jQuery Mobile panel initSelector 选项
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile panel initSelector 选项。这个选项的值是一个选择器字符串,它根据这个选项的值来挑选元素,并在以下列表的每个元素上阐释所述的面板部件。
语法:
- 用initSelector选项初始化面板。
$( ".selector" ).panel({
initSelector: ":jqmData(role='panel')"
});
- 设置initSelector选项。
$( ".selector" ).panel( "option",
"initSelector", ":jqmData(role='panel')" );
- 获得initSelector选项。
var initSelector = $( ".selector" )
.panel( "option", "initSelector" );
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
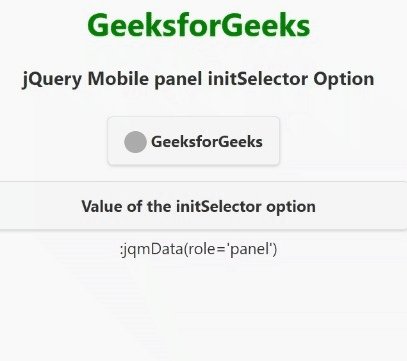
例子:这个例子描述了jQuery Mobile panel initSelector 选项。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile panel initSelector Option</h3>
<div role="main">
<a href="#divID" data-role="button" data-inline="true"
data-icon="bars">GeeksforGeeks</a>
</div>
<div data-role="panel" id="divID" data-theme="b">
<div class="panel-content">
<h3>GeeksforGeeks</h3>
<p>It is a computer science portal.</p>
<a href="#demo-links" data-rel="close"
data-role="button" data-theme="c"
data-icon="delete" data-inline="true">
Close this panel
</a>
</div>
</div>
<input type="button" id="Button"
value="Value of the initSelector option">
<div id="log"></div>
</div>
</center>
<script>
(document).ready(function () {
("#divID").panel({
initSelector: ":jqmData(role='panel')"
});
("#divID").panel("option",
"initSelector", ":jqmData(role='panel')");
("#Button").on('click', function () {
var a = ("#divID").panel("option", "initSelector");
("#log").html(a);
});
});
</script>
</body>
</html>
输出:

 极客教程
极客教程