如何在DatePicker中设置年份
在这篇文章中,我们将学习jQuery中的Datepicker。在许多表单中,你可以从日历中选择日期和年份。Datepicker是一个标准形式的输入框,只需看到日历就可以选择日期和年份。它是一个在指定的覆盖层中的互动日历。
当你点击日历中提到的任何日期,那么反馈将出现在输入文本上。
使用的方法 – datepicker()方法用于创建一个交互式日历的叠加。
步骤 –
- 首先,你需要创建一个HTML文件并导入jQuery库。
- 之后,你必须在脚本标签中编写带有日期选择器方法的代码。
- 主要的任务已经完成,至于你是否要在你的应用程序中应用CSS,则取决于你。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
body {
background-color: lightgreen;
text-align: center;
}
div {
background-color: lightgreen;
margin-left: 85px;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<div id="datepicker"></div>
<script>
$("#datepicker").datepicker();
</script>
</body>
</html>
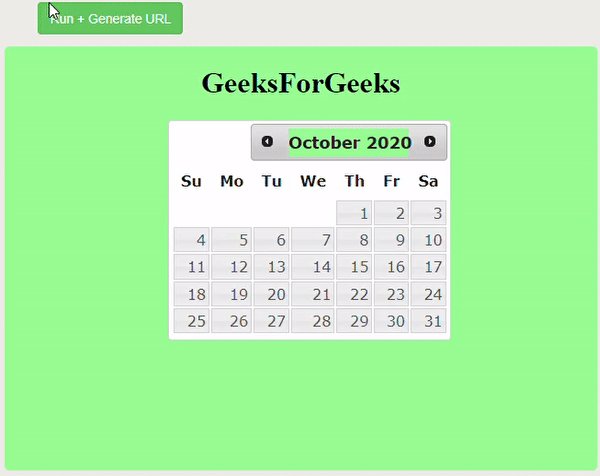
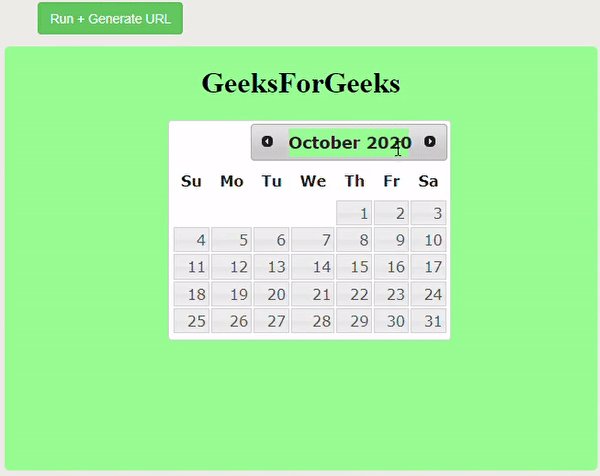
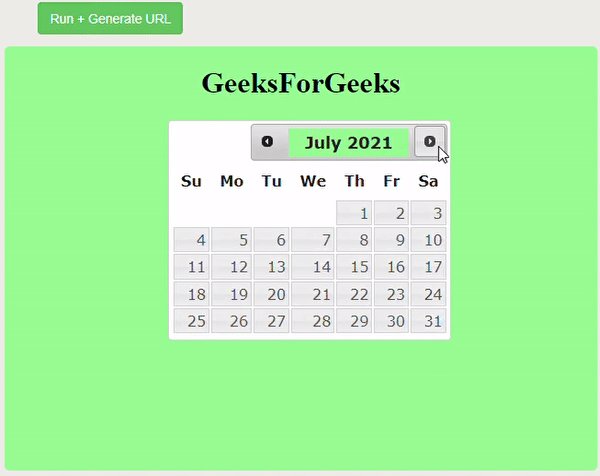
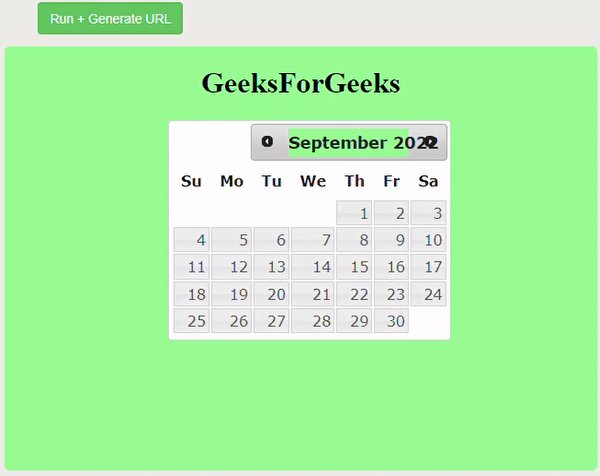
输出:

解释:在上面的例子中,我们已经看到了如何只用几行代码就能创建一个日历。如果你想选择年份,那么你只需点击日历上的下一个箭头按钮。
 极客教程
极客教程