jQWidgets jqxDockPanel lastchildfill属性
jQWidgets是一个JavaScript框架,用于为PC和移动设备制作基于网络的应用程序。它是一个非常强大的、优化的、与平台无关的、并被广泛支持的框架。_jqxDockPanel 是用来代表一个小部件或元素的容器,根据’dock’属性的值来安排其内部元素。左、右、顶和底是可能的’dock’属性值。
lastchildfill 属性用于设置或获取指定jqxDockPanel的lastchildfill属性。当它的值为真时,最后一个孩子获得可用的宽度和高度。
语法:
- 用于设置lastchildfill属性。
$('#jqxDockPanel').jqxDockPanel({ lastchildfill: true });
- 用于获取lastchildfill属性。
var lastchildfill =
$('#jqxDockPanel').jqxDockPanel('lastchildfill');
链接的文件:从给出的链接中下载https://www.jqwidgets.com/download/。在HTML文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdockpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
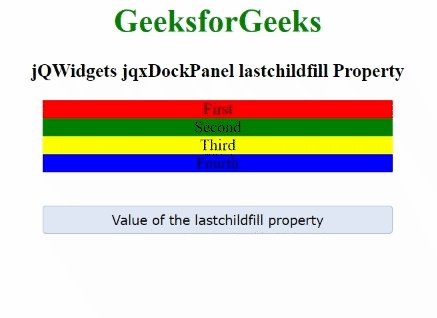
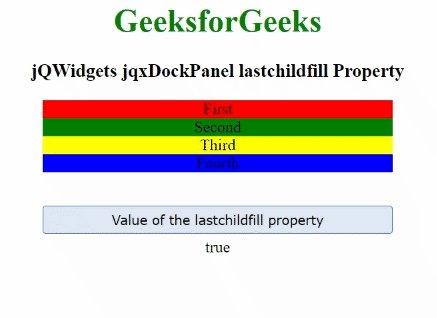
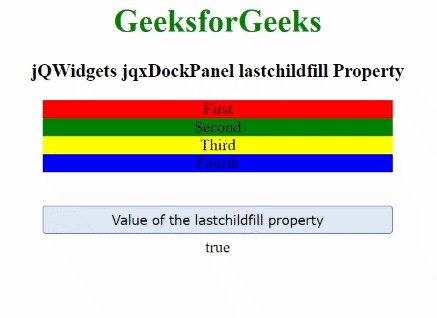
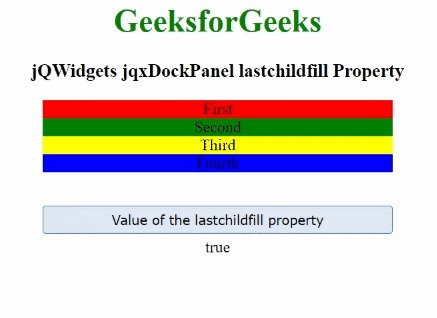
例子:下面的例子说明了jQWidgets jqxDockPanel的lastchildfill 属性。在下面的例子中,lastchildfill 属性的值已经被设置为true。
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdockpanel.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDockPanel lastchildfill Property
</h3>
<div id='jqx_DockPanel'>
<div style='background: red;'>
First</div>
<div style='background: green;'>
Second</div>
<div style='background: yellow;'>
Third</div>
<div style='background: blue;'>
Fourth</div>
</div>
<input type="button" style="margin: 5px;"
id="button_for_lastchildfill"
value="Value of the lastchildfill property"/>
<div id="log"></div>
<script type="text/javascript">
(document).ready(function () {
("#jqx_DockPanel").jqxDockPanel({
width: 350,
height: 100,
disabled: true,
lastchildfill: true
});
("#button_for_lastchildfill").jqxButton({
width: 350,
theme: 'energyblue'
});
('#button_for_lastchildfill')
.jqxButton().click(function () {
var value_of_lastchildfill =
('#jqx_DockPanel')
.jqxDockPanel('lastchildfill');
("#log").html(value_of_lastchildfill);
})
});
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程