jQuery Mobile面板display选项
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将使用jQuery Mobile的面板显示选项来定义面板与页面内容的关系。这个选项接受三个值中的一个,如下图所示。
- reveal。这个值用于推倒页面。
- push。该值用于重新流转内容,以适应面板内容为一列。
- overlay。该值用于坐在内容上方。
语法:
用display选项初始化面板。
$( ".selector" ).panel({
display: "overlay"
});
- 设置display选项。
$( ".selector" ).panel( "option", "display", "overlay" );
- 获得display选项。
var theme = $( ".selector" ).panel( "option", "display" );
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:这个例子描述了jQuery Mobile面板的display选项。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile panel display Option</h3>
<div role="main">
<a href="#divID" data-role="button" data-inline="true"
data-icon="bars">GeeksforGeeks</a>
</div>
<div data-role="panel" id="divID" data-theme="b">
<div class="panel-content">
<h3>GeeksforGeeks</h3>
<p>It is a computer science portal.</p>
<a href="#demo-links" data-rel="close"
data-role="button" data-theme="c"
data-icon="delete"
data-inline="true">Close this panel</a>
</div>
</div>
<input type="button" id="Button"
value="Value of the display option">
<div id="log"></div>
</div>
</center>
<script>
(document).ready(function () {
("#divID").panel({
display: "overlay"
});
("#divID").panel("option", "display", "overlay");
("#Button").on('click', function () {
var a = ("#divID").panel("option", "display");
("#log").html(a);
});
});
</script>
</body>
</html>
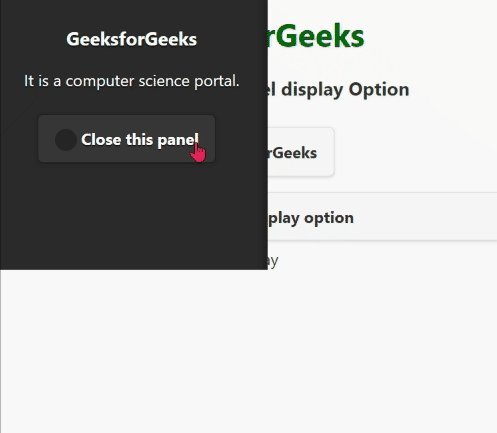
输出:

jQuery Mobile面板显示选项
 极客教程
极客教程