jQWidgets jqxDockPanel高度属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于网络的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。_jqxDockPanel 是用来代表一个小部件或元素的容器,根据’dock’属性的值来安排其内部元素。左、右、顶和底是可能的’dock’属性值。
height属性用于设置或获取指定的jqxDockPanel的高度。
语法:
- 用于设置height属性。
$('#jqxDockPanel').jqxDockPanel({ height: 180 });
- 用于获取height属性。
var height = $('#jqxDockPanel').jqxDockPanel('height');
链接的文件:从给定的链接中下载https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdockpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
例子:下面的例子说明了jQWidgets jqxDockPanel height 属性。在下面的例子中,height 属性的值已经被设置为180。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdockpanel.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDockPanel height Property
</h3>
<div id='jqx_DockPanel'>
<div style='background: red;'>
First</div>
<div style='background: green;'>
Second</div>
<div style='background: yellow;'>
Third</div>
<div style='background: blue;'>
Fourth</div>
</div>
<input type="button" style="margin: 5px;"
id="button_for_height"
value="Value of the height property"/>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
("#jqx_DockPanel").jqxDockPanel({
width: 350,
height: 100,
disabled: true
});
("#button_for_height").jqxButton({
width: 350,
theme: 'energyblue'
});
('#button_for_height').jqxButton().
click(function () {
var value_of_height =
('#jqx_DockPanel').jqxDockPanel('height');
("#log").html(value_of_height);
})
});
</script>
</center>
</body>
</html>
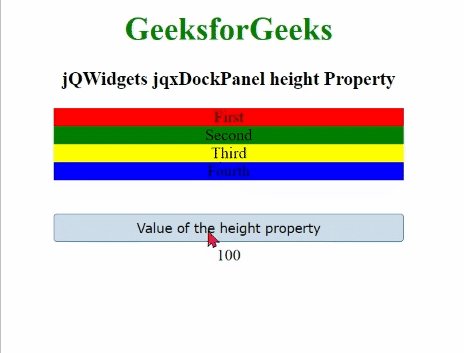
输出:

 极客教程
极客教程