如何用jQuery选择段落内的所有链接
在这篇文章中,我们将看到如何使用jQuery编写代码来选择段落内的所有链接。为了选择段落元素中的所有链接,我们使用parent descendant选择器。这个选择器是用来选择每一个特定(父)元素的后代。
语法:
$("parent descendant")
方法:在这里,我们已经在段落元素中创建了链接和内容。之后,我们使用$(“p a”)选择器来选择段落元素中的所有链接,并使用css()方法改变其样式。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
jQuery code to select all
links inside the paragraph
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
body {
text-align: center;
font-size: 30px;
}
button {
background-color: green;
color: white;
border: none;
font-size: 24px;
border-radius: 5px;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a {
text-decoration: none;
}
</style>
<script>
(document).ready(function() {
("button").click(function() {
$("p a").css({
color: "white",
background: "green"
});
});
});
</script>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
jQuery code to select all
links inside the paragraph
</h3>
<p>
<a href="#">GeeksforGeeks</a> is a
computer science <br>portal where
you can learn <a href="#">HTML</a>,
<a href="#">CSS</a>, <br><a href="#">
JavaScript</a>, etc.
</p>
<button>
Click Here
</button>
</body>
</html>
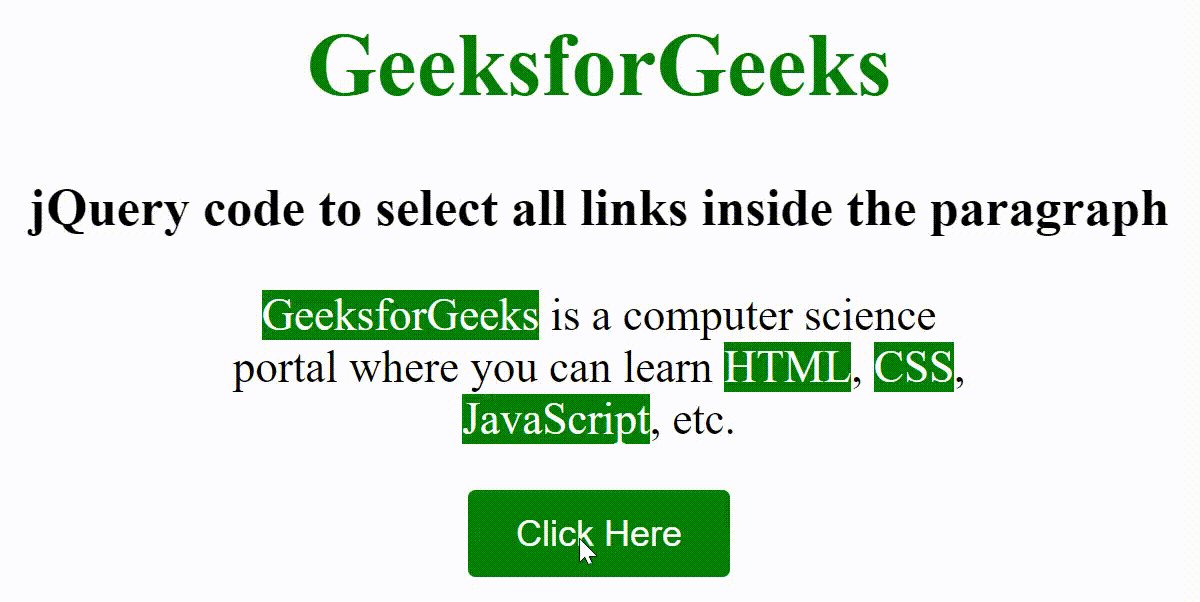
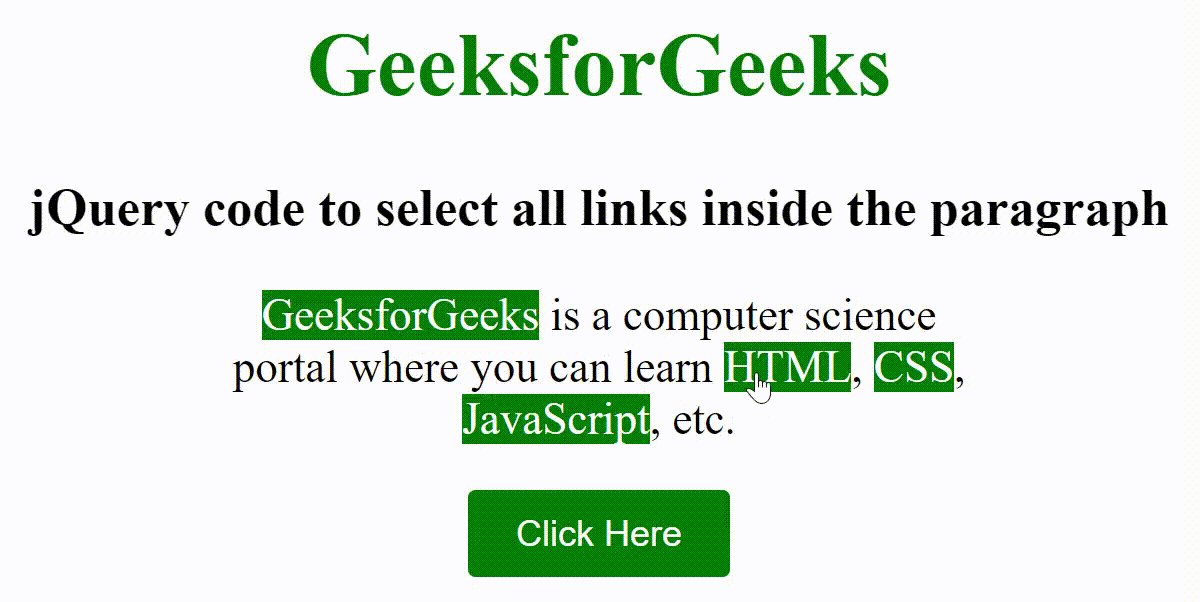
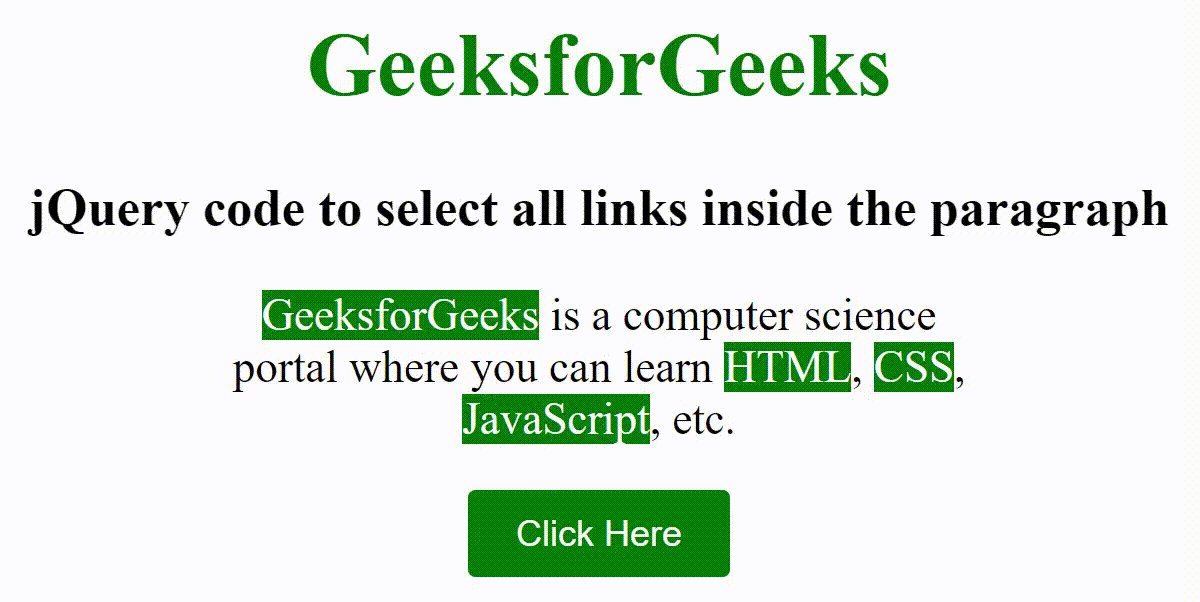
输出:

 极客教程
极客教程