如何使用HTML CSS和JavaScript创建图片灯箱画廊

灯箱画廊基本上是用来专门查看画廊图片的细节。你可以用JavaScript编写代码来做,但我们也可以使用一些下载的JS和CSS。在这篇文章中,我们将下载灯箱并将JS和CSS文件附在我们的代码中。为了满足我们自己的设计,我们也可以使用我们想要的CSS代码。我们将把任务分为三个部分。在第一部分,我们将创建结构,在第二部分,我们将为自己的目的添加一些CSS。在最后一节,我们将连接下载的JS和CSS文件。
我们必须下载灯箱,我们可以从链接中下载:https://github.com/lokesh/lightbox2/releases。
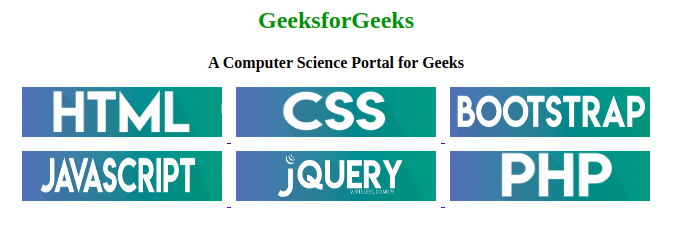
创建结构:在本节中,我们将只用HTML编码来创建一个正常的HTML画廊。
- HTML 代码:
<!DOCTYPE html>
<html>
<head>
<title>Lightbox Gallery</title>
</head>
<body>
<h2>GeeksforGeeks</h2>
<b>A Computer Science Portal for Geeks</b>
<div class="gallery">
<a href=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318142254/html9.png">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318143104/html10.png">
</a>
<a href=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318142245/CSS8.png">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318143101/CSS9.png">
</a>
<a href=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318142240/Bootstrap5.png">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318143058/Bootstrap6.png">
</a>
<a href=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318142257/JavaScript2.png">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318143106/JavaScript3.png">
</a>
<a href=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318142303/jquery.png">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318143108/jquery4.png">
</a>
<a href=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318142309/php7.png">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318143112/php8.png">
</a>
</div>
</body>
</html>
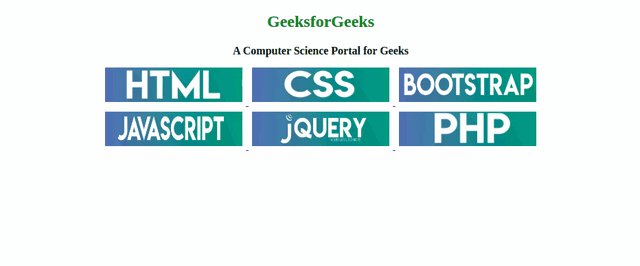
设计结构:在本节中,我们将添加一些CSS属性来使图片库具有吸引力。
- CSS 代码:
<style>
body {
text-align: center;
}
h2 {
color: green;
}
.gallery {
margin: 10px 40px;
}
.gallery img {
width: 200px;
height: 50px;
transition: 1s;
padding: 5px;
}
.gallery img:hover {
filter: drop-shadow(4px 4px 6px gray);
transform: scale(1.1);
}
</style>
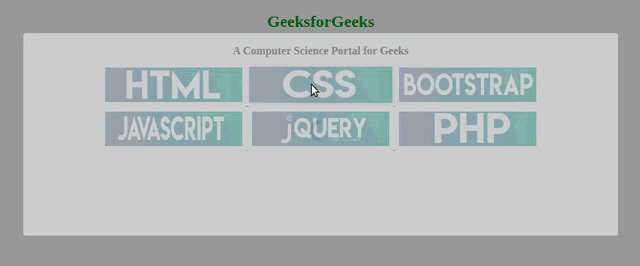
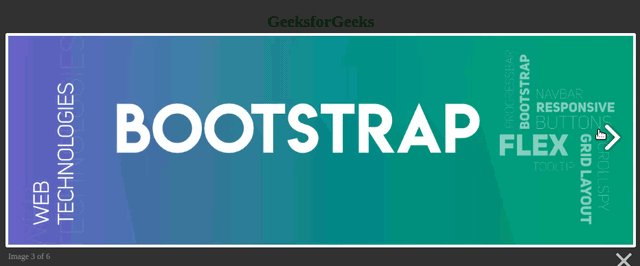
最终解决方案:在这一部分,你必须将下载的CSS和JS文件链接到你的代码中。你可以通过解压文件简单地链接下载的文件。对于CSS文件,使用带有href属性的<link> 标签作为CSS的地址,对于JS文件使用 <script>标签带有src属性用于代码。最后,我们必须在<a>标签中添加**data-lightbox= ” mygallery ” **属性。“Next”和“previous”按钮将在JS文件附件期间自动附加。
- 最终代码:
<!DOCTYPE html>
<html>
<head>
<title>Lightbox Gallery</title>
<link rel="stylesheet"
type="text/css"
href="lightbox2/dist/css/lightbox.min.css">
<script src=
"lightbox2/dist/js/lightbox-plus-jquery.min.js">
</script>
<style>
body {
text-align: center;
}
h2 {
color: green;
}
.gallery {
margin: 10px 40px;
}
.gallery img {
width: 200px;
height: 50px;
transition: 1s;
padding: 5px;
}
.gallery img:hover {
filter: drop-shadow(4px 4px 6px gray);
transform: scale(1.1);
}
</style>
</head>
<body>
<h2>GeeksforGeeks</h2>
<b>A Computer Science Portal for Geeks</b>
<div class="gallery">
<a href=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318142254/html9.png"
data-lightbox="mygallery">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318143104/html10.png">
</a>
<a href=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318142245/CSS8.png"
data-lightbox="mygallery">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318143101/CSS9.png">
</a>
<a href=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318142240/Bootstrap5.png"
data-lightbox="mygallery">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318143058/Bootstrap6.png">
</a>
<a href=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318142257/JavaScript2.png"
data-lightbox="mygallery">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318143106/JavaScript3.png">
</a>
<a href=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318142303/jquery.png"
data-lightbox="mygallery">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318143108/jquery4.png">
</a>
<a href=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318142309/php7.png"
data-lightbox="mygallery">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200318143112/php8.png">
</a>
</div>
</body>
</html>
- 输出:

 极客教程
极客教程