jQuery Mobile Filterable option()方法
jQuery UI是一种基于网络的技术,由各种GUI部件、视觉效果和主题组成。这些功能可以使用jQuery JavaScript库来实现。jQuery UI是为网页建立UI界面的最佳工具。它也可以用来建立高度互动的网络应用程序,或者可以用来轻松地添加小工具。
在这篇文章中,我们将使用jQuery Mobile Filterable option() 方法来刷新可排序的项目。它规定了所有可分类项目的重新加载,并允许新项目被识别。
语法:
1. 如果用户想要任何选项的值,选项名称应该在**option(optionName)方法中传递。选项名应该是一个字符串类型。
var isEnhanced = $("Selector").filterable("option", "enhanced");
参数:
- optionName。这个参数是我们需要以字符串的形式传递的输入,我们需要得到它的值。
- return。我们根据选项的数据类型得到相应的返回值。
2.要获得所有选项的键值对,你只需要调用option()方法,该方法没有传递参数。
var options= $("Selector").filterable("option");
参数:
- return。该方法返回所有选项的键值对列表,作为optionName-optionValue对设置。
3.要设置任何选项的值,你只需要调用option(optionName, value),参数为optionName和value。
$("Selector").filterable("option", "enhanced", "false");
参数:
- optionName。选项方法要求将选项名称作为第一个参数,该参数为字符串类型。
- value。选项方法要求将选项的名称作为第二个参数,这个参数是字符串类型的。
4.我们也可以设置多个选项,而不是只设置一个,你只需要调用option(options)方法,其中options是选项的列表。
$("Selector").filterable("option", {enhanced: false, disabled: true});
参数:
- options。它是optionName-value对的映射,作为输入来设置与传递的值相对应的选项,它是对象类型的。
- return。该方法返回一个对象值。
CDN链接:下面是一些jQuery Mobile脚本,你的项目将需要这些脚本,所以要把它们添加到你的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:这个例子描述了jQuery Mobile Filterable option() 方法的用途。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.0.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
<script>
(document).ready(function () {
(".items").filterable({});
// Bind the click event for the button
(".btnclass").bind("click", function () {
var options =(".items").filterable("option");
$("#gfg").html("<b>"
+ "No of key/value pair present : "
+ Object.keys(options).length + "<b>");
});
});
</script>
</head>
<body>
<center>
<div data-role="page" id="page1">
<div>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQuery Mobile Filterable option() Method
</h3>
</div>
<div role="main" class="ui-content">
<div>
<ul class="items"
style="list-style-type:none;">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures"
target="_blank">
Data Structures
</a>
</li>
<li>
<a href=
"https://practice.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/java"
target="_blank">
Java Programming
</a>
</li>
</ul>
</div>
</div>
<input type="button" Value="Button"
class="btnclass" />
<div id="gfg"></div>
</div>
</center>
</body>
</html>
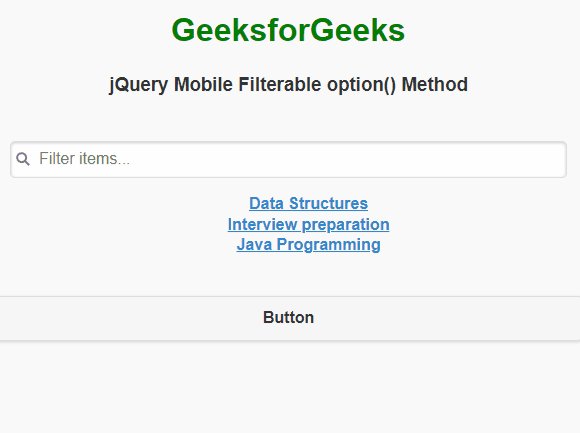
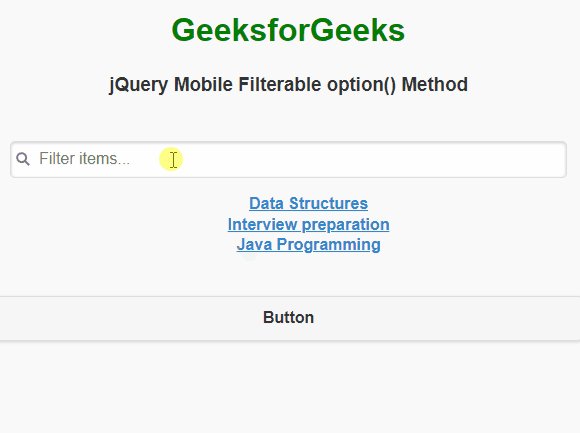
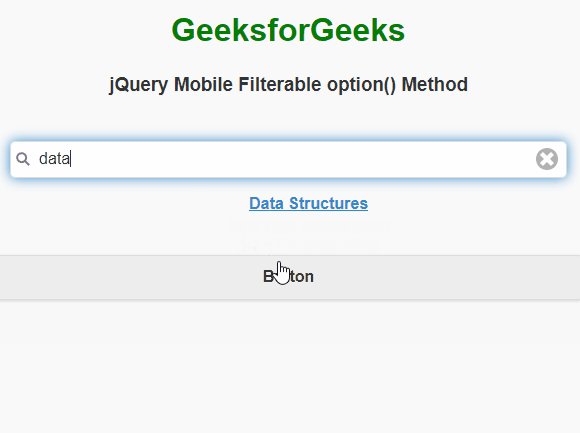
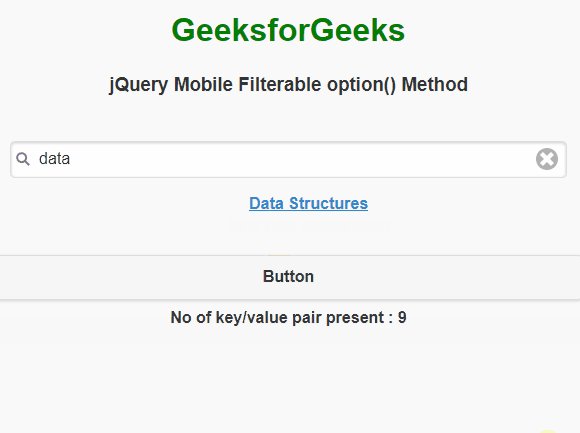
输出:

jQuery Mobile可过滤的选项()方法
 极客教程
极客教程