jQuery Mobile Popup afterclose事件
jQuery Mobile是一种建立在jQuery之上的网络技术。它被用来制作可以在各种设备上访问的响应式内容,如标签,手机和台式机。在这篇文章中,我们将使用jQuery Mobile Popup afterclose事件,该事件在弹出窗口完全关闭时被触发。
回调参数:回调函数接受一个事件 类型的参数和一个UI 对象。这里的UI对象是空的,包括它只是为了与其他事件保持一致。
语法:
- 用指定的afterclose回调初始化弹出窗口。
$(".selector").popup({
afterclose: function (event, ui) {
// Your code here
}
});
- 为popupafterclose事件绑定一个事件监听器。
$(".selector").on("popupafterclose", function (event, ui) { });
CDN Links:
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-2.1.3.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js”></script>
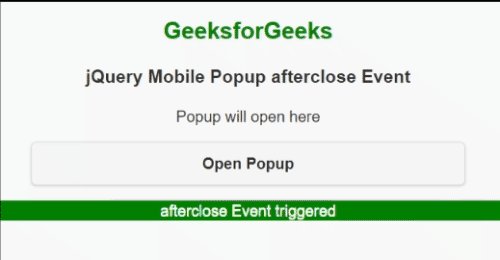
例子:在下面的例子中,当afterclose甚至触发时,我们将id为”write”的段落的文本设置为”afterclose Event triggered”。这里我们使用Popup close()方法在3秒后关闭弹出窗口。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>Popup - afterclose Event</title>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.js">
</script>
<script>
(document).ready(function () {
("#popup1").popup({
afterclose: function (event, ui) {
("#write").text("afterclose Event triggered");
}
});
});
function openPopup() {
("#popup1").popup("open", { positionTo: "#target" });
setTimeout(() => {
// Invoke the close() method after 3seconds
$("#popup1").popup("close");
}, 3000);
}
</script>
</head>
<body>
<div data-role="page">
<center>
<h2 style="color: green">GeeksforGeeks</h2>
<h3>jQuery Mobile Popup afterclose Event</h3>
<p id="target">Popup will open here</p>
<div data-role="popup" id="popup1">
<p>Welcome to GeeksforGeeks</p>
</div>
<button style="width: 450px;"
onclick="openPopup()">Open Popup</button>
<p style="background-color: green; color: white;"
id="write"></p>
</center>
</div>
</body>
</html>
输出:

 极客教程
极客教程