jQuery Mobile Toolbar show()方法
jQuery Mobile是一套基于HTML5的用户系统交互widget工具箱,用于各种用途,建立在jQuery之上。它被设计用来建立快速和响应性的网站,可用于手机、标签和桌面。
在这篇文章中,我们将使用jQuery Mobile Toolbar show()方法来显示隐藏的工具条。
语法:
$(".selector").toolbar("show");
参数:该方法不接受任何参数。
CDN链接:要使用jQuery Mobile,我们首先要把它添加到项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
例子:这个例子描述了jQuery Mobile Toolbar show()方法。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
function show() {
("#GFG").toolbar("show");
}
function hide() {
("#GFG").toolbar("hide");
}
</script>
</head>
<body>
<div data-role="page">
<center>
<h2>GeeksForGeeks</h2>
<h3>jQuery Mobile Toolbar show() method</h3>
</center>
<div id="GFG" data-role="header">
<h1>This is a header toolbar</h1>
</div>
<button onclick="show();">Show ToolBar</button>
<button onclick="hide();">Hide ToolBar</button>
</div>
</body>
</html>
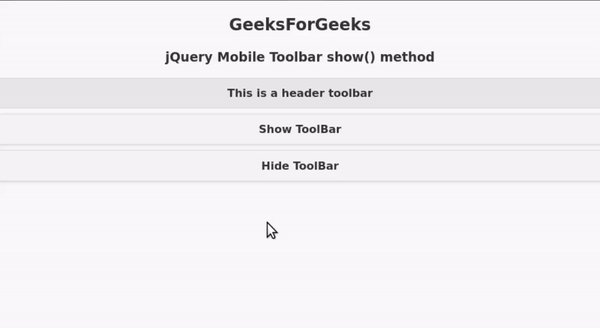
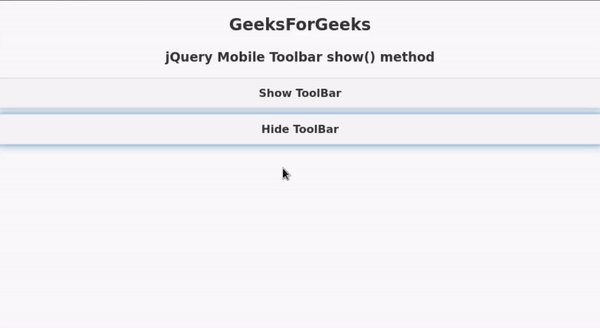
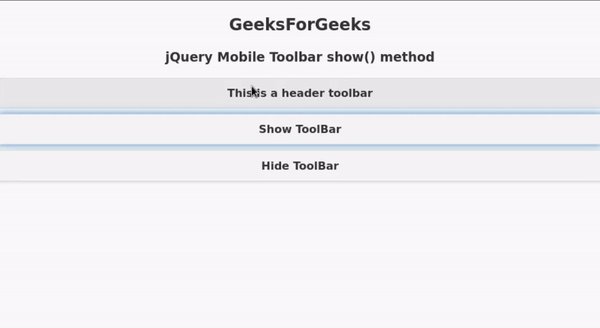
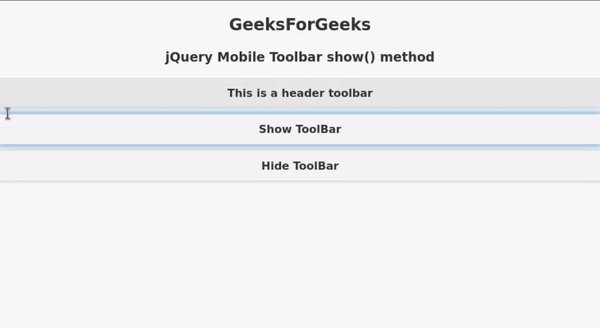
输出:在输出中,我们首先通过点击 “隐藏工具栏 “按钮来隐藏工具栏,然后点击 “显示工具栏 “按钮,使工具栏重新出现在屏幕上。

 极客教程
极客教程