jQuery Mobile Filterable input选项
jQuery Mobile是一个基于HTML5的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上使用的响应式网站和应用程序。Filterable是一个可以过滤任何元素的孩子的小工具。一个表单、列表等都可以在filterable的帮助下进行过滤。一个搜索栏出现在列表的顶部,搜索文本就写在那里。
在本教程中,我们将学习jQuery Mobile的可过滤输入选项。输入选项要求输入的项目或元素将被用作过滤项目的搜索文本的输入。有一个默认的输入文本字段,但我们也可以通过使用输入选项使用一个自定义的文本字段。
语法:input选项接收一个string/element/jQuery,它将被用作一个输入域。
$(".items").filterable({
input: "#input-for-filtering",
});
- 要在初始化后获得输入选项,使用以下语法。
var inputOpt = $(".items").filterable("option", "input");
- 要在初始化后设置输入选项,请使用以下语法。
$(".items").filterable("option", "input",
"#input-for-filtering");
CDN链接。在jQuery Mobile项目中使用以下CDNs。
<link rel=”stylesheet” href=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css” />
<script src=”https://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
例子:在下面的例子中,我们为input选项使用了一个不同的输入元素,它有一个id。在选项中,我们提供了输入元素的id。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"https://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<h1 style="color:green; text-align: center;">
GeeksforGeeks
</h1>
<h3 style="text-align: center;">
jQuery Mobile Filterable input Option</h3>
<label for="search">GFG Search</label>
<input type="text"
name="search" id="gfgsearch">
<ul class="items">
<li>
<a href=
"https://www.geeksforgeeks.org/data-structures"
target="_blank">
Data Structures
</a>
</li>
<li>
<a href=
"https://practice.geeksforgeeks.org/courses/complete-interview-preparation"
target="_blank">
Interview preparation
</a>
</li>
<li>
<a href=
"https://www.geeksforgeeks.org/java"
target="_blank">
Java Programming
</a>
</li>
</ul>
<script>
$(".items").filterable({
input: "#gfgsearch",
});
</script>
</body>
</html>
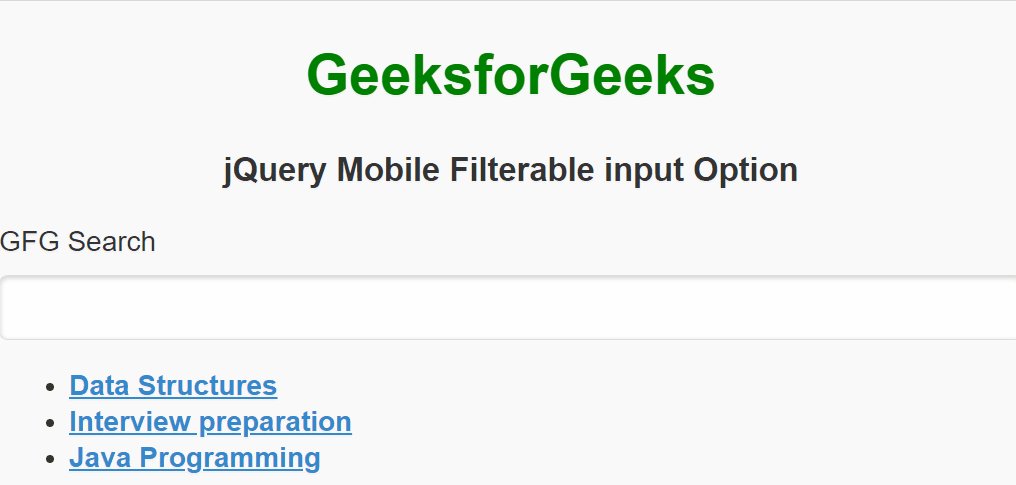
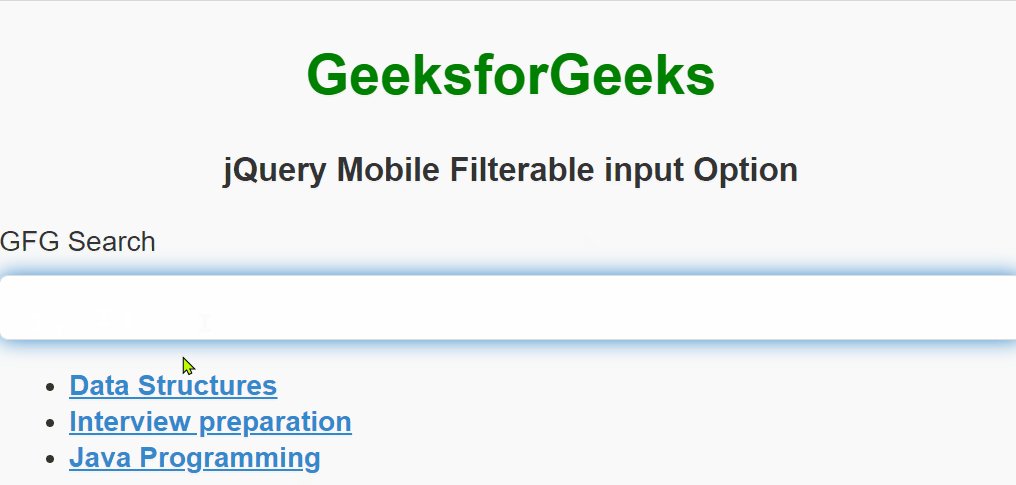
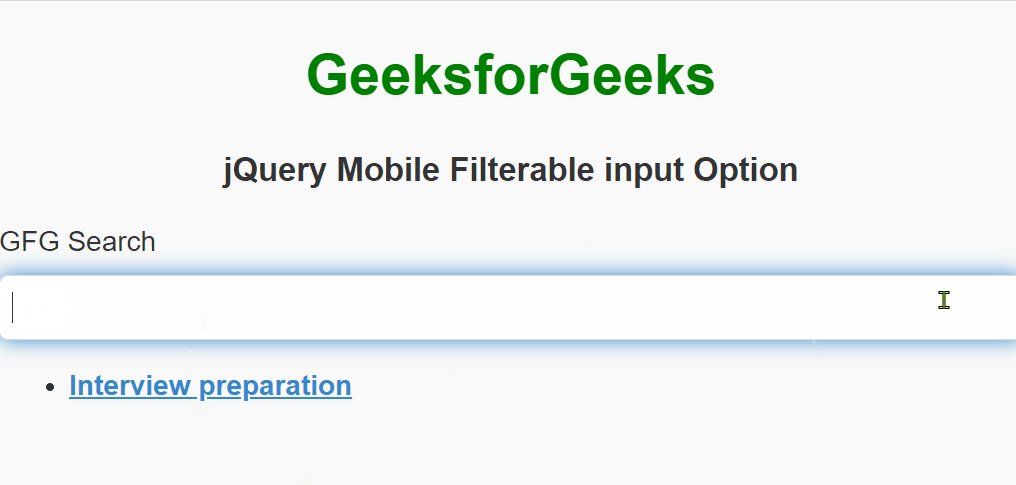
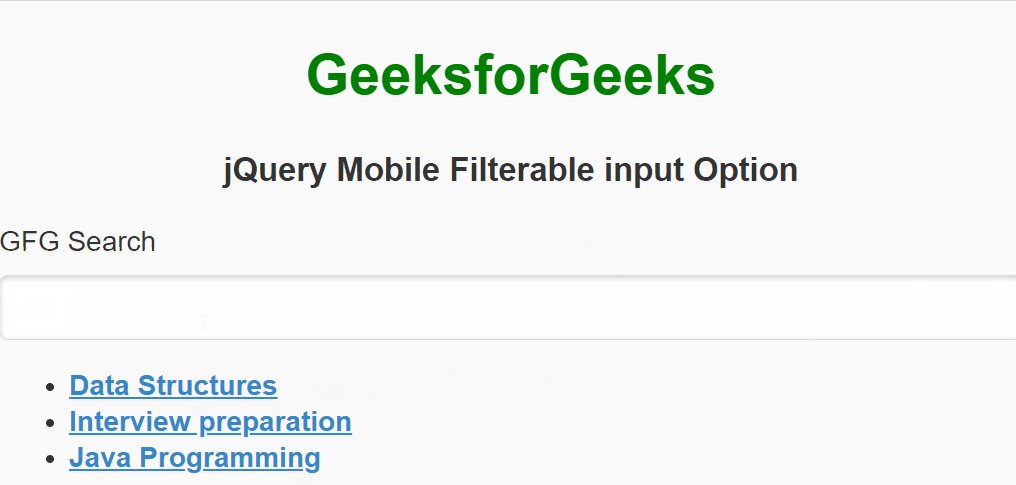
输出

jQuery Mobile可过滤的输入选项
 极客教程
极客教程