如何使用jQuery将CSS应用于父级的最后一个孩子
在这篇文章中,我们将看到如何使用jQuery为父元素的最后一个子元素设置样式。要在父元素的最后一个孩子身上设置样式,我们使用jQuery :last-child selector。
:last-child选择器用于选择每一个作为其父元素的最后一个孩子的元素。
语法:
$("Selector:last-child")
方法:首先,我们创建一个包含一个div元素的HTML元素。这个div元素包含一些段落元素,然后我们使用:last-child选择器来选择父元素的最后一个段落。
示例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<style>
div {
font-size: 18px;
font-weight: bold;
}
p {
margin-left: 50px;
}
</style>
<script>
(document).ready(function() {
("p:last-child").css({
backgroundColor: "green",
color: "white",
padding: "5px 15px",
display: "table"
});
});
</script>
</head>
<body>
<h1 style="color: green;">GeeksforGeeks</h1>
<h3>
How to apply CSS in last child of
parent using jQuery library?
</h3>
<div>
<span>GeeksforGeeks Courses:</span>
<p>Data Structure</p>
<p>C++ Programming</p>
<p>javaScript</p>
<p>Web Technology</p>
</div>
</body>
</html>
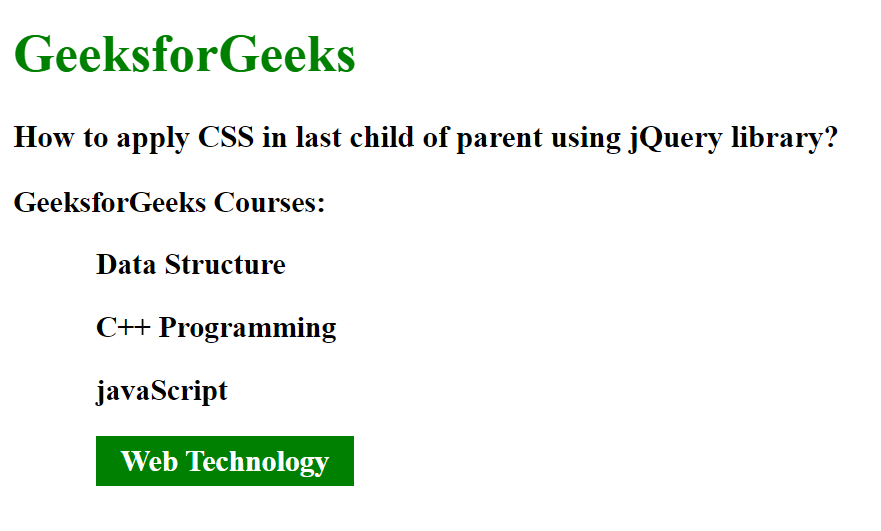
输出:
 极客教程
极客教程