jQuery Mobile Column-Toggle Table创建事件
jQuery Mobile是一种基于网络的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在这篇文章中,我们将使用jQuery Mobile的Column-Toggle Table创建事件。这个事件是在创建Column-Toggle Table widget时触发的。
语法:
- 初始化Column-Toggle Table创建事件。
$( ".selector" ).table({
create: function( event, ui ) {}
});
- 为tablecreate事件绑定一个事件监听器。
$( ".selector" ).on( "tablecreate", function( event, ui ) {} );
参数:它接受一个有两个参数的回调函数。
- event。它接受事件类型值。
- ui。它接受对象类型的值。ui对象可以是空的,但为了与其他事件保持一致而使用。
CDN链接:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css”>
<script src=”//code.jquery.com/jquery-3.2.1.min.js”></script>
<script src=”//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js”></script>
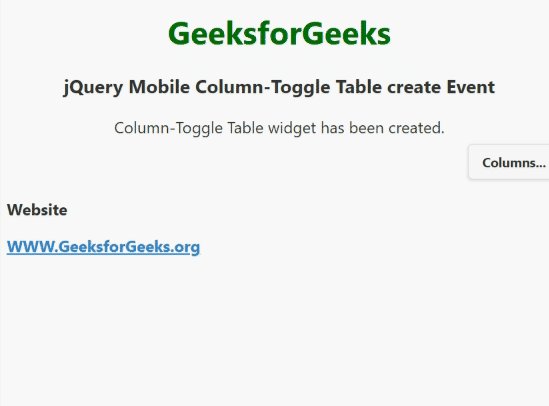
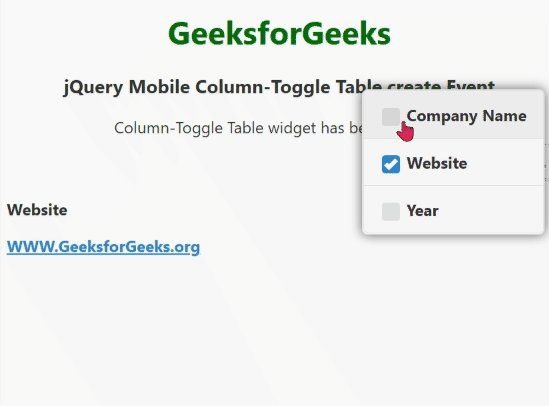
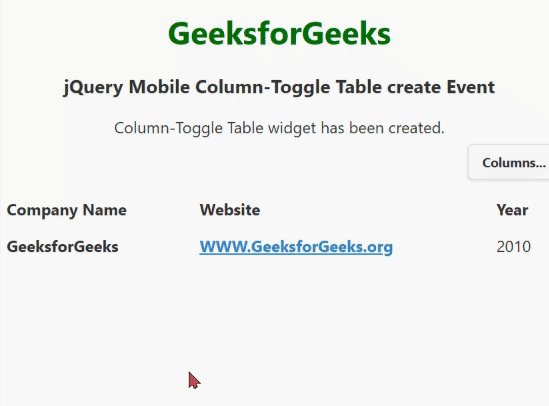
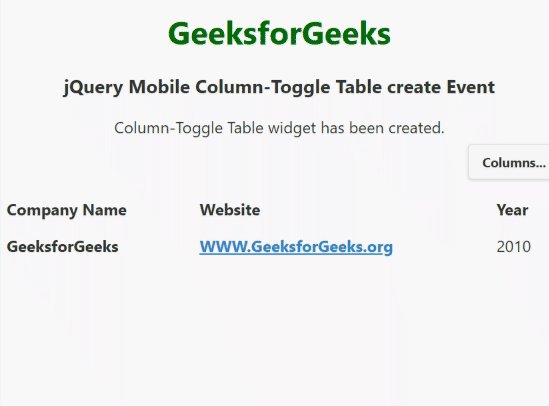
例子:这个例子描述了jQuery Mobile Column-Toggle Table create事件。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.css">
<script src=
"//code.jquery.com/jquery-3.2.1.min.js">
</script>
<script src=
"//code.jquery.com/mobile/1.5.0-alpha.1/jquery.mobile-1.5.0-alpha.1.min.js">
</script>
</head>
<body>
<center>
<div data-role="page">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery Mobile Column-Toggle Table create Event</h3>
<div id="log"></div>
<div data-role="header">
</div>
<div role="main">
<table data-role="table"
id="GFG"
data-mode="columntoggle">
<thead>
<tr>
<th data-priority="1">Company Name</th>
<th data-priority="persist">Website</th>
<th data-priority="2">Year</th>
</tr>
</thead>
<tbody>
<tr>
<th>GeeksforGeeks</th>
<td><a href="https://www.geeksforgeeks.org/"
data-rel="external">WWW.GeeksforGeeks.org</a>
</td>
<td>2010</td>
</tr>
</tbody>
</table>
</div>
</div>
</center>
<script>
(document).ready(function () {
("#GFG").table({
create: function (event, ui) { }
});
("#GFG").on("tablecreate", function (event, ui) { });
("#log").html('Column-Toggle Table widget has been created.');
});
</script>
</body>
</html>
输出:

jQuery Mobile列-切换表创建事件
 极客教程
极客教程