jQuery Mobile Popup reposition()方法
jQuery Mobile是一个基于jQuery的JavaScript库,用于开发可在各种设备上访问的响应式内容,如手机、标签和台式机。
在这篇文章中,我们将使用jQuery Mobile Popup reposition()方法来重新定位一个已经打开的弹出窗口。reposition()方法接受一个对象作为参数。
语法:
$( ".selector" ).popup( "reposition", options );
选项对象的键描述如下。
- x:你想重新定位弹出窗口的X坐标。
- y:你想重新定位弹出窗口的y坐标。
- positionTo:一个jQuery选择器可以用来定义弹出窗口的位置。
CDN 链接:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
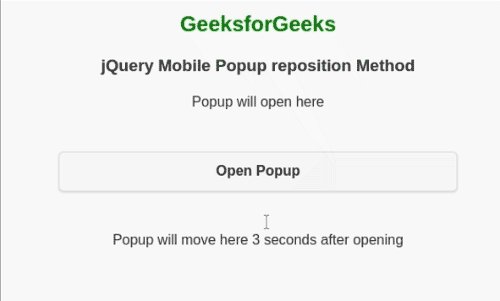
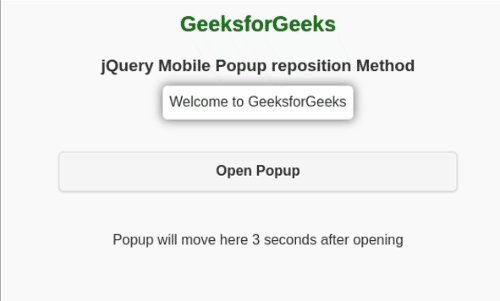
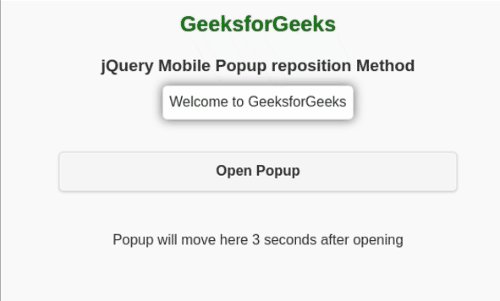
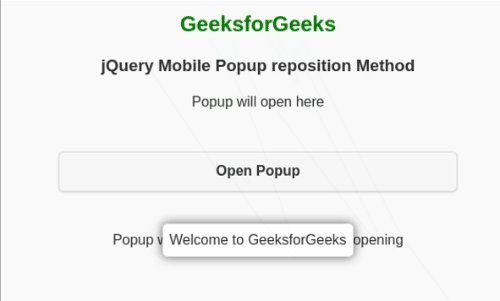
例子:在下面的例子中,我们使用Popup open()方法来打开Popup Widget,然后我们使用reposition()方法,并指定positionTo选项来重新定位3秒后的弹出窗口。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>Popup - reposition method</title>
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"/>
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
function openAndRepositionPopup() {
("#popup1").popup("open", { positionTo: "#target" });
// Reposition the popup 3 seconds after opening
setTimeout(() => {
("#popup1").popup("reposition",
{ positionTo: "#repositionTarget" });
}, 3000);
}
</script>
</head>
<body>
<div data-role="page">
<center>
<h2 style="color: green">GeeksforGeeks</h2>
<h3>jQuery Mobile Popup reposition Method</h3>
<p id="target">Popup will open here</p>
<br />
<div data-role="popup" id="popup1">
<p>Welcome to GeeksforGeeks</p>
</div>
<button style="width: 450px"
onclick="openAndRepositionPopup()">
Open Popup
</button>
<br />
<p id="repositionTarget">
Popup will move here 3 seconds after opening
</p>
</center>
</div>
</body>
</html>
输出:

 极客教程
极客教程