如何使用jQuery Mobile制作迷你表单元素按钮
jQuery Mobile是一种基于网络的技术,用于制作可以在所有智能手机、平板电脑和台式机上访问的响应式内容。在这篇文章中,我们将使用jQuery Mobile制作Mini Form元素按钮。
方法:首先,添加你的项目需要的jQuery Mobile脚本。
<link rel=”stylesheet” href=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css”/>
<script src=”http://code.jquery.com/jquery-1.11.1.min.js”></script>
<script src=”http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js”></script>
示例 1:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>
Mini Form element button
using jQuery Mobile
</h4>
</center>
<a href="https://www.geeksforgeeks.org/"
data-role="button" data-theme="b">
Click!
</a>
<input type="button" value="Form element button"
data-icon="arrow-l" data-mini="true"
data-theme="a">
</body>
</html>
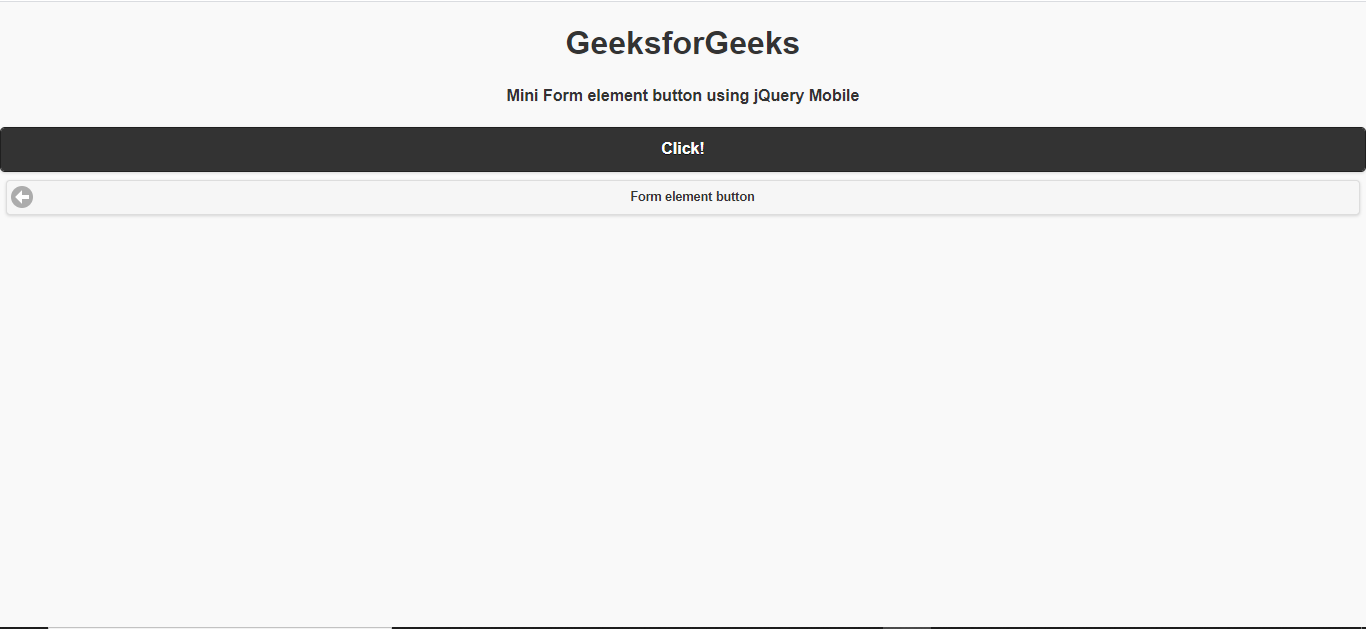
输出:
示例 2:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src=
"http://code.jquery.com/jquery-1.11.1.min.js">
</script>
<script src=
"http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>
Mini Form element button
using jQuery Mobile
</h4>
</center>
<button id="gfg" data-role="button"
data-theme="b">
Click!
</button>
<input type="button" value="Form element button"
data-icon="arrow-l" data-mini="true"
data-theme="a">
</body>
</html>
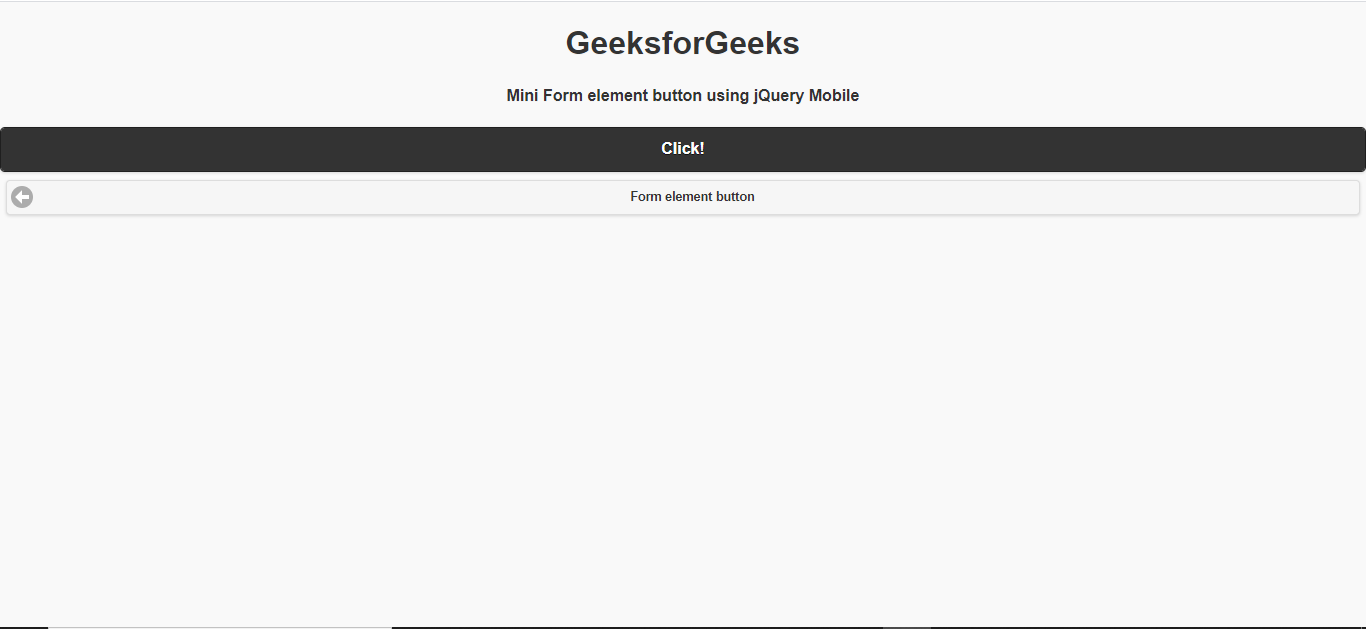
输出:
 极客教程
极客教程