如何用jQuery选择没有可见子元素的元素
在这篇文章中,我们将学习如何选择那些属性不可见或隐藏的元素。这仅仅意味着该特定元素的显示属性是隐藏的,我们需要使用Jquery来显示该元素中存在的任何东西。
我们可以通过使用Jquery:hidden选择器轻松做到这一点。首先,让我们看看你将如何知道这个元素是隐藏的,这些元素被设置为 display: none; type=”hidden “的表单元素,宽度和高度设置为0或一个隐藏的父元素,这个父元素也会隐藏它们的子元素。
- jQuery :hidden选择器。这个选择器的任务是选择具有隐藏属性的元素。
语法 –
$(":hidden")
- jQuery show() 方法:它是用来显示由选择器选择的隐藏元素。
语法:
$(selector).show(speed,easing,callback)
// All parameters are optional.
例子1 :
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("h1:hidden").show(5500);
});
</script>
</head>
<body>
<h1 style="display: none">GeeksForGeeks</h1>
<p>It is a computer science portal for geeks.</p>
<p>
You can whatever you want to learn in
the computer science field.
</p>
</body>
</html>
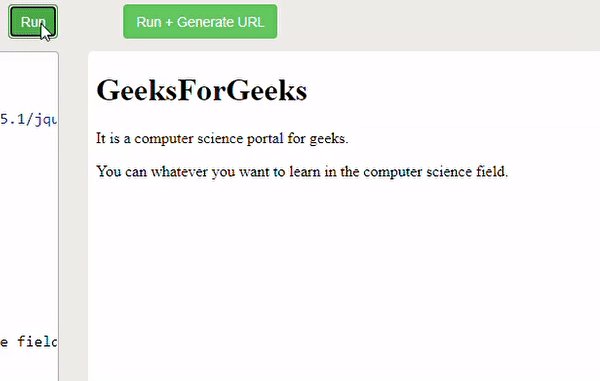
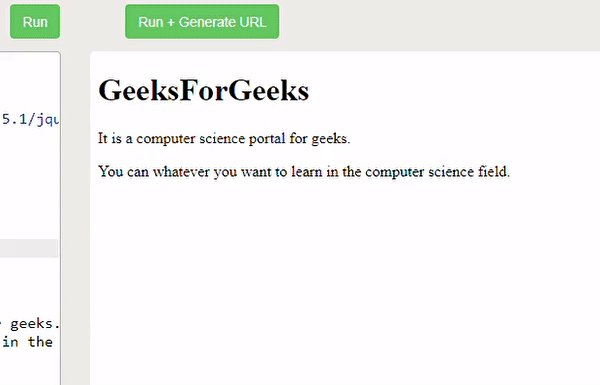
输出 :

例子2:我们的标题标签具有display:none属性,其余的标签是可见的。当你运行代码时,它将首先显示可见的内容,然后在:hidden选择器和.show()方法的帮助下显示隐藏的标签。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
(document).ready(function () {
("p:hidden").show(5500);
});
</script>
</head>
<body>
<h1>GeeksForGeeks</h1>
<p style="display: none">
It is a computer science portal for geeks.
</p>
<p style="display: none">
You can whatever you want to learn in
the computer science field.
</p>
</body>
</html>
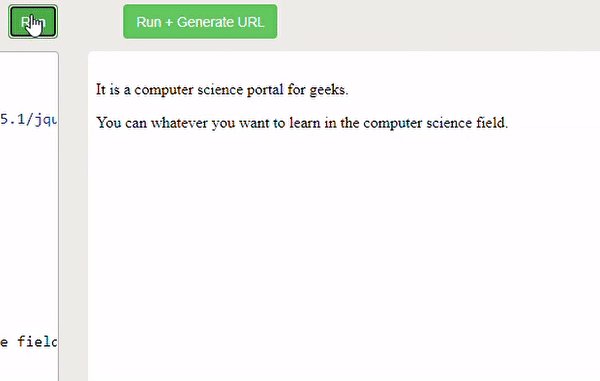
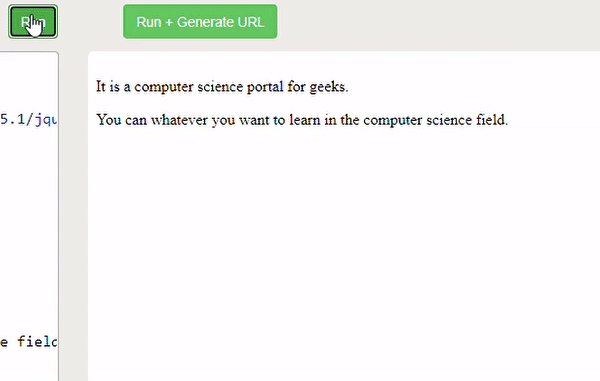
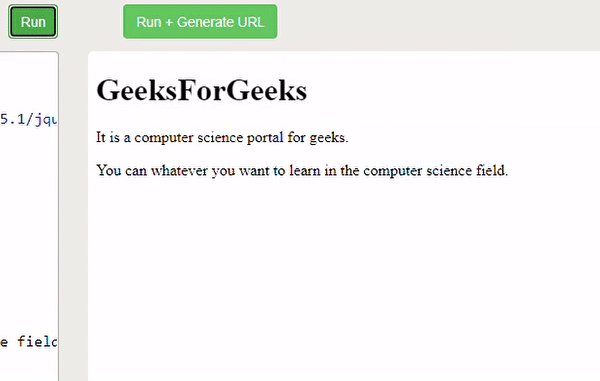
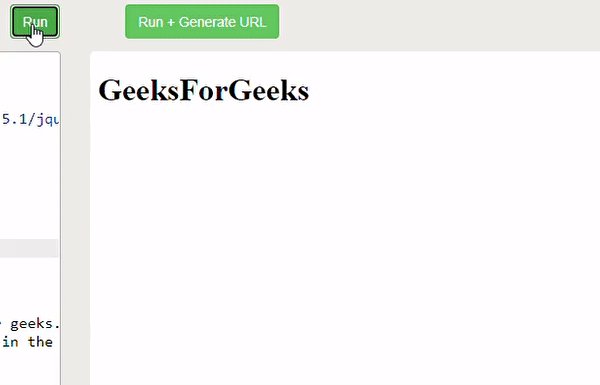
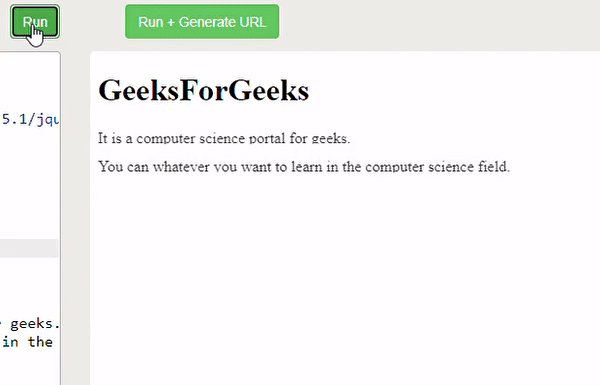
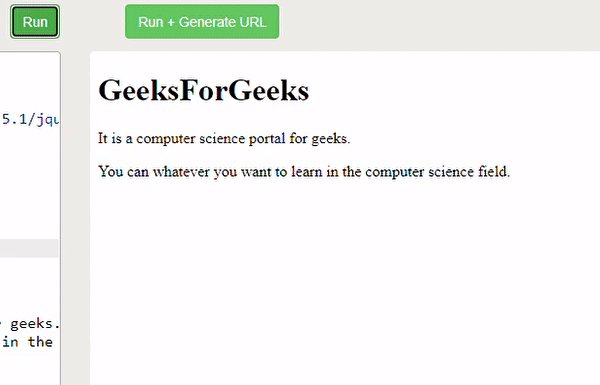
输出 :

 极客教程
极客教程