jQuery Mobile Toolbar updatePagePadding选项
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Toolbar updatePagePadding选项来检查是否将页面内容div的顶部和底部的padding设置为工具条的高度。
语法:
用指定的updatePagePadding选项初始化工具条。
$( ".selector" ).toolbar({
updatePagePadding: true
});
- 设置updatePagePadding选项。
$( ".selector" ).toolbar( "option",
"updatePagePadding", true );
- 获得updatePagePadding选项。
var disabled = $( ".selector" )
.toolbar( "option", "updatePagePadding" );
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
例子:这个例子描述了jQuery Mobile Toolbar updatePagePadding选项。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
</head>
<body>
<div data-role="page">
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Toolbar updatePagePadding Option</h3>
<div id="headerID" data-role="header">
<h1>This is a header toolbar</h1>
</div>
<input type="button" id="Button_for_disable"
value="Value of the updatePagePadding option">
<div id="log"></div>
</center>
</div>
<script>
(document).ready(function () {
("#headerID").toolbar({
updatePagePadding: true
});
("#headerID").toolbar("option",
"updatePagePadding", true);
("#Button_for_disable").on('click', function () {
var a = ("#headerID").toolbar(
"option", "updatePagePadding");
("#log").html(a);
});
});
</script>
</body>
</html>
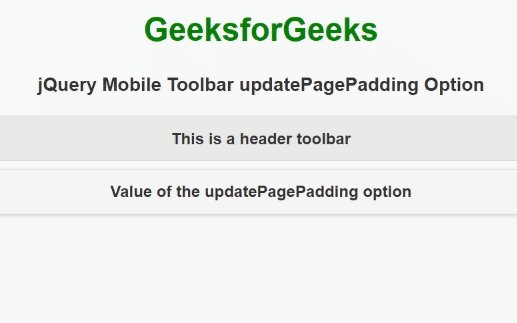
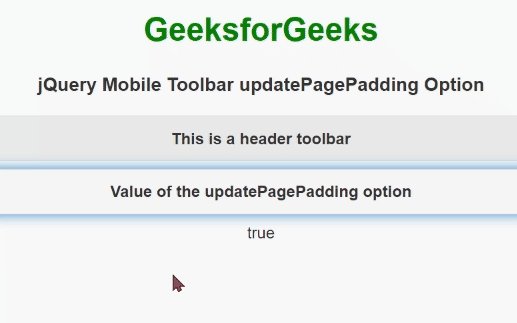
输出:

 极客教程
极客教程