jQuery Mobile Listview splitIcon选项
jQuery Mobile是一套基于HTML5的用户系统交互widget工具箱,用于各种用途,建立在jQuery之上。它旨在建立快速和响应的网站,可用于手机、标签和桌面。 jQuery Listview是一个用于创建美丽的列表的部件。它是一个简单和响应的列表视图,用于查看无序的列表。
在这篇文章中,我们将使用jQuery Mobile ListView的splitIcon选项。如果一个列表项有第二个链接,那么splitIcon会出现在列表项的右侧。这表明在列表项里面有一些内容。splitIcon的默认值是carat-r类型。
注意:必须有一个 第二个链接,才能出现分割图标,否则它不会显示,而是显示正常的图标。
语法:
用选择指定的列表视图:
$(".items").listview({
splitIcon: "star",
});
获取或设置 splitIcon 选项,初始化后:
// Getter
var splitIcon = (".selector").listview("option", "splitIcon");
// Setter( ".selector" ).listview( "option", "splitIcon", "star" );
有多个来自jQuery Mobile的图标。整个列表如下。
| action | audio | check | grid | power |
|---|---|---|---|---|
| alert | back | clock | heart | recycle |
| arrow-d | bars | cloud | home | refresh |
| arrow-d-l | bullets | comment | info | search |
| arrow-d-r | calendar | delete | location | shop |
| arrow-l | camera | edit | lockmail | star |
| arrow-r | carat-d | eye | minus | tag |
| arrow-u | carat-l | forbidden | navigation | user |
| arrow-u-l | carat-r | forward | phone | video |
| arrow-u-r | carrot-u | gear | plus |
CDN链接 。首先,添加你的项目所需的jQuery Mobile脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
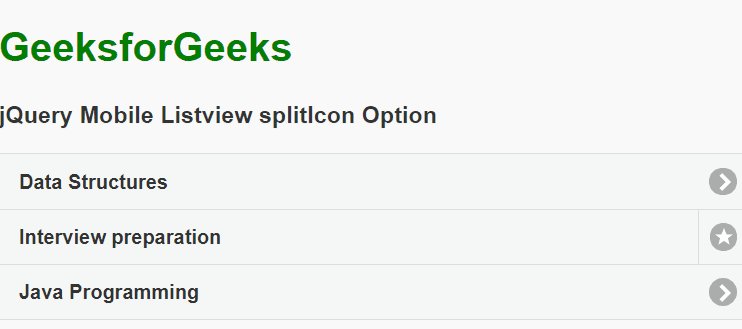
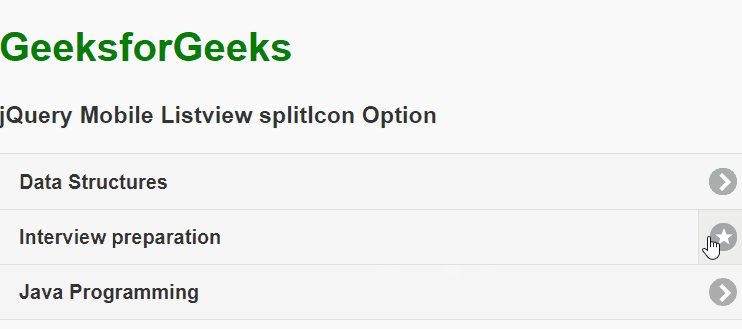
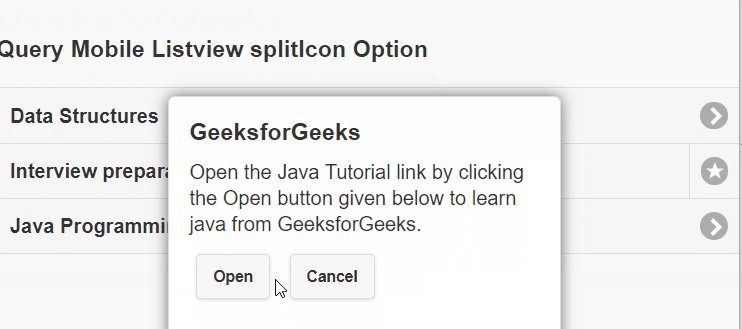
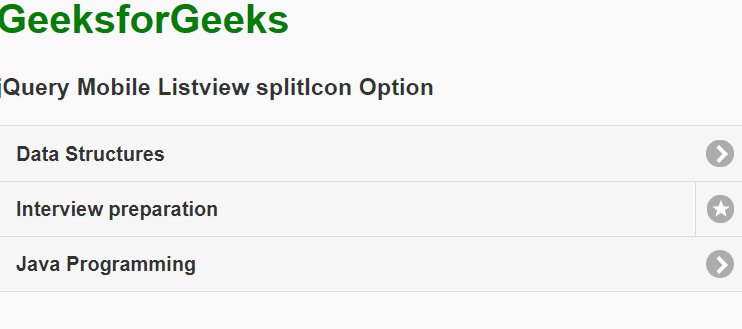
例子。在这个例子中,我们有一个列表视图,其中一个 列表项目有 两个链接。在点击链接时,弹出一个信息和两个选项,要么继续浏览链接,要么关闭弹出窗口。该弹出窗口也来自 jQuery Mobile UI库。使用的splitIcon是星型的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Listview splitIcon Option</h3>
<ul class="items" data-role="listview">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures">
Data Structures</a>
</li>
<li>
<a href=
"https://practice.geeksforgeeks.org/courses/complete-interview-preparation">
Interview preparation
</a>
<a href="#java" data-rel="popup"
data-position-to="window"
data-transition="pop">
Java Programming
</a>
</li>
<li>
<a href="https://www.geeksforgeeks.org/java">
Java Programming
</a>
</li>
</ul>
<div data-role="popup" id="java"
class="ui-content"
style="max-width:280px; padding-bottom:2rem;">
<h3>GeeksforGeeks</h3>
<p>
Open the Java Tutorial link by clicking
the Open button given below to learn
java from GeeksforGeeks.
</p>
<a href="https://www.geeksforgeeks.org/java"
class="ui-shadow ui-btn ui-corner-all
ui-btn-inline ui-mini">
Open
</a>
<a href="" data-rel="back" class="ui-shadow
ui-btn ui-corner-all ui-btn-inline ui-mini">
Cancel
</a>
</div>
<script>
$(".items").listview({
splitIcon: "star"
});
</script>
</body>
</html>
输出:

 极客教程
极客教程