如何使用jQuery创建隐藏的表单元素
JQuery是使JavaScript的使用变得简单的库。插入<input type=’hidden’> ,也可以用jQuery完成。内置的append()和appendTo()函数可以用来添加隐藏的表单元素,但它们不仅限于<input type=’hidden’>,我们还可以添加其他的html元素。
注意:它们的性能基本相同。主要的区别只是语法上的不同,这一点将在下面解释。
使用appendTo()方法:在appendTo()方法中,内容在该方法之前,如$(content).appendTo(selector)。
下面的例子说明了appendTo()方法来创建隐藏的表单元素。
例子1:如果只有一个属性要被添加,那么可以通过在attr()方法中传递两个参数来给它。第一个参数是属性的名称,第二个参数是属性的值。
<!DOCTYPE html>
<html>
<head>
<title>GeeksforGeeks </title>
<script src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous">
</script>
</head>
<body>
<script>
(document).ready(function() {
("<input>").attr("type", "hidden").appendTo("form");
})
</script>
<form>
Name:
<input type="text">
<br> Hidden:
</form>
</body>
</html>
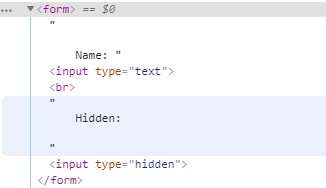
输出:输出可以在浏览器中使用检查元素功能(例如,在谷歌浏览器中的ctrl + shift + i)看到。

例子2:多个属性也可以通过在attr()方法中以属性对象的形式传递给他们。
<!DOCTYPE html>
<html>
<head>
<title>GeeksforGeeks</title>
<script src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous">
</script>
</head>
<body>
<script>
(document).ready(function() {
("<input>").attr({
name: "hiddenField",
id: "hiddenId",
type: "hidden",
value: 10
}).appendTo("form");
})
</script>
<form>
Name:
<input type="text">
<br> Hidden:
</form>
</body>
</html>
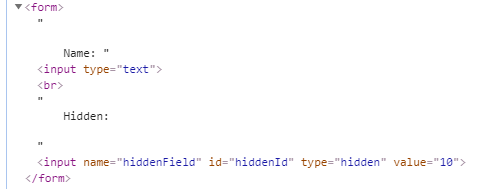
输出:输出可以在浏览器中使用检查元素功能(例如,在谷歌浏览器中的ctrl + shift + i)看到。

使用append()方法:在append()方法中,内容在该方法之后,如$(selector).append(content)。
下面的例子说明了append()方法来创建隐藏表单元素。
示例:
<!DOCTYPE html>
<html>
<head>
<title>GeeksforGeeks</title>
<script src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
</head>
<body>
<script>
(document).ready(function() {
("form").append("<input type='hidden'
name='hidField' value='111'>")
})
</script>
<form>
Name:
<input type="text">
<br> Hidden:
</form>
</body>
</html>
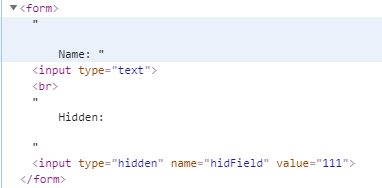
输出:输出可以在浏览器中使用检查元素功能(例如,在谷歌浏览器中的ctrl + shift + i)看到。

 极客教程
极客教程