jQuery Mobile Table create事件
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile Table create事件。当一个表格部件被创建时,这个事件会被触发。
语法:
- 初始化表的创建事件。
$( ".selector" ).table({
create: function(){}
});
- 为表的创建事件绑定一个事件监听器。
$( ".selector" ).on( "tablecreate", function(){} );
参数:它接受一个有两个参数的回调函数。
- event。它接受事件类型值。
- ui。它接受对象类型的值。ui对象可以是空的,但为了与其他事件保持一致而使用。
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”>
<script src=”//code.jquery.com/jquery-1.10.2.min.js”></script>
<script src=”//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:这个例子描述了jQuery Mobile Table create事件。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<title>table demo</title>
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="divID">
<div data-role="header">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Table create Event</h3>
<div id="log"></div>
</div>
<div role="main" class="ui-content">
<table data-role="table">
<thead>
<tr>
<th>Company</th>
<th>Department</th>
<th>Domain</th>
</tr>
</thead>
<tbody>
<tr>
<td>GeeksforGeeks</td>
<td>Computer Science</td>
<td><a href="https://www.geeksforgeeks.org/"
data-rel="external">www.geeksforgeeks.org</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</center>
<script>
(document).ready(function () {
("#divID").table({
create: function () { }
});
("#divID").on("tablecreate", function () { });
("#log").html('Table widget has been created.');
});
</script>
</body>
</html>
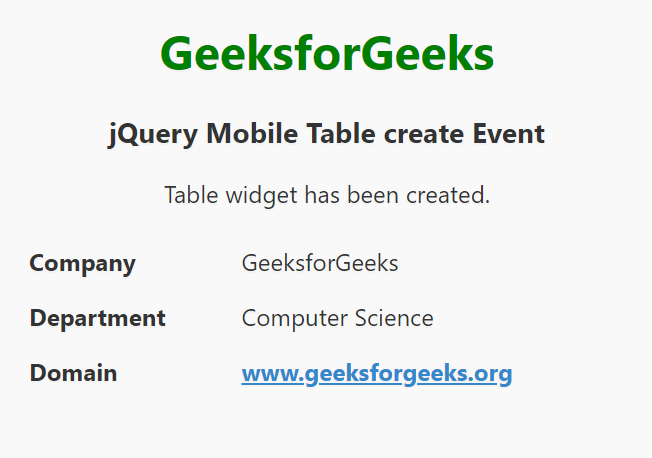
输出:
 极客教程
极客教程