jQuery Mobile Loader主题选项
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在这篇文章中,我们将学习如何使用jQuery Mobile Loader主题选项。使用这个选项,我们可以为加载器小部件设置颜色方案(色卡)。它接受一个从a-z的单一字母,映射到主题中的色板。这个选项的默认值是”_null或从父级继承的值”。
语法:
用主题选项初始化加载器的语法规定如下。
$( ".selector" ).loader({
theme: "b"
});
or
$.mobile.loading( 'show', {
theme : "b"
});
- 获取主题选项。
var theme = ( ".selector" ).loader( "option", "theme" );
or
var theme =.mobile.loader.prototype.options.theme;
- 设置主题选项。
$( ".selector" ).loader( "option", "theme", "b");
or
$.mobile.loader.prototype.options.theme= "b";
CDN链接:添加以下jQuery Mobile脚本,这将是你的项目所需要的。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
例子:这个例子演示了jQuery Mobile Loader主题选项。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js"></script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div data-role="header">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>
jQuery Mobile Loader theme Option
</h3>
</div>
<div role="main" class="ui-content">
<div data-role="controlgroup">
<button class="show" >Default Theme</button>
<button class="show" data-theme="b">
Dark Theme
</button>
<button class="hide" >Hide</button>
</div>
</div>
</div>
</center>
<script>
(document).on( "click", ".show", function() {
varthis = ( this );
.mobile.loading( 'show', {
theme: this.jqmData( "theme" ) ||
.mobile.loader.prototype.options.theme
});
})
.on( "click", ".hide", function() {
$.mobile.loading( "hide" );
});
</script>
</body>
</html>
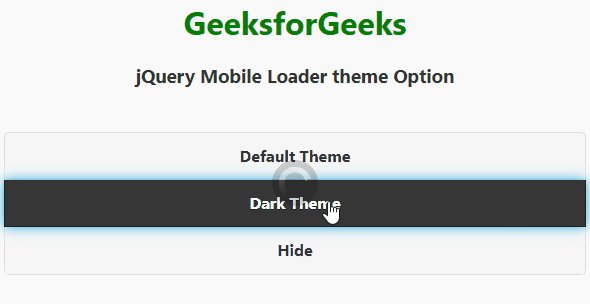
输出:

jQuery Mobile Loader主题选项
 极客教程
极客教程