jQuery Mobile vclick事件
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。每当一个元素被点击,jQuery Mobile中的vclick事件就会被触发。我们可以将这个事件用于不同的目的。
语法:
jQuery(".selector").on("vclick", function( event ) { })
方法:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
示例 1:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script type="text/javascript">
$(document).on('vclick', 'a', function(event) {
console.log(event)
})
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>click Event using jQuery Mobile</h4>
</center>
<a data-role="button" id="gfg">click</a>
</body>
</html>
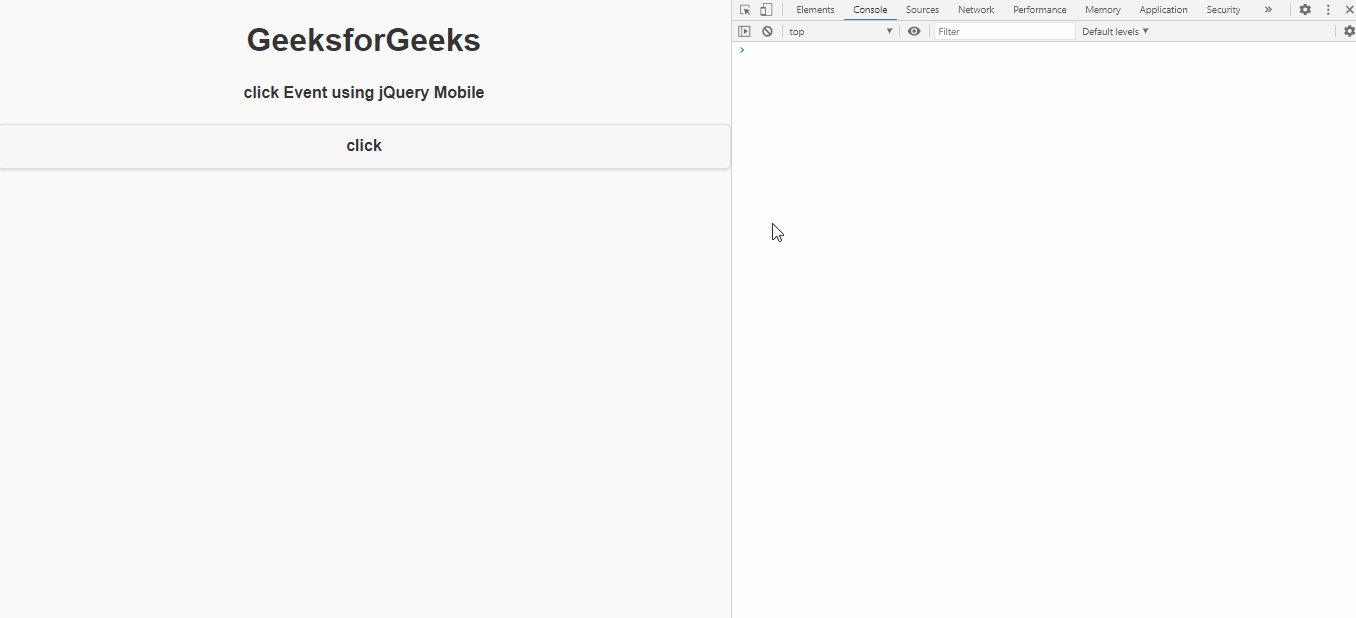
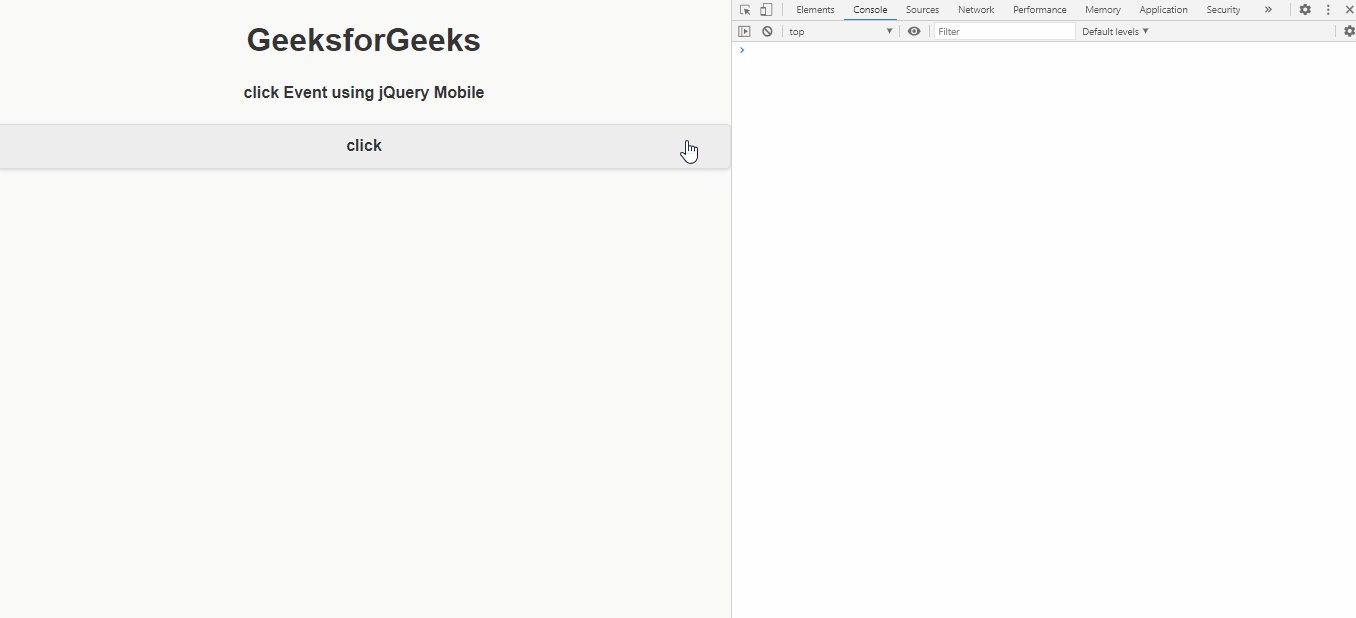
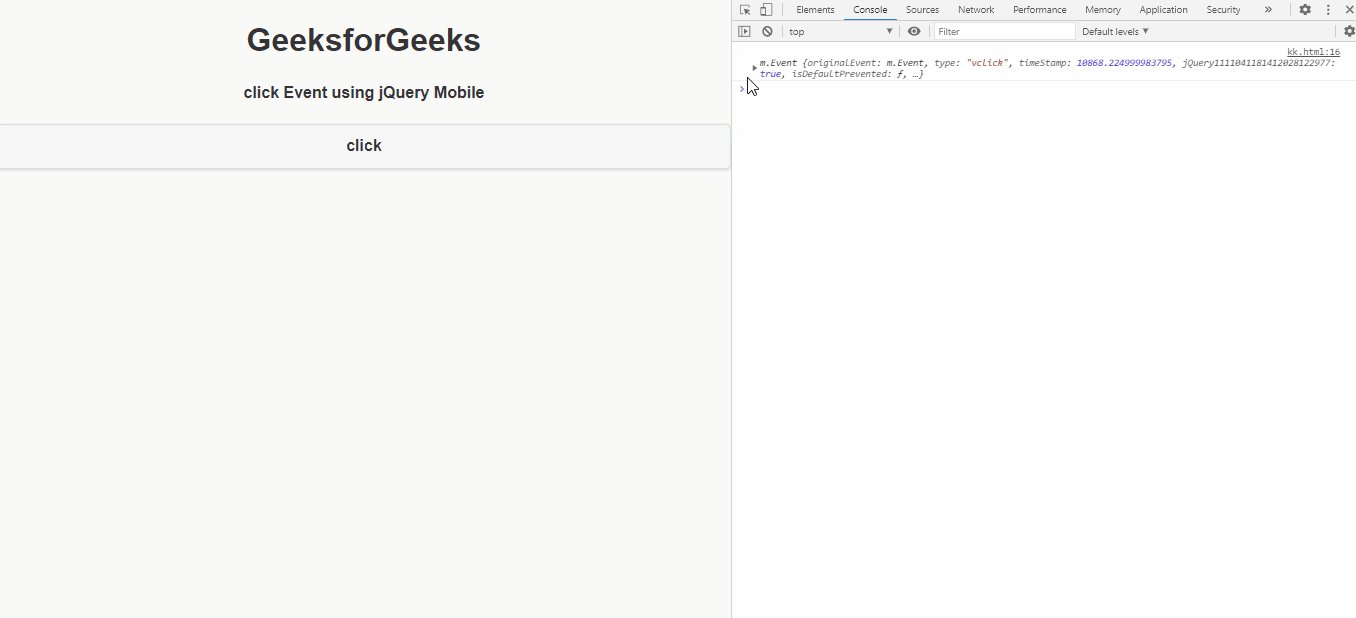
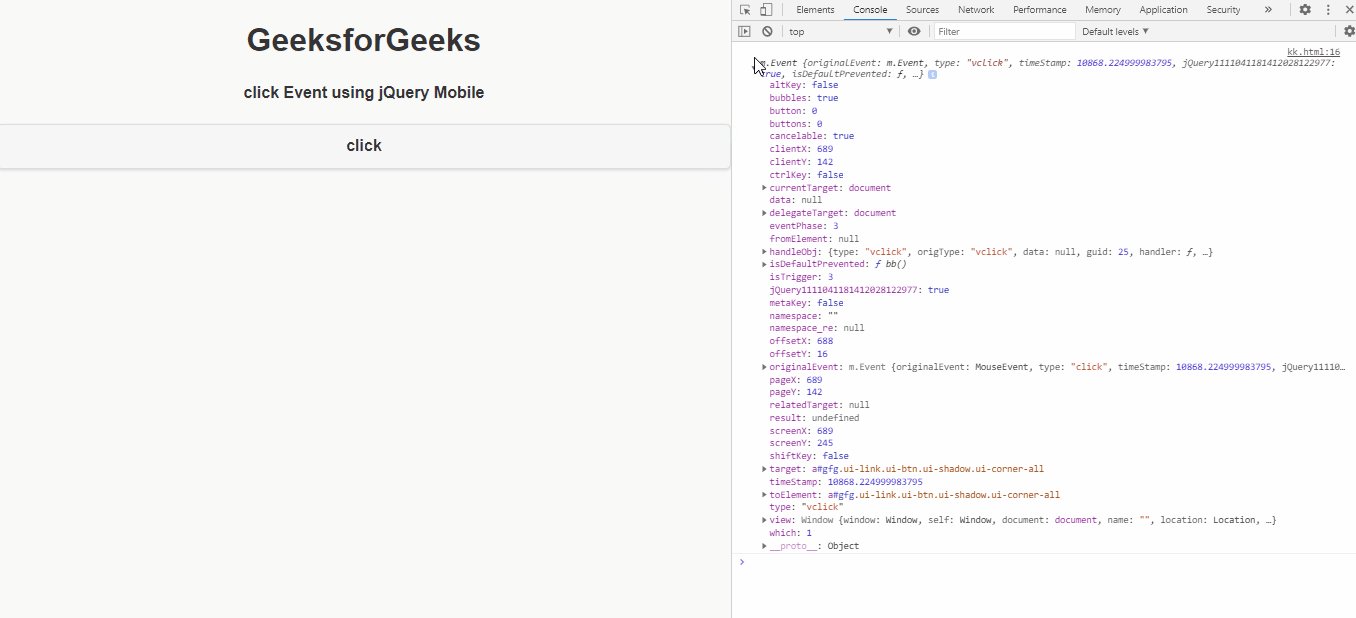
输出:

示例 2:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script type="text/javascript">
$(document).on('vclick', 'a', function() {
console.log('click event fired');
})
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>click Event using jQuery Mobile</h4>
</center>
<a data-role="button" id="gfg">click</a>
</body>
</html>
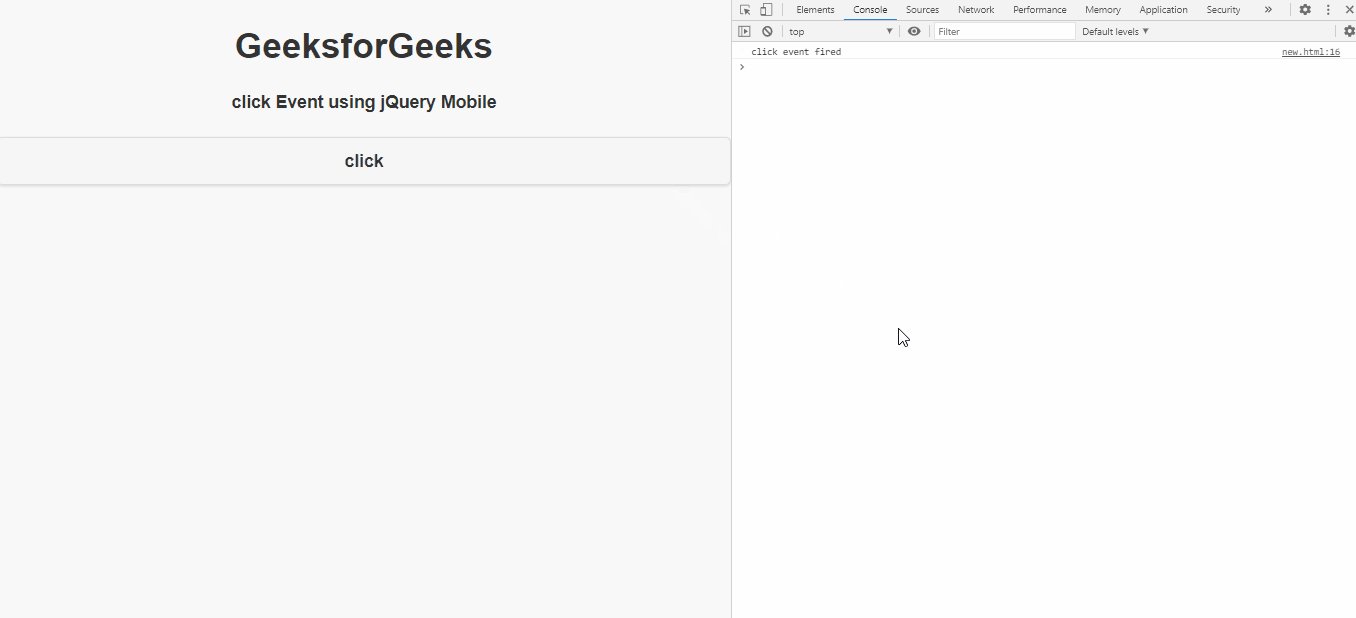
输出:

 极客教程
极客教程