EasyUI jQuery menubutton widget
EasyUI是一个HTML5框架,用于使用基于jQuery、React、Angular和Vue技术的用户界面组件。它有助于为交互式网络和移动应用程序构建功能,为开发者节省大量时间。
在这篇文章中,我们将学习如何使用jQuery EasyUI设计一个菜单按钮。菜单按钮是下拉菜单的一部分。它与一个链接按钮和菜单相关联。链接按钮被显示,而菜单被隐藏。
EasyUI for jQuery的下载:
https://www.jeasyui.com/download/index.php
语法:
<div class="menubutton">
</div>
属性:
- plain。它设置了true,以显示朴素的效果。
- menu。一个选择器,用于创建一个相应的菜单。
- menuAlign:它设置了顶层菜单的对齐方式。
- duration。它定义了以毫秒为单位的持续时间
- showEvent。导致菜单出现的事件。
- hideEvent。导致菜单消失的事件。
- hasDownArrow。它定义了向下箭头图标的显示。
方法:
- options。它返回选项对象。
- disable:它使菜单按钮失效。
- enable : 启用菜单按钮。
- destroy:它破坏了菜单按钮。
CDN链接:首先,添加你的项目需要的jQuery Easy UI脚本。
<script type=”text/javascript” src=”jquery.min.js”></script>
<!–jQuery libraries of EasyUI –>
<script type=”text/javascript” src=”jquery.easyui.min.js”> </script>
<!–jQuery library of EasyUI Mobile –>
<script type=”text/javascript” src=”jquery.easyui.mobile.js”> </script>
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="initial-scale=1.0,
maximum-scale=1.0, user-scalable=no"/>
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css" />
<link rel="stylesheet" type="text/css"
href="themes/mobile.css" />
<link rel="stylesheet" type="text/css"
href="themes/icon.css" />
<!--jQuery library -->
<script type="text/javascript"
src="jquery.min.js">
</script>
<!--jQuery libraries of EasyUI -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
<!--jQuery library of EasyUI Mobile -->
<script type="text/javascript"
src="jquery.easyui.mobile.js">
</script>
<script type="text/javascript">
(document).ready(function () {
("#gfg").menubutton({
disabled: true,
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>EasyUI jQuery menubutton widget</h3>
<a id="gfg" class="easyui-menubutton">Menu 1</a>
</body>
</html>
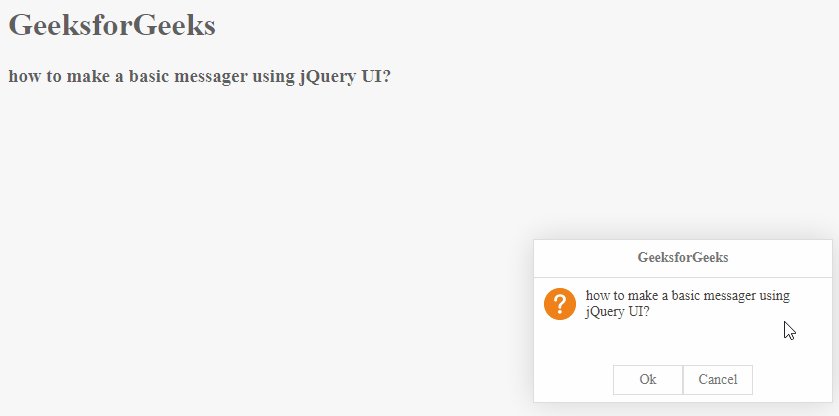
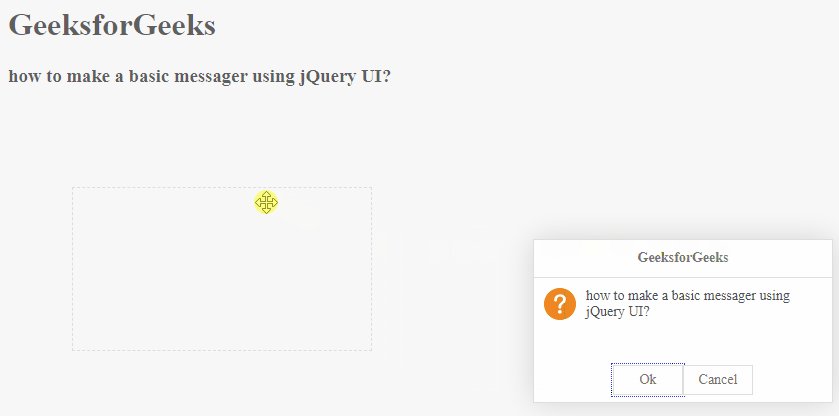
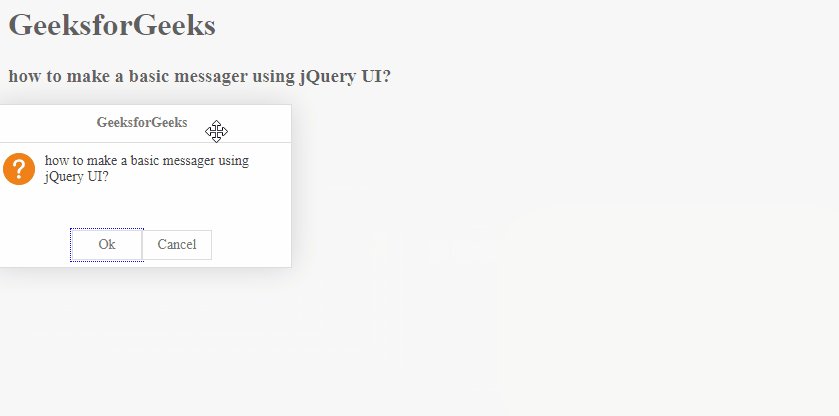
输出:

menubutton
 极客教程
极客教程