如何用jQuery设置指定元素的背景色
在这篇文章中,我们将看到如何使用jQuery来设置特定元素的背景颜色。
为了设置background-color,我们使用css()方法。这个方法可以帮助我们动态地添加CSS属性。
语法 :
$("tag-name").css("property-name", "value");
方法:我们在body标签内创建了三个元素,即。 <h1>, <h2>和 <p>元素。我们在所有的元素上应用CSS属性,即 <h1>, <h2>和 <p>.
例子1:在这个例子中,我们将使用CSS()方法来动态设置元素的背景颜色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script>
(document).ready(function(){
("h1").css("background-color" , "red");
("h2").css("background-color" , "yellow");
("p").css("background-color" , "green");
});
</script>
</head>
<body>
<h1>Hello GeeksforGeeks</h1>
<h2>Hello Geeks</h2>
<p>How Are You!!</p>
</body>
</html>
输出:

background-color
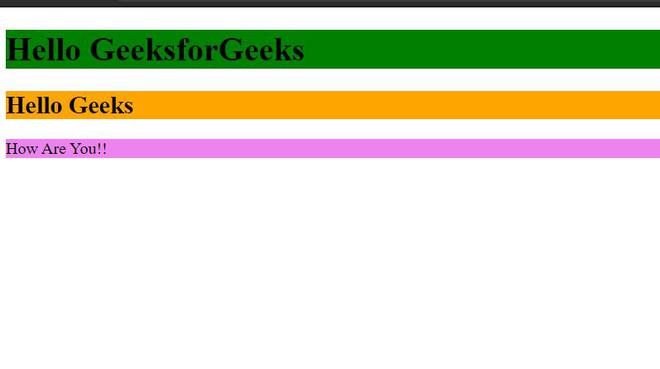
例子2:在这个例子中,我们将使用addClass()方法来设置元素的背景颜色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,
initial-scale=1.0">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script>
(document).ready(function(){
("h1").addClass("first");
("h2").addClass("second");
("p").addClass("third");
});
</script>
<style>
.first{
background-color:green;
}
.second{
background-color:orange;
}
.third{
background-color:violet;
}
</style>
</head>
<body>
<h1>Hello GeeksforGeeks</h1>
<h2>Hello Geeks</h2>
<p>How Are You!!</p>
</body>
</html>
输出:
 极客教程
极客教程