如何用jQuery删除DOM中的所有段落
要删除元素和内容,我们使用jQuery remove()方法,它可以删除所选择的元素以及它里面的所有内容,同时它也会删除与该目标元素相关的所有绑定事件。
语法:
$(selector).remove()
示例 :
<!DOCTYPE html>
<html>
<head>
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"
>
</script>
<!-- JQuery CDN directed from the JQuery website -->
<script>
(document).ready(function () {
("button").click(function () {
$("p").remove();
});
});
</script>
</head>
<body>
<div style="padding-top: 90px; padding-left: 200px">
<p style="font-size: 40px">
Welcome to GeeksforGeeks!
</p>
<p style="font-size: 40px">
Computer Science portal For geeks.
</p>
<p style="font-size: 40px;">
Learn DS-ALGO From here at your own pace.
</p>
<button style="padding: 12px">
Remove
</button>
</div>
</body>
</html>
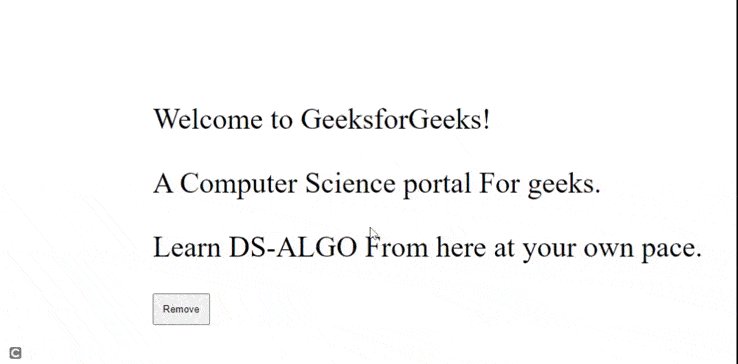
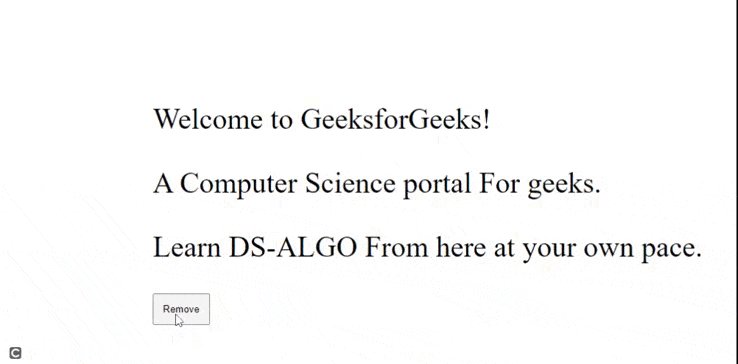
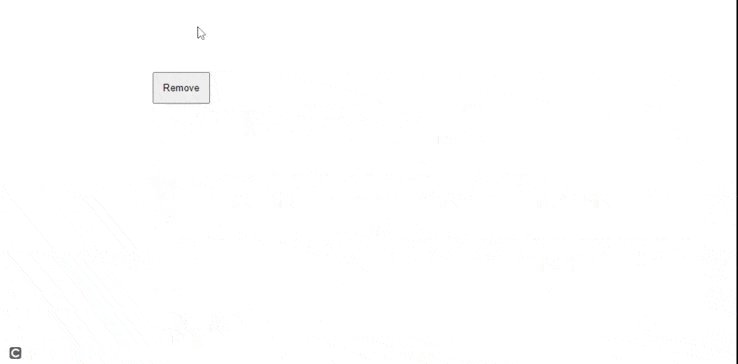
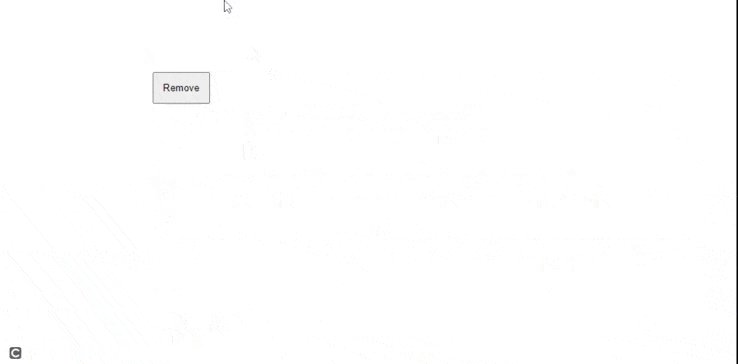
输出:

remove() method
 极客教程
极客教程