如何用jQuery选择一个元素的名称
在这篇文章中,我们将学习如何在jQuery中通过名字获得所选元素。一个元素可以通过使用2种方法的名称属性来选择。
- 通过使用名称选择器方法
- 通过使用JavaScript来获取元素的名称,并将其传递给jQuery
我们将借助于实例来理解这两种方法。
方法1:使用名称选择器方法
名称属性选择器可用于通过其名称来选择一个元素。这个选择器选择的元素,其值与指定的值完全相等。
语法:
[name="nameOfElement"]
例子:这个例子说明了使用name选择器方法来选择特定的元素。
<!DOCTYPE html>
<html>
<head>
<title>
How to select an element by name with jQuery?
</title>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<b>How to select an element by name with jQuery?</b>
<p>
The textbox below has the <b>name attribute 'address'.</b>
<form>
<textarea rows="4" cols="40" name="address"></textarea>
</form>
</p>
<p>
The textbox below has the
<b>name attribute 'area'.</b>
<form>
<input type="text" name="area">
</form>
</p>
<p>Click on the button to hide the input with
the name 'area'</p>
<button onclick="selectByName()">
Click to hide the area input
</button>
<script src=
"https://code.jquery.com/jquery-3.3.1.min.js">
</script>
<script type="text/javascript">
function selectByName() {
element = $('[name="area"]');
//hide the element
element.hide();
}
</script>
</center>
</body>
</html>
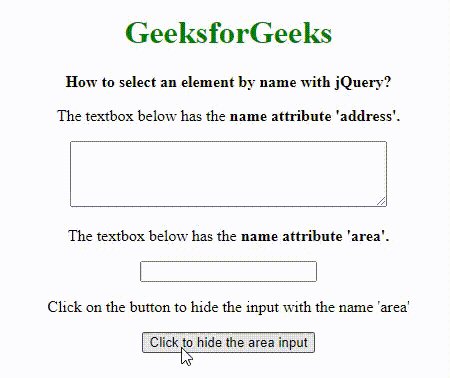
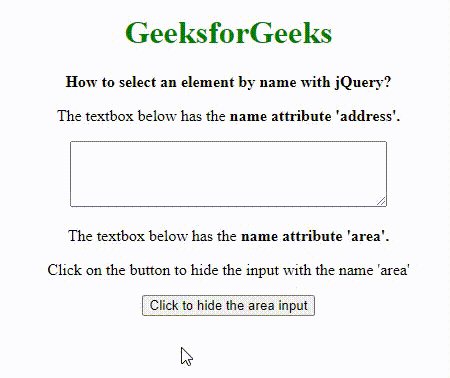
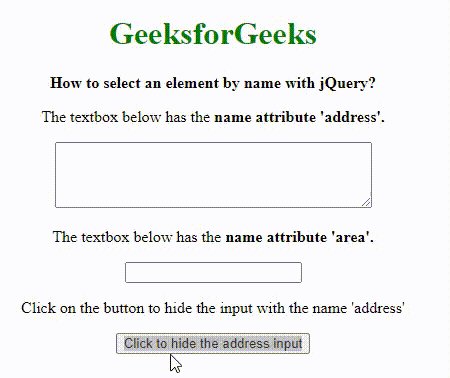
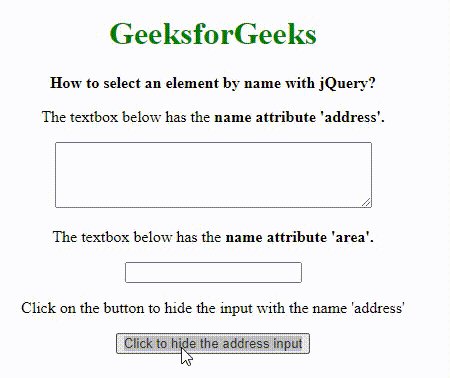
输出:

名称选择器方法
方法2:使用JavaScript获取元素的名称并将其传递给jQuery。
JavaScript的getElementsByName()方法可以用来选择所需的元素,这可以传递给jQuery函数,以进一步使用它作为jQuery对象。
语法:
selector = document.getElementsByName('nameOfElement');
element = $(selector);
例子:这个例子说明了如何使用getElementsByName()方法获得一个特定文档中所有元素的名称集合。
<!DOCTYPE html>
<html>
<head>
<title>
How to select an element by name with jQuery?
</title>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<b>How to select an element by name with jQuery?</b>
<p>
The textbox below has the
<b>name attribute 'address'.</b>
<form>
<textarea rows="4" cols="40" name="address"></textarea>
</form>
</p>
<p>
The textbox below has the
<b>name attribute 'area'.</b>
<form>
<input type="text" name="area">
</form>
</p>
<p>
Click on the button to hide the
input with the name 'address'
</p>
<button onclick="selectByName()">
Click to hide the address input
</button>
<script src=
"https://code.jquery.com/jquery-3.3.1.min.js">
</script>
<script type="text/javascript">
function selectByName() {
selector = document.getElementsByName('address');
element = $(selector);
// hide the element
element.hide();
}
</script>
</center>
</body>
</html>
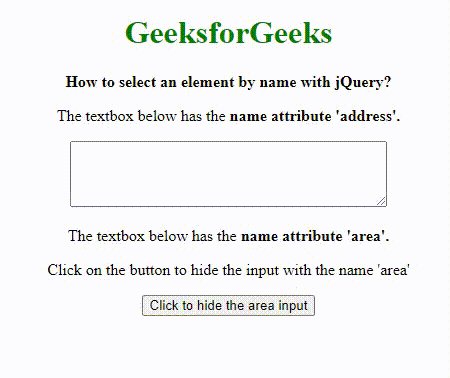
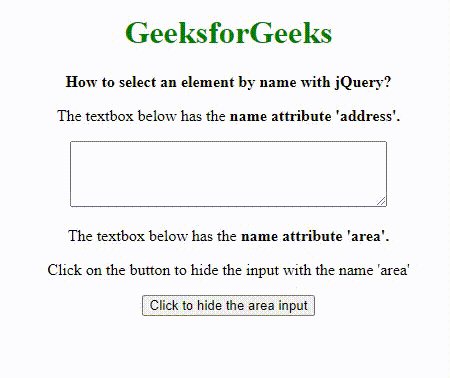
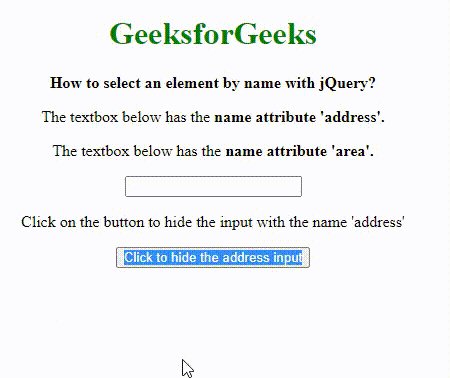
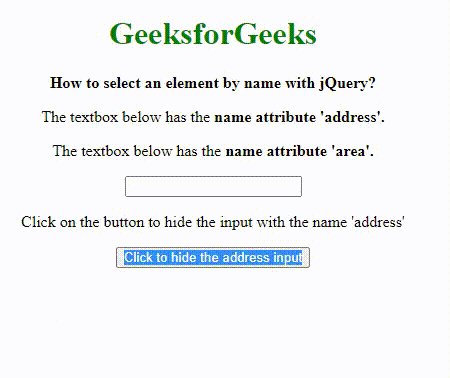
输出:

通过其名称获得元素
jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它因其 “少写多做 “的理念而广为人知。请参考jQuery教程和jQuery实例文章以了解更多细节。
 极客教程
极客教程