jQuery Mobile panel classes.animate选项
jQuery Mobile是一种基于网络的技术,可用于制作可在所有类型的智能手机、平板电脑和台式机上访问的网站响应性内容。
在这篇文章中,我们将学习如何使用jQuery Mobile panel classes.animate选项。使用这个选项,当选项animate为真且3D变换功能测试返回真时,类可以被添加到面板、页面内容包装器和固定工具栏中。
语法:
<div class="ui-panel-animate">
// content
</div>
参数:该选项不接受任何参数/参数。
返回类型:该选项不返回任何值。
CDN链接:下面是一些jQuery Mobile脚本,你的项目将需要这些脚本,所以要把它们添加到你的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css” />
<script src=”https://code.jquery.com/jquery-1.9.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js”></script>
例子:这个例子描述了jQuery Mobile panel classes.animate选项。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile panel classes.animate Option</h3>
<div data-role="main" class="ui-content">
<a href="#gfgpanel1" data-role="button">
Open Panel 1</a>
<a href="#gfgpanel2" data-role="button">
Open Panel 2</a>
<br>
<h2> classes.animate </h2>
<h3> Default: "ui-panel-animate" </h3>
</div>
<div data-role="panel" id="gfgpanel1"
class="ui-panel-animate">
<div class="panel-content"></div>
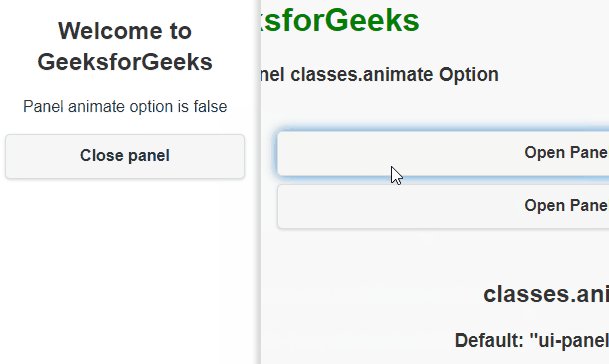
<h2>Welcome to GeeksforGeeks</h2>
<p>Panel animate option is false</p>
<a href="#"
data-rel="close"
data-role="button">
Close panel</a>
</div>
<div data-role="panel"
id="gfgpanel2"
class="ui-panel-animate"
data-position="right">
<div class="panel-content"></div>
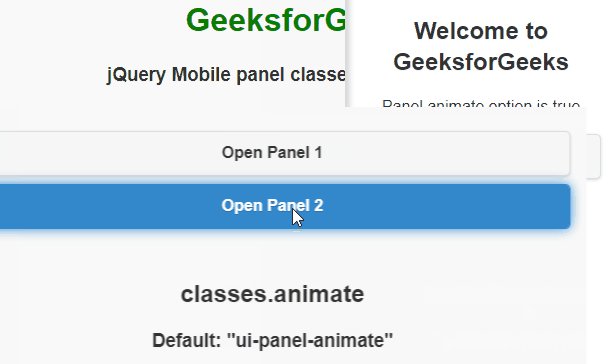
<h2>Welcome to GeeksforGeeks</h2>
<p>Panel animate option is true</p>
<a href="#"
data-rel="close"
data-role="button">
Close panel</a>
</div>
</div>
</center>
</body>
</html>
输出:

jQuery Mobile panel classes.animate选项
 极客教程
极客教程