jQuery Mobile Listview主题选项
jQuery Mobile是一套基于HTML5的用户系统交互widget工具箱,用于各种用途,建立在jQuery之上。它旨在建立快速和响应的网站,可用于手机、标签和桌面。 jQuery Listview是一个用于创建美丽的列表的部件。它是一个简单和响应的列表视图,用于查看无序的列表。
在这篇文章中,我们将使用jQuery Mobile Listview theme 选项来设置Listview的颜色方案。该theme值使用一个从a-z的单一字母。它接受字符串类型的值,其默认值为null,从父级继承。
语法:主题的语法如下。我们需要传递a-z字母中的任何一个字母。
$(".selector").listview({
theme: "p",
});
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子1:下面的代码演示了Light Theme的Listview。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>GeeksforGeeks</title>
<link
rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"/>
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h4>GeeksforGeeks Light Theme Listview</h4>
<ul class="items" data-role="listview">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures"
target="_blank">
Data Structures
</a>
</li>
<li>
<a
href=
"https://practice.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/java"
target="_blank">
Java Programming
</a>
</li>
</ul>
<script>
$(".items").listview({
theme: "p",
});
</script>
</body>
</html>
输出

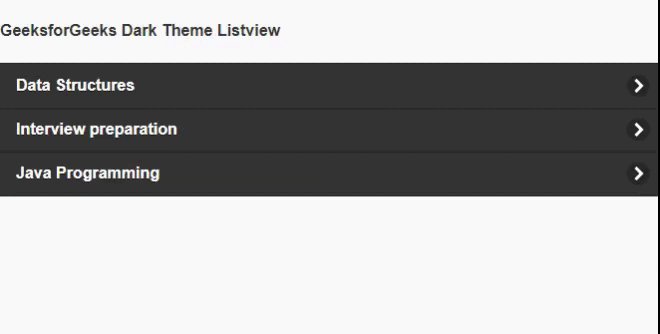
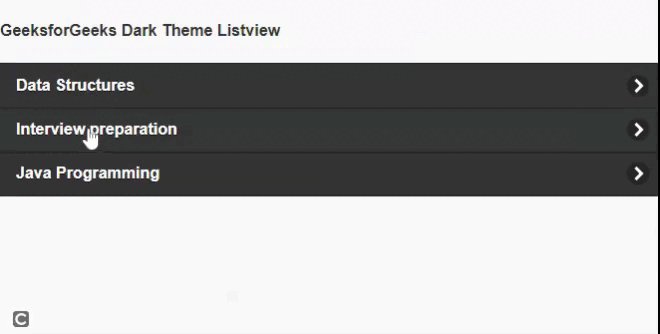
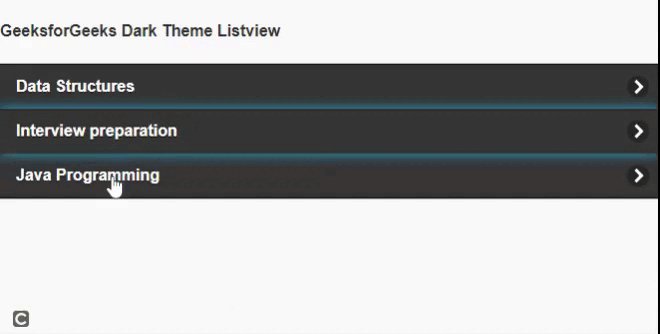
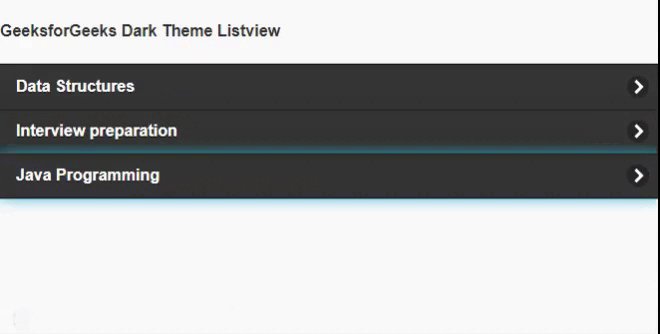
例子2:下面的代码演示了深色主题的列表视图。用 “b “改变主题的字母。主题颜色将变为黑色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible"
content="IE=edge" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<title>GeeksforGeeks</title>
<link
rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css"
/>
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h4>GeeksforGeeks Light Theme Listview</h4>
<ul class="items" data-role="listview">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures" target="_blank">
Data Structures
</a>
</li>
<li>
<a href=
"https://practice.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/java" target="_blank">
Java Programming
</a>
</li>
</ul>
<script>
$(".items").listview({
theme: "b",
});
</script>
</body>
</html>
输出:

 极客教程
极客教程