如何使用HTML CSS和jQuery创建followspot效果
Follow-spot效果(聚光灯效果)是一种可以用jQuery轻松实现的效果。这种效果在任何网站的开头或前台横幅设计中都相当流行。
方法:方法是使用jQuery提供的mousemove()函数在鼠标移动效果上使用圆形CSS。
HTML代码:HTML代码是用来设计正文的基本结构的。在本节中,我们将使用一个 <div>标签,包裹在一个<section>标签内。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<title>Split Effect</title>
</head>
<body>
<section>
<div class="geeks"></div>
</section>
</body>
</html>
CSS代码:CSS属性用于为图片设置样式。
<style>
body {
margin: 0;
padding: 0;
}
section {
background: url(geeks.png);
position: relative;
width: 100%;
height: 100vh;
background-size: cover;
}
.geeks {
position: absolute;
width: 100%;
height: 100%;
}
</style>
jQuery代码:我们使用mousemove()函数来跟踪鼠标移动,并根据光标的移动来应用效果。对于创建一个圆形,只需使用径向梯度以及基本上是光标位置的X和Y点,并为圆度提供30%的半径。不要忘记将这个CSS应用到div标签上。
<script>
(document).mousemove(function (e) {
var X = e.pageX;
var Y = e.pageY;
(".geeks").css(
"background",
"radial-gradient(circle at " +
X +
"px " +
Y +
"px, transparent, #000 30%)"
);
});
</script>
完整的代码:在这一节中,我们将结合上述三部分代码(HTML、CSS和jQuery)来创建一个跟随点效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Split Effect</title>
<script src="https://code.jquery.com/jquery-3.4.1.js">
</script>
<style>
body {
margin: 0;
padding: 0;
}
section {
background: url(
https://media.geeksforgeeks.org/wp-content/cdn-uploads/Geek_logi_-low_res.png);
position: relative;
width: 100%;
height: 100vh;
background-size: cover;
}
.geeks {
position: absolute;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<section>
<div class="geeks"></div>
</section>
<script>
(document).mousemove(function (e) {
var X = e.pageX;
var Y = e.pageY;
(".geeks").css(
"background",
"radial-gradient(circle at " +
X +
"px " +
Y +
"px, transparent, #000 30%)"
);
});
</script>
</body>
</html>
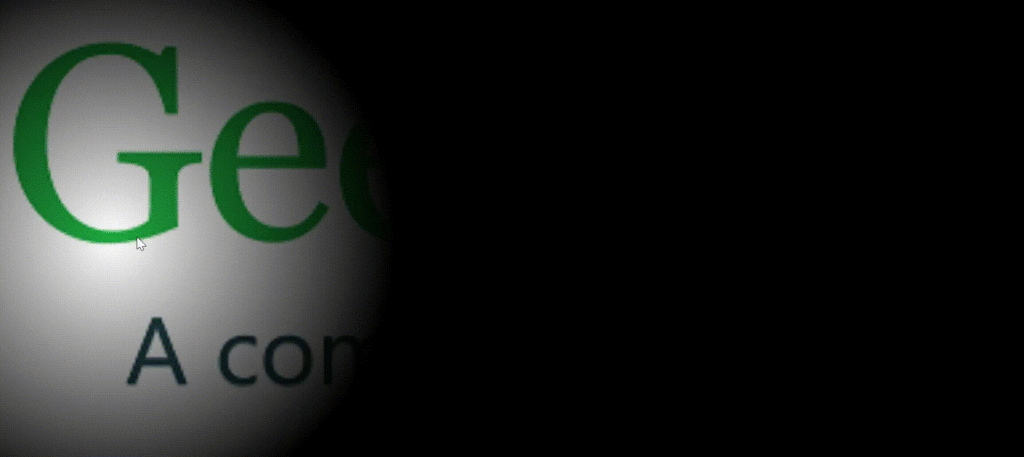
输出:

 极客教程
极客教程