EasyUI jQuery菜单小部件
EasyUI是一个HTML5框架,用于使用基于jQuery、React、Angular和Vue技术的用户界面组件。它有助于为交互式网络和移动应用程序构建功能,为开发者节省大量时间。
在这篇文章中,我们将学习如何使用jQuery EasyUI设计一个菜单。菜单通常用于上下文菜单。它是建立另一个菜单组件的基础组件,如菜单按钮和分割按钮。它也可以用于导航和执行命令。
EasyUI for jQuery的下载:
https://www.jeasyui.com/download/index.php
语法:
<div class="menu">
</div>
属性:
- zIndex。菜单的z-index样式,从它开始增加。
- left。菜单左边的位置。
- top。菜单顶部位置。
- align: 菜单的对齐方式。
- minWidth: 菜单的最小宽度。
- itemHeight。菜单项的高度。
- duration。它定义了以毫秒为单位的持续时间。
- hideOnUnhover。当它被设置为true时,当鼠标退出菜单时自动隐藏。
- inline。如果它被设置为 “true”,它将停留在它的父级元素内,而当它被设置为 “false “时,它将位于所有元素的顶部。
- fit。如果它被设置为true,它就会设置菜单尺寸。
事件:
- onShow。在菜单显示后启动。
- onHide。在菜单被隐藏后启动。
- onClick。当菜单项被点击时启动。
方法:
- options。返回选项对象。
- display。在指定的位置上显示一个菜单。
- hide: 隐藏一个菜单。
- destroy。销毁一个菜单
- getItem:获取菜单项的属性,其中包括指示该项DOM元素的’目标’属性。
- setText:设置指定的菜单项文本。
- setIcon: 设置指定的菜单项图标。
- findItem。查找指定的菜单项。
- appendItem:附加一个新的菜单项。
- removeItem:删除指定的菜单项。
- enableItem: 启用该菜单项。
- disableItem。禁用该菜单项。
- showItem: 显示菜单项。
- hideItem: 隐藏该菜单项。
- resize。调整特殊菜单的大小。
CDN链接:首先,添加你的项目需要的jQuery Easy UI脚本。
<script type=”text/javascript” src=”jquery.min.js”> </script>
<!–jQuery libraries of EasyUI –>
<script type=”text/javascript” src=”jquery.easyui.min.js”> </script>
<!–jQuery library of EasyUI Mobile –>
<script type=”text/javascript” src=”jquery.easyui.mobile.js”> </script>
示例:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<!-- EasyUI specific stylesheets-->
<link rel="stylesheet" type="text/css"
href="themes/metro/easyui.css">
<link rel="stylesheet" type="text/css"
href="themes/mobile.css">
<link rel="stylesheet" type="text/css"
href="themes/icon.css">
<!--jQuery library -->
<script type="text/javascript" src="jquery.min.js">
</script>
<!--jQuery libraries of EasyUI -->
<script type="text/javascript"
src="jquery.easyui.min.js">
</script>
<!--jQuery library of EasyUI Mobile -->
<script type="text/javascript"
src="jquery.easyui.mobile.js">
</script>
<script type="text/javascript">
(document).ready(function (){
('#gfg').menu('show',{
left: 50,
top: 100
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>EasyUI jQuery menu widget</h3>
<div id="gfg" class="easyui-menu" style="width:120px;">
<div>menu 1</div>
<div>
<span>menu 2</span>
<div style="width:150px;">
<div><b>Sub menu 1</b></div>
<div>Sub menu 2</div>
<div>Sub menu 3</div>
</div>
</div>
<div>menu 3</div>
<div class="menu-sep"></div>
<div>menu 4</div>
</div>
</body>
</html>
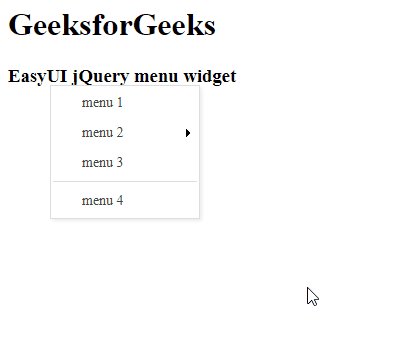
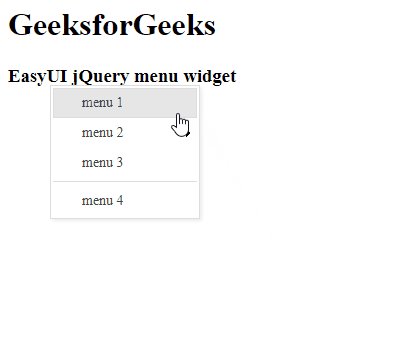
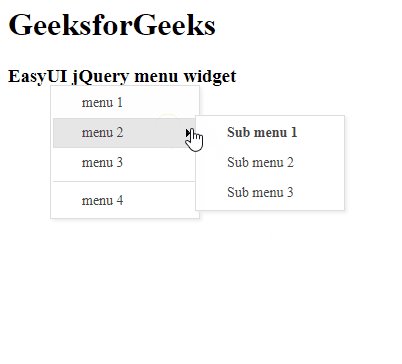
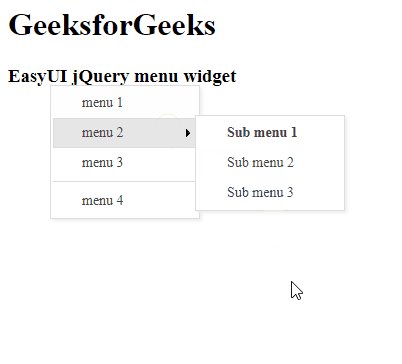
输出:

Menu widget
 极客教程
极客教程