如何在jQuery的点击事件中运行代码
在这篇文章中,我们将看到如何在点击一个事件后运行代码。为了在点击事件后运行代码,我们使用click()方法。当点击事件发生时,click()方法被用来运行代码。
语法:
$(selector).click(function);
参数:它接受一个可选的参数 “函数”,用于在发生点击事件时运行。
示例:
<!DOCTYpe html>
<html>
<head>
<title>
How to run a code on
click event in jQuery?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working
of this method -->
<script>
(document).ready(function () {
("body").css("text-align", "center");
("h1").css("color", "green");
("p").click(function () {
(this).css("font-size", "20px");
(this).css("color", "green");
});
});
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>
How to run a code on click event in jQuery?
</h3>
<p onclick="alert('paragraph was clicked')">
GeeksforGeeks: A computer science portal
</p>
</body>
</html>
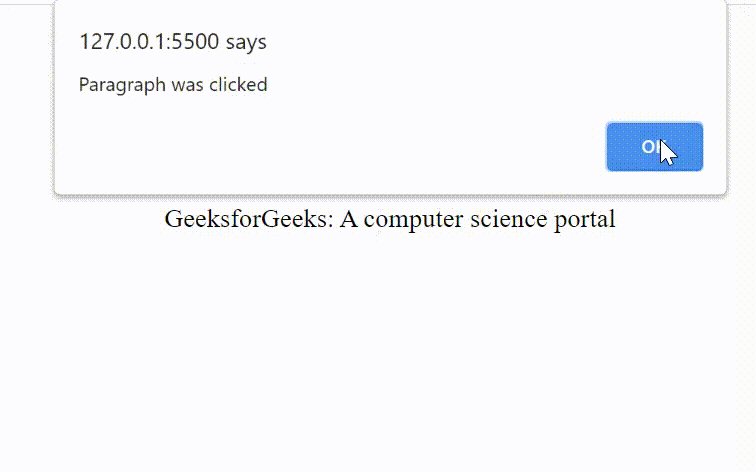
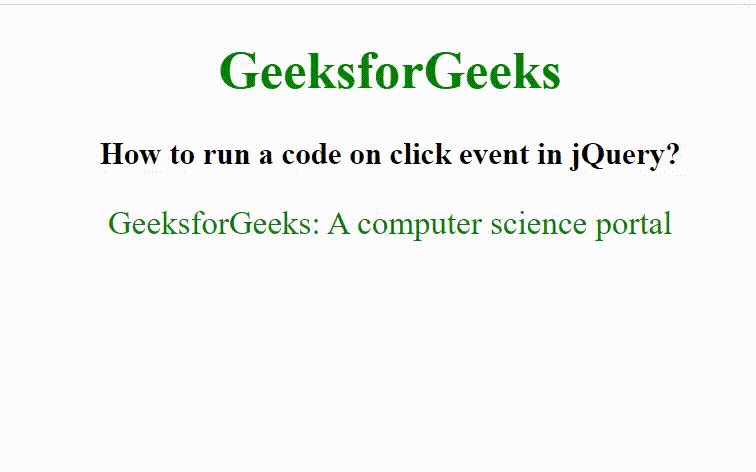
输出:

click event
 极客教程
极客教程