如何在HTML中选择包含Meta字符的id
介绍:在编程中,我们经常看到元字符,在进入正题之前,让我们简单了解一下元字符。这些是编程中可用的特殊字符,具有特殊的意义。有几个元字符,其中一些列在下面。
示例:
/ $ [ ] { } | *
方法:假设我们必须改变h1标签下的文本的颜色。实现这一目标的基本方法是给h1标签一个ID或类,然后通过使用jQuery,我们可以使用该ID或类来操作该元素的文本。但是在编程中,对于ID和类有一些标准的命名规则,对于ID和类,我们应该总是使用小写字母,如果我们必须给一个多字的名字,那么我们可以用”-“来分隔这个字。但是,如果一个id是用特殊字符命名的,在这种情况下,如果我们试图用这个id或类来操作这个元素,那么我们就会出现错误,那么如何摆脱这个错误并使之工作。
在jQuery中,有一个方法叫做escapeSelector(),这个方法将处理id名称中的所有特殊字符。所以现在我们要使用这个方法。
语法:
$.escapeSelector( selector )
例子1:在这个例子中,我们给出了带有id属性的h1标签,其名称包含一些特殊字符,不属于标准的命名惯例。为了克服这个问题,我们将使用escapeSelector()方法,在该方法的帮助下,我们将访问h1标签并在下面的例子中操作它的内容。
<!DOCTYPE html>
<html lang="en">
<head>
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js"
integrity=
"sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
</head>
<body>
<!-- id of h1 tag contains meta
characters ( [ ] ); -->
<h1 id="[metachar]">GeeksforGeeks</h1>
<button>Click</button>
<script>
("button").click(function () {
// escaping the meta characters
// for id's only
("#" + $.escapeSelector("[metachar]"))
.css("color", "Green");
});
</script>
</body>
</html>
输出:

解释:我们已经给了一个id一个包含元字符的名字,然后我们正在使用它的id改变h1标签的文本颜色。请注意,如果我们不使用jQuery.escapeSelector()方法,那么我们会有一个错误信息。在右边的控制台中,我们可以看到没有错误,所以这就是我们如何摆脱这个简单的问题。
例子2:在这个例子中,我们将使用同样的escapeSelector()方法,但这次我们将在h1标签的id名称中使用另一个特殊符号 “#”,并操作其内容。这一次,我们将改变h1标签文本的字体大小。
<!DOCTYPE html>
<html lang="en">
<head>
<script src=
"https://code.jquery.com/jquery-3.6.0.min.js"
integrity=
"sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
</head>
<body>
<!-- id of h1 tag contains meta
character ( # ); -->
<h1 id="#text">GeeksforGeeks</h1>
<button>Click</button>
<script>
("button").click(function () {
// Escaping the meta character
// # for id of h1 tag
("#" + $.escapeSelector("#text"))
.css("font-size", "50px");
});
</script>
</body>
</html>
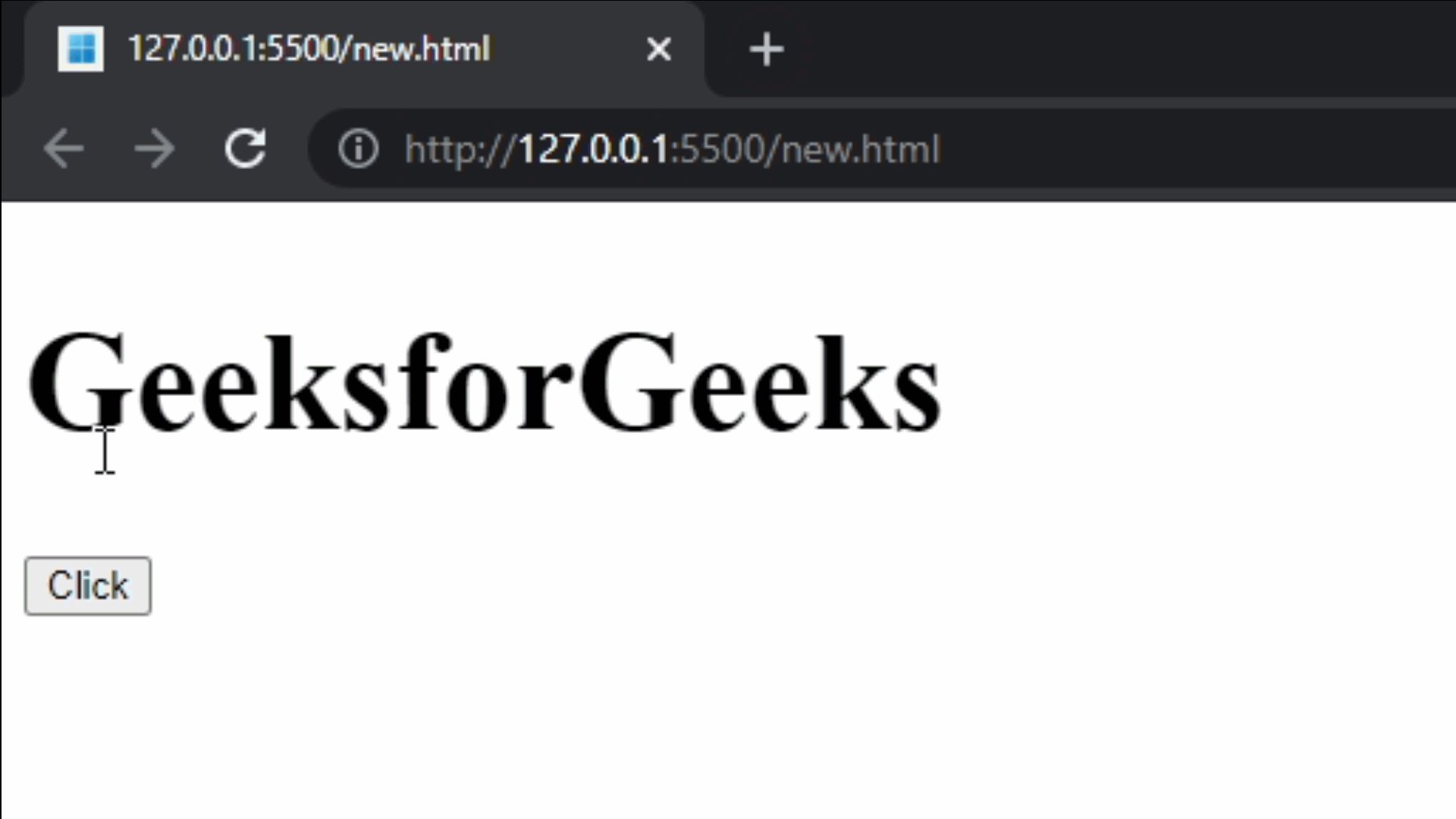
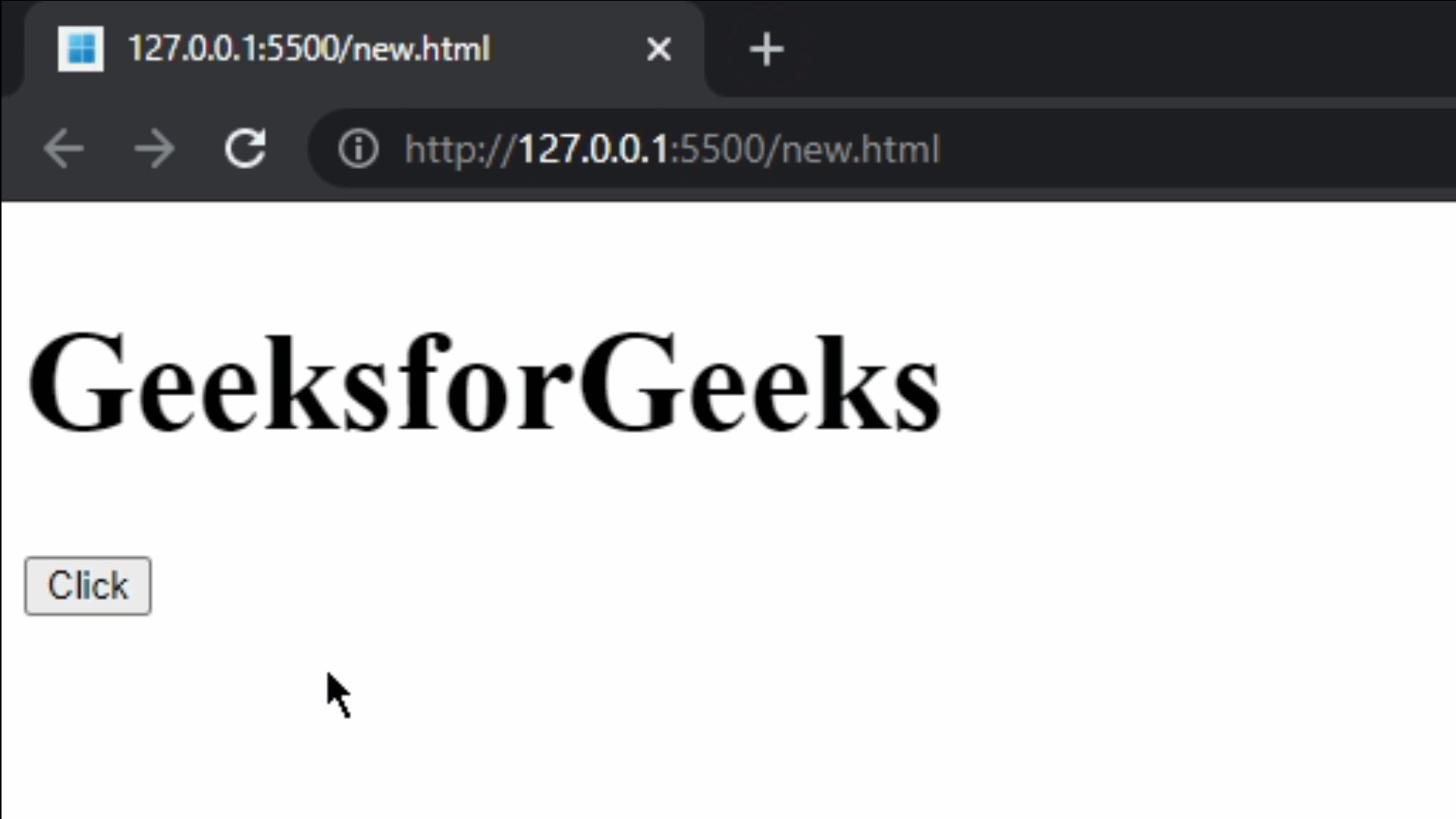
输出:

输出
 极客教程
极客教程