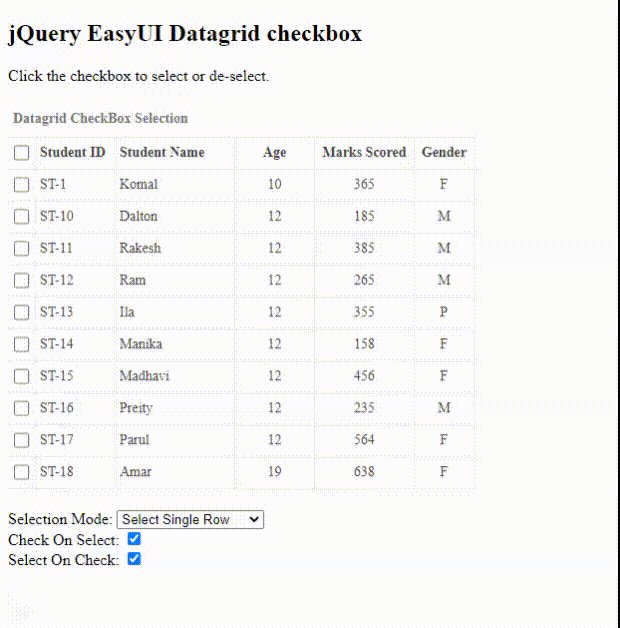
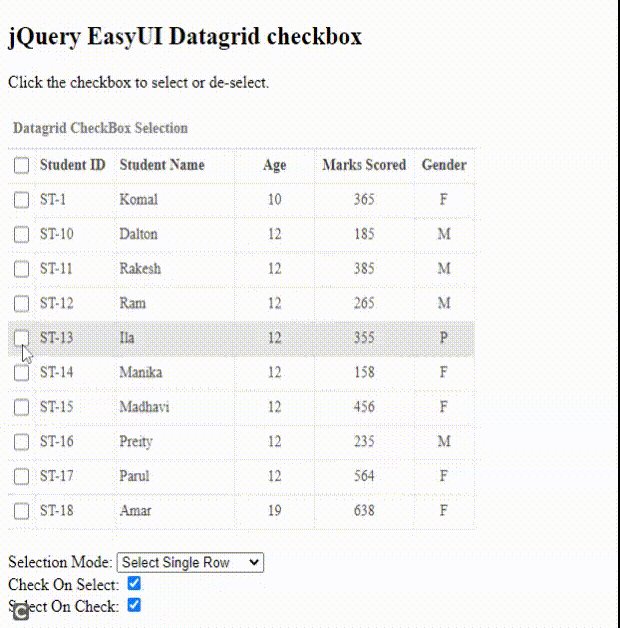
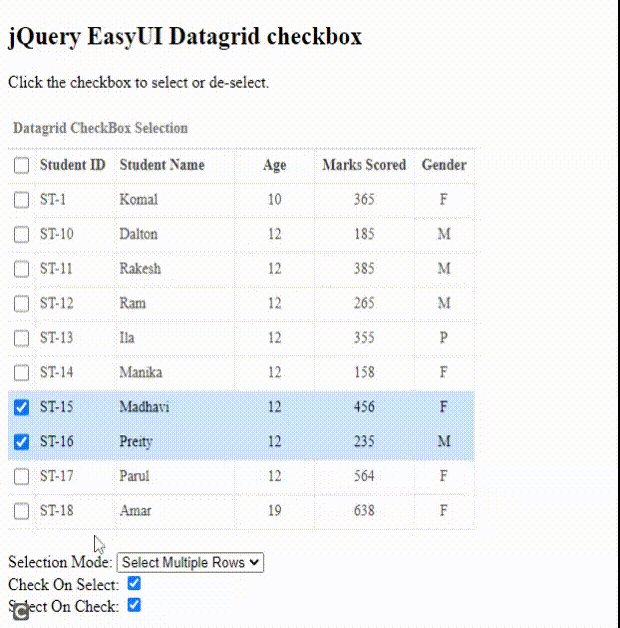
输出:
- 数据网格复选框屏幕。

- 数据网格复选框的执行。

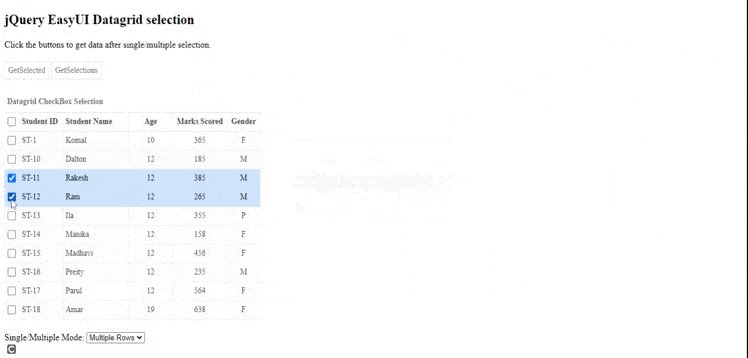
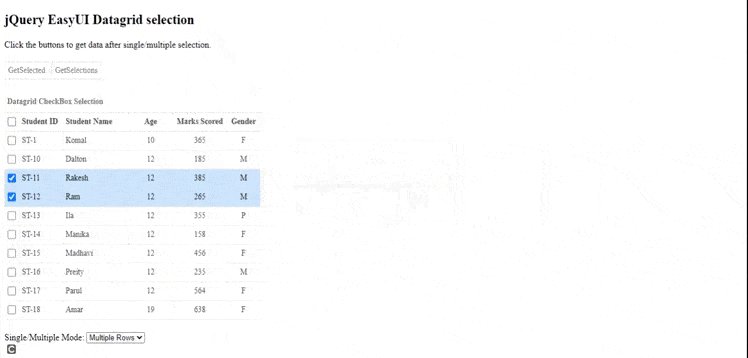
示例 2:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/mobile.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<!--jQuery library -->
<script type="text/javascript" src="jquery.min.js">
</script>
<!--jQuery libraries of EasyUI -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
</head>
<body>
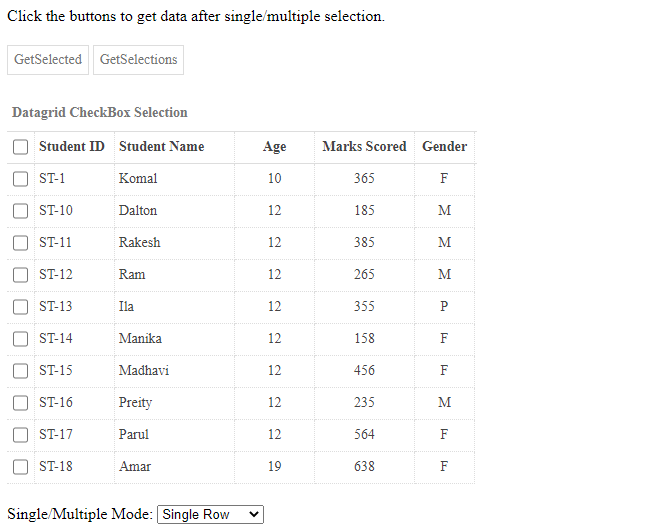
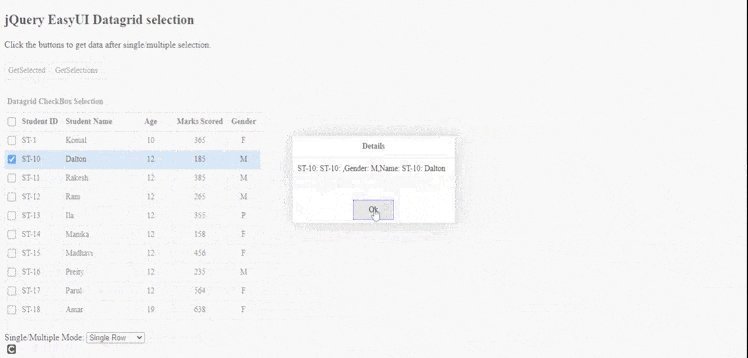
<h2>jQuery EasyUI Datagrid selection</h2>
<p>
Click the buttons to get data after
single/multiple selection.
</p>
<div style="margin:20px 0;">
<a href="#" class="easyui-linkbutton"
onclick="getSelectedData()">
GetSelected
</a>
<a href="#" class="easyui-linkbutton"
onclick="getMultipleData()">
GetSelections
</a>
</div>
<table id="tableID" class="easyui-datagrid"
title="Datagrid CheckBox Selection"
style="width:470px;height:400px"
data-options="rownumbers:false,
singleSelect:true, url:'datafile.json',
method:'get', border:false">
<thead>
<tr>
<th data-options="field:'ck',checkbox:true"></th>
<th data-options="field:'studentid',width:80">
<b>Student ID</b>
</th>
<th data-options="field:'studentname',width:120">
<b>Student Name</b>
</th>
<th data-options="field:'age',
width:80,align:'center'">
<b>Age</b>
</th>
<th data-options="field:'marksscored',
width:100, align:'center'">
<b>Marks Scored</b>
</th>
<th data-options="field:'gender',
width:60,align:'center'">
<b>Gender</b>
</th>
</tr>
</thead>
</table>
<div style="margin:10px 0;">
<span>Single/Multiple Mode: </span>
<select onchange="('#tableID').datagrid({
singleSelect:(this.value==0)})">
<option value="0">Single Row</option>
<option value="1">Multiple Rows</option>
</select><br />
</div>
<script>
function getSelectedData() {
var row =('#tableID').datagrid('getSelected');
if (row) {
/* If row is selected, it displays data */
.messager.alert('Details', row.studentid
+ ":" + row.studentid + ": "
+ ",Gender: " + row.gender + ",Name: "
+ row.studentid + ": " + row.studentname);
}
}
function getMultipleData() {
/* This array is used to push data */
var resultArray = [];
var rows =('#tableID')
.datagrid('getSelections');
/* Traversing through multiple selection */
for (var i = 0; i < rows.length; i++) {
var row = rows[i];
/* Push multiple selection in
result array */
resultArray.push('<span>' + row.studentid
+ ":" + row.studentid + ": " +
", Gender:" + row.gender + ", Name: "
+ row.studentid + ": "
+ row.studentname + '</span>');
}
$.messager.alert('Details',
resultArray.join('<br/>'));
}
</script>
</body>
</html>
输出:


 极客教程
极客教程