EasyUI jQuery messager widget
EasyUI是一个HTML5框架,用于使用基于jQuery、React、Angular和Vue技术的用户界面组件。它有助于为交互式网络和移动应用程序构建功能,为开发者节省大量时间。
在这篇文章中,我们将学习如何使用jQuery EasyUI设计一个消息器。消息器部件提供不同风格的消息框,包括警报、确认、提示、进度等。
EasyUI for jQuery的下载:
https://www.jeasyui.com/download/index.php
语法:
<input class="easyui-messager">
属性:
- ok : OK按钮的文本。
- cancel : 取消按钮的文本。
- msg : 要显示在对话框上的信息。
- fn : 点击确定或取消按钮时的回调功能。
方法:
- $.messager.show: 窗口在屏幕的右下方。
- $.messager.alert: 警报窗口
- $.messager.confirm: 带有OK和Cancel按钮的确认信息窗口
- $.messager.prompt: 带有确定和取消按钮的窗口,提示用户输入一些文本。
- $.messager.progress:进度信息窗口
CDN链接:首先,添加你的项目需要的jQuery Easy UI脚本。
<script type=”text/javascript” src=”jquery.min.js”></script>
<!–jQuery libraries of EasyUI –>
<script type=”text/javascript” src=”jquery.easyui.min.js”>
</script> <!–jQuery library of EasyUI Mobile –>
<script type=”text/javascript” src=”jquery.easyui.mobile.js”>
</script>
示例:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="initial-scale=1.0, maximum-scale=1.0,
user-scalable=no">
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/mobile.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<!--jQuery library -->
<script type="text/javascript" src="jquery.min.js">
</script>
<!--jQuery libraries of EasyUI -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
<!--jQuery library of EasyUI Mobile -->
<script type="text/javascript"
src="jquery.easyui.mobile.js">
</script>
<h1>GeeksforGeeks</h1>
<h3>how to make a basic messager using jQuery UI?</h3>
<script type="text/javascript">
$.messager.confirm('GeeksforGeeks',
'how to make a basic messager using jQuery UI?')
</script>
</head>
</html>
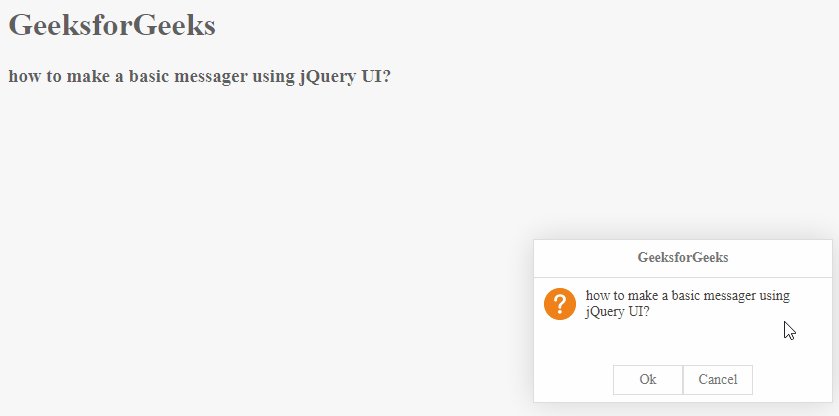
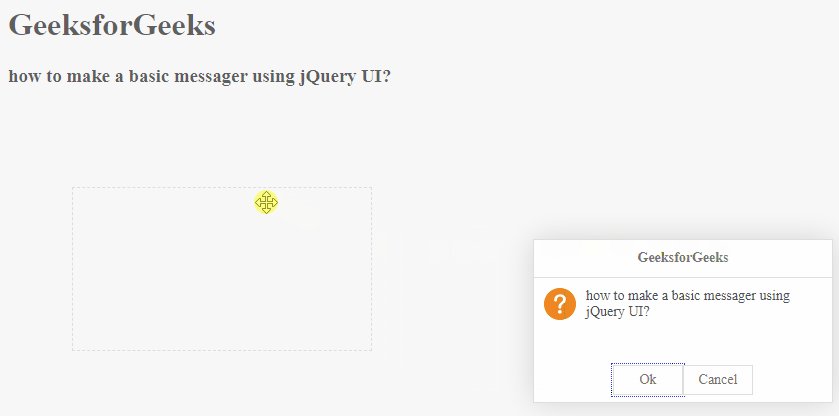
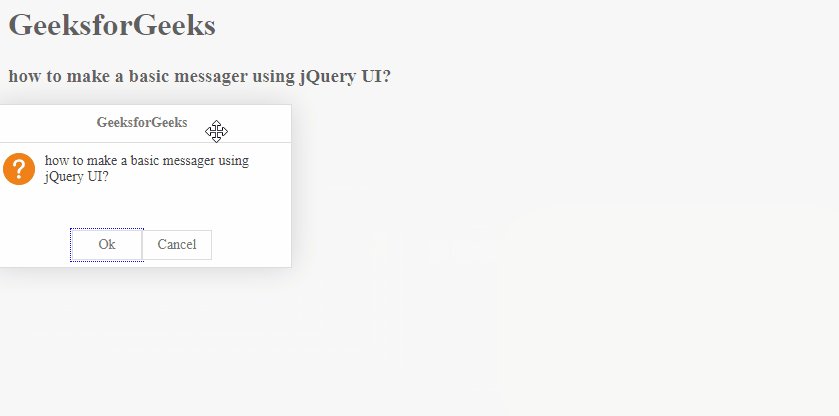
输出:

 极客教程
极客教程